不是什(shén)麽新東西,也(yě)沒那麽好爲人(rén)師,最初本來(lái)就是寫給非設計部門的(de)同事讓他(tā)們稍微了(le)解。後期傳上來(lái)考慮受衆不同,更換了(le)表述
這(zhè)些理(lǐ)論很多(duō)大(dà)神都有分(fēn)享過,隻不過我是新瓶裝舊(jiù)酒,多(duō)包裝了(le)一下(xià),加入了(le)一些新的(de)案例和(hé)自己的(de)見解而已。水(shuǐ)平有限,不代表就是真理(lǐ)。有什(shén)麽不妥地方,也(yě)可(kě)以指出多(duō)探討(tǎo)。

設計的(de)理(lǐ)論有很多(duō),這(zhè)隻是其中個(gè)人(rén)覺得(de)基礎中的(de)基礎,最有代表性的(de)四條而已,并未有以偏概全的(de)意思,設計之域,豈可(kě)寥寥概括。未來(lái),有機會我再進行補充與延展。
一,設計常見手法之對(duì)比
木(mù)有對(duì)比就木(mù)有傷害,木(mù)見過大(dà)海,不知海之闊,未見過蒼穹,不知空之廣。沒見過其他(tā)人(rén)做(zuò)得(de)好的(de),不知道自己做(zuò)得(de)有多(duō)龊……
對(duì)比作爲設計最常見的(de)手法,(本PPT也(yě)有用(yòng)到)其實用(yòng)性是很強的(de)。
因爲篇幅有限,(PS:飛(fēi)來(lái)一腳把我踹飛(fēi):明(míng)明(míng)是你懶編不下(xià)去好麽)暫且隻描述下(xià)字體。
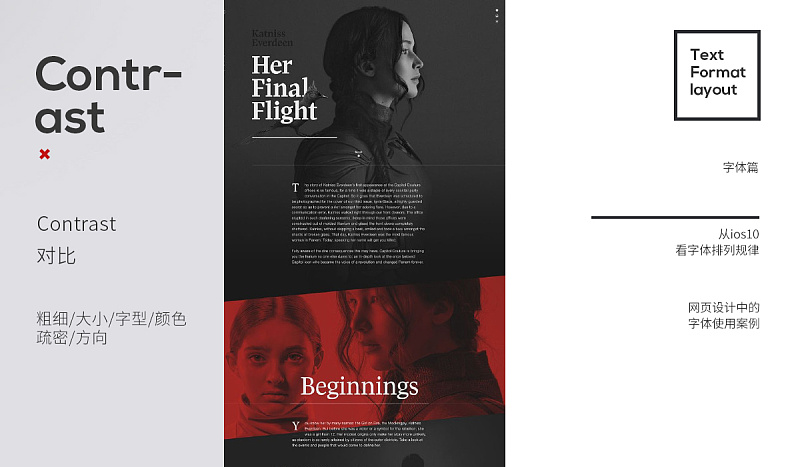
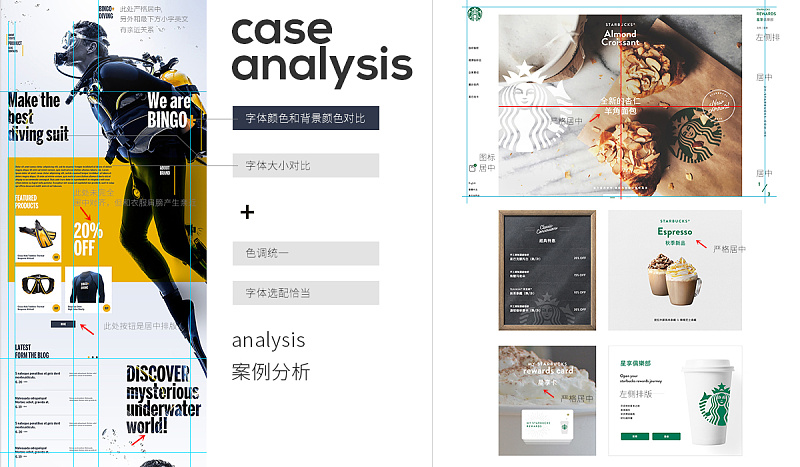
以下(xià)啪啦啪啦省略五千字……看圖就好
好了(le),我們繼續下(xià)個(gè)……




什(shén)麽!内誰說的(de)隻看圖看不懂(dǒng)的(de)……
一定要我解釋麽。。。
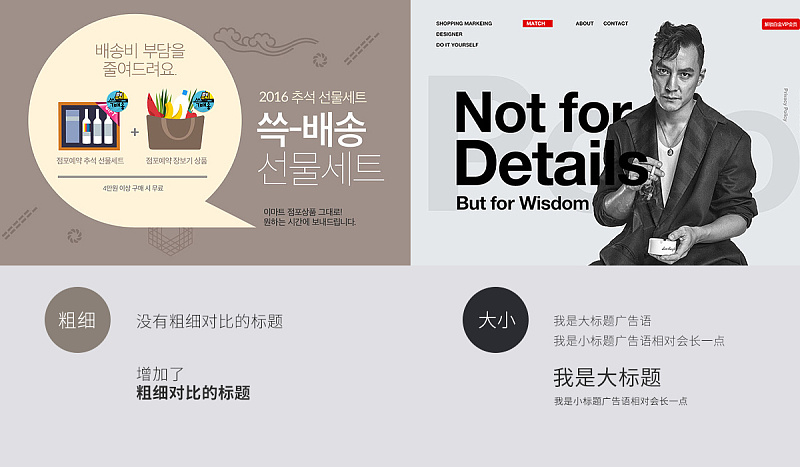
其實字體粗細對(duì)比太常見了(le)。設計就是規則中加入一點變化(huà),無非就隻注意的(de)一點是,若是要某段話(huà)有粗細對(duì)比,最恰當的(de)手法還(hái)是使用(yòng)同一種字體的(de)粗細效果,但一般中文字體較少,英文的(de)Amsipro,nexa(ps:我會告訴你這(zhè)個(gè)就是ppt用(yòng)的(de)英文字體麽),Zona
Pro,Gotham就擁有2種或以上的(de)不同效果。大(dà)标題我們爲了(le)顯眼通(tōng)常都是加粗使用(yòng),小部分(fēn)描述才使用(yòng)纖細的(de)。
這(zhè)樣即保持字體上的(de)統一,減少多(duō)餘元素,又讓字體不至于太平淡缺乏變化(huà)。這(zhè)樣看起來(lái)才更像是相親相愛(ài)的(de)一家人(rén)……
另外,也(yě)不僅僅是隻有字體才有大(dà)小對(duì)比,網頁上各個(gè)元素之間,也(yě)存在大(dà)小的(de)對(duì)比,對(duì)比越誇張越強烈。其效果……嗯,這(zhè)又是一個(gè)另外的(de)故事了(le)。
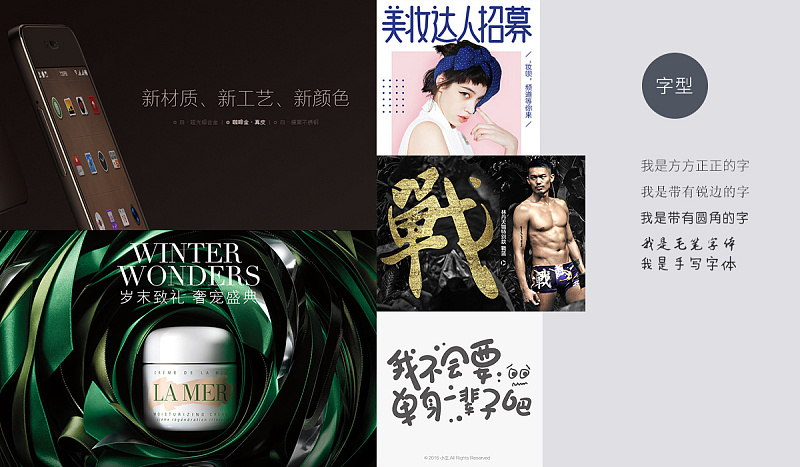
關于字型對(duì)比,其實這(zhè)個(gè)也(yě)沒什(shén)麽好說的(de),主要是在于不同場(chǎng)合怎麽去使用(yòng)這(zhè)些不同的(de)字體。
偏文藝範的(de)畫(huà)面(明(míng)信片,攝影(yǐng)集排版組合)用(yòng)手寫體, 各類電子産品(包含手機)适合标題用(yòng)纖細字體,若是化(huà)妝品,婚紗影(yǐng)樓,女(nǚ)性用(yòng)品一類的(de)就是襯線體,中國風的(de),遊戲專題,要做(zuò)出氣勢的(de)就是毛筆字體,嬰童少兒(ér)相關的(de)才用(yòng)到圓角字體(因爲小孩子容易受傷神馬的(de),所以一切玩具和(hé)小孩子用(yòng)的(de)東西大(dà)多(duō)都是塑料的(de),圓圓鈍鈍的(de),所以引申到設計表現形式上,也(yě)是相應的(de)感覺)
關于字體的(de)疏密,其實是最不好拿捏的(de)一環了(le), 大(dà)品牌官方banner上常有,如果沒有拉開距離有留白,整張圖都失去尿性。
但其實大(dà)衆能接受并且看得(de)更多(duō)的(de)還(hái)是相對(duì)緊密點的(de)字體。爲什(shén)麽?很簡單,因爲通(tōng)常非高(gāo)端品牌,給過來(lái)的(de)slogan就沒有一個(gè)不是文字多(duō)且密集的(de)。
在這(zhè)種情況下(xià)。。。你拉開個(gè)毛線的(de)距離……你以爲人(rén)人(rén)都有這(zhè)文采能想出簡短幹練,而又讓人(rén)印象深刻的(de)廣告語啊!
說的(de)就是你,來(lái)自25世紀颠覆人(rén)類思想升華人(rén)類靈魂堪稱千年難得(de)一現道德楷模精神品質規範并且技巧已入臻境的(de)偉大(dà)設計師某某。
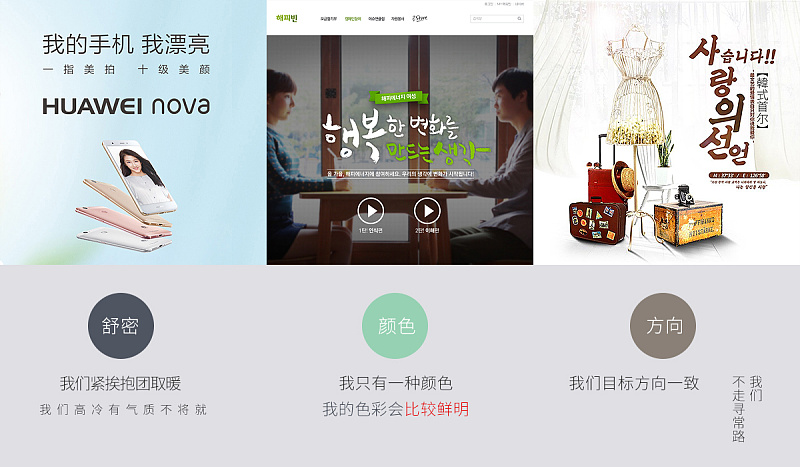
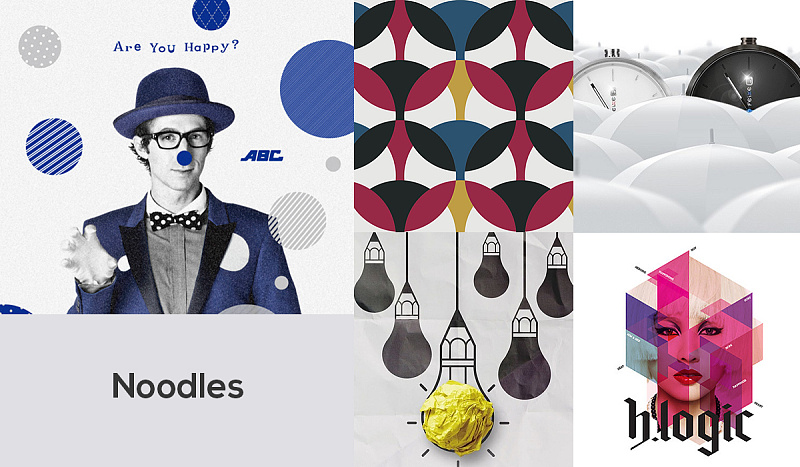
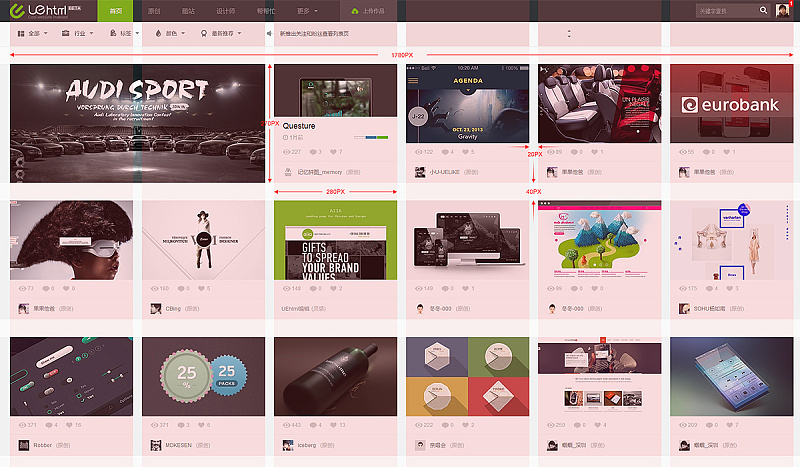
關于色彩,其實還(hái)是秉承設計的(de)原理(lǐ)就是簡潔而不簡單,要和(hé)整體更加和(hé)諧搭配,同時(shí)顯簡潔的(de)同時(shí),還(hái)能讓人(rén)感覺有細節。你可(kě)以看到我選取的(de)這(zhè)個(gè)例子中,标題的(de)顔色,裝飾的(de)彩帶,頁面的(de)logo和(hé)某個(gè)文字都是同樣的(de)色系。增加了(le)畫(huà)面色彩不單調的(de)同時(shí),其又統一簡練。
關于方向,在設計過程中,你要做(zuò)這(zhè)個(gè)效果不僅僅是因爲看到其他(tā)人(rén)的(de)作品裏用(yòng)過這(zhè)樣的(de)豎排形式覺得(de)好看才使用(yòng),更多(duō)是爲了(le)讓你的(de)構圖更加和(hé)諧恰當,可(kě)以看到左側就是一個(gè)豎長(cháng)的(de)衣架效果。在這(zhè)種情況下(xià),設計師才想到用(yòng)豎排的(de)效果去填補右側的(de)空間。
當有一天,你能爲你任意某一處細節的(de)設計都找到一個(gè)合理(lǐ)的(de)解釋的(de)時(shí)候,你的(de)設計才算(suàn)真正入門。
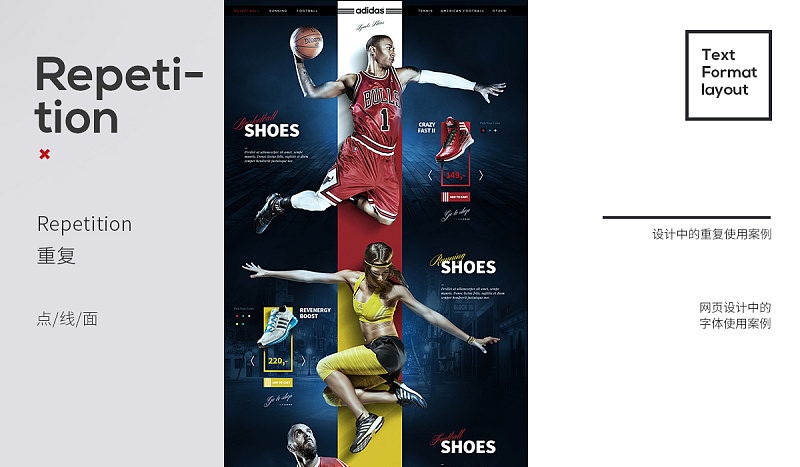
二,設計常見手法之重複
高(gāo)手是怎麽來(lái)的(de)?把一件事情重複一萬遍就好了(le)。
一口氣吃(chī)不成一個(gè)胖子,黃(huáng)裳就算(suàn)發明(míng)練成九陰神功,等到天下(xià)無敵也(yě)要在山洞裏修煉個(gè)幾十年不是?
重複不僅僅是一個(gè)手法更多(duō)是一種精神。反複去推敲,反複去打磨,反反複複去調整直至更好一點點。下(xià)圖你看人(rén)家手法是很簡單,看一眼就懂(dǒng)個(gè)大(dà)概,一個(gè)形式左邊右邊重複去使用(yòng),一個(gè)在左邊一個(gè)在右邊。但是要把細節做(zuò)到這(zhè)樣的(de)程度。其實更多(duō)是在電腦(nǎo)屏幕面前反複修改的(de)效果。
我們看到的(de)很多(duō)成套系的(de)廣告,也(yě)大(dà)部分(fēn)都是一個(gè)idea換一個(gè)不同人(rén)物(wù)或者場(chǎng)景或文案去進行合成不同畫(huà)面 。

其中最經典的(de)也(yě)是點線面的(de)重複(形狀版式的(de)重複之前有講述過,這(zhè)次就不複述了(le))

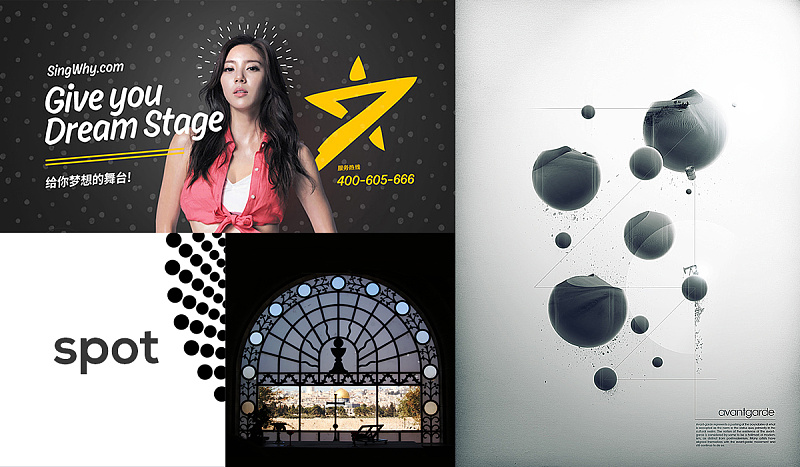
點的(de)重複常見于自然界當中,在設計手法中,除了(le)下(xià)圖的(de)制作成背景,也(yě)有作爲頁面上一些風沙,雨(yǔ)雪(xuě),飄飛(fēi),火花去增加畫(huà)面中的(de)細節和(hé)質感。很多(duō)抽絲的(de)效果也(yě)是可(kě)以通(tōng)過在圖案裏設置小點而制作出來(lái),這(zhè)也(yě)是很多(duō)點重複的(de)效果。

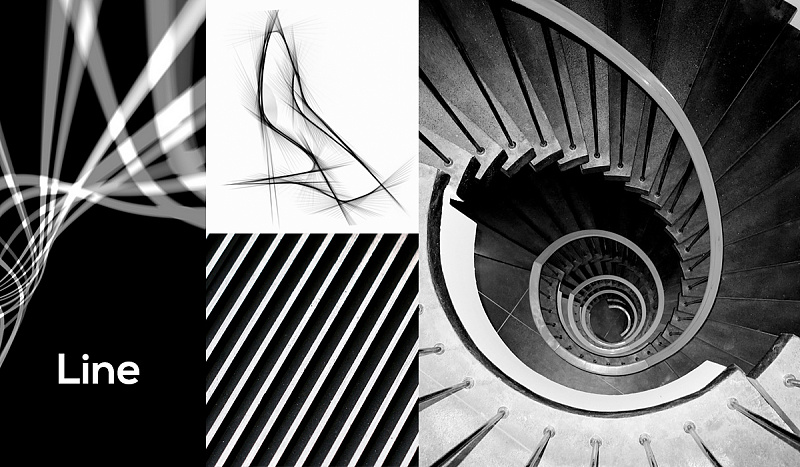
線在設計中大(dà)部分(fēn)是以圖案底紋而存在,VI整套設計當中,一個(gè)有逼格的(de)由幾條線組成的(de)圖形+背景色,就足以撐起整個(gè)設計的(de)氣場(chǎng)。

點和(hé)線集合重複起來(lái),都可(kě)以構成面。狹義中的(de)點線面是我們所看到的(de)這(zhè)些圖案,線條,但廣義的(de)點線面可(kě)以引申到一個(gè)畫(huà)面中的(de)方方面面。

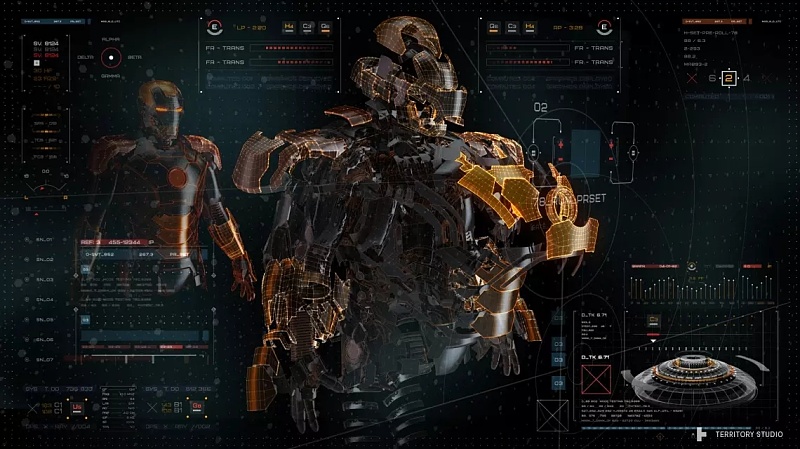
以下(xià)圖片最基本的(de)構成就是點線面,但卻是幾個(gè)基礎元素不同形式的(de)反複使用(yòng)與演變。但這(zhè)個(gè)功夫是我沒辦法總結出規律來(lái)的(de)……你知道原理(lǐ)和(hé)執行做(zuò)出來(lái)是兩回事,要耍出來(lái)是真要有藝術細胞和(hé)突出起來(lái)的(de)靈感的(de)……在這(zhè)個(gè)領域我做(zuò)出來(lái)的(de)點線面設計相對(duì)而言是比較初級的(de)效果。所以隻能初略提提,還(hái)望諒解。


在設計常見手法當中,其實最值得(de)一提的(de)就是排列,這(zhè)也(yě)是大(dà)部分(fēn)非科班設計唯一不多(duō)能把控了(le)解理(lǐ)論後隻要花點時(shí)間就能輕松掌握的(de)了(le)。

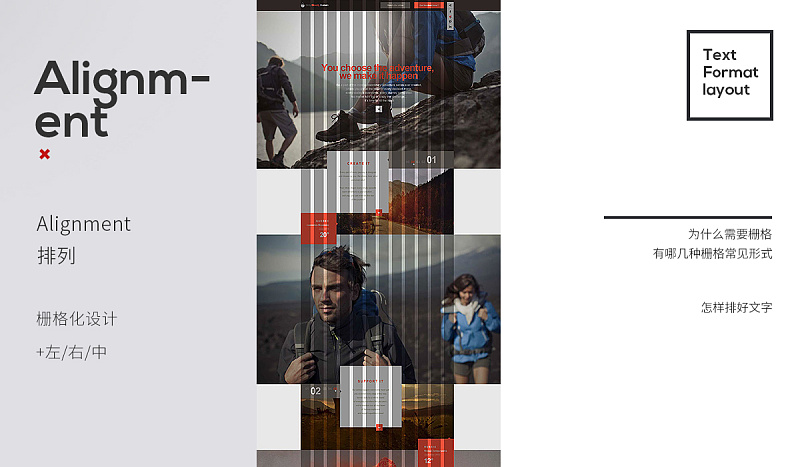
關于字體的(de)排列也(yě)是老生常談了(le)。但不可(kě)否認,凡是出色的(de)設計,在這(zhè)個(gè)最基礎的(de)運用(yòng)過程中,幾乎不會出錯。
隻是文字越多(duō)的(de)情況越考驗一個(gè)設計師的(de)文字駕馭能力。當你不會排版的(de)時(shí)候,把所有東西都規規矩矩排列在這(zhè)或左或中或右幾個(gè)位置而不去想著(zhe)做(zuò)多(duō)少标新立異的(de)排版總不會錯。雖然原理(lǐ)是簡單了(le)點,但是實際要能做(zuò)到能hold住這(zhè)麽多(duō)元素并且做(zuò)大(dà)氣也(yě)是不簡單的(de)事情。



當你自覺已經超脫常規排版的(de)限制,也(yě)不妨試試這(zhè)樣的(de)。
1.把文字圖像圖形化(huà),如左圖一,感覺像碗裏飄出來(lái)的(de)煙(yān)氣
2.讓文字沿著(zhe)某個(gè)畫(huà)面邊緣輪廓排列,如左下(xià)圖
3.讓文字形成傾斜角度,如中間圖
4.讓文字形成3D立體效果排列,如右下(xià)圖

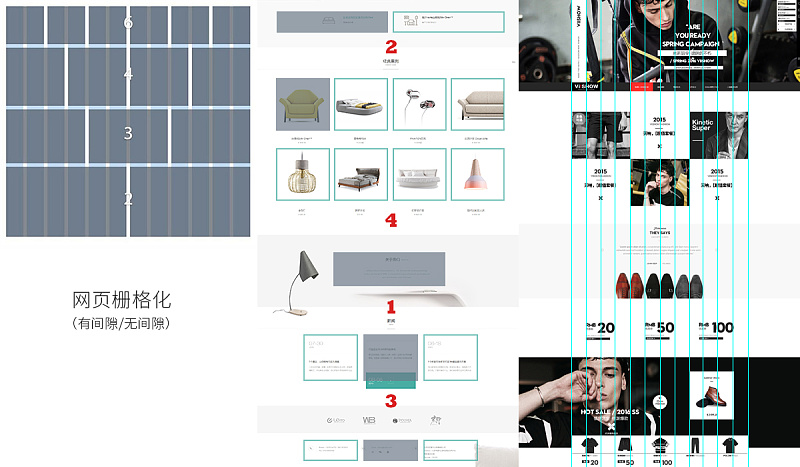
說到排列,就不得(de)不提起栅格,這(zhè)裏有兩種形式,當你要做(zuò)圖像之間有間隙的(de)設計就類似左圖,留下(xià)中間隔開圖片的(de)空間,若是不需要,其實是可(kě)以更爲簡化(huà)形成更簡單的(de)栅格。具體内容因爲很久前已經提到過就不詳叙了(le)。

uehtml就是栅格化(huà)設計後的(de)效果,網頁中的(de)闆塊設置都是經過計算(suàn)後的(de)整數。一般栅格多(duō)用(yòng)于平台型網站,或者需要自适應效果的(de)頁面。

在合成圖當中,畫(huà)面中每一個(gè)合成的(de)元素的(de)位置也(yě)其實是根據現實中真實的(de)方位來(lái)進行排列的(de)。比例都是正常的(de)比例,畫(huà)面中的(de)有些元素稍微做(zuò)過了(le),或者位置不對(duì),其實都會或多(duō)或少讓人(rén)感覺不自然。
但其實這(zhè)也(yě)是很多(duō)設計師剛開始接觸設計一兩年常做(zuò)不到位的(de)地方,抓不準正确的(de)位置與角度。具體怎麽做(zuò)到。。。不用(yòng)問我,問傑克……

好了(le),以上講了(le)很多(duō)大(dà)路貨,接下(xià)來(lái)說點特别的(de)。
設計常見手法之親近
其實很多(duō)設計并非你表面上看到的(de)那樣簡單,之所以呈現在你的(de)視角裏是自然而然的(de),其中和(hé)設計師對(duì)規則的(de)掌握密不可(kě)分(fēn)。
有時(shí)候,要做(zuò)出好設計全憑的(de)就是一種習(xí)慣。強制性讓自己去做(zuò)符合這(zhè)些規則的(de)設計。
不僅要靠平時(shí)大(dà)量去看去收藏好的(de)東西,去實踐去利用(yòng),日積月(yuè)累。自己也(yě)要懂(dǒng)得(de)去分(fēn)析去判斷。他(tā)人(rén)的(de)哪裏有亮點,好,好在哪裏,不足之處又在哪裏,多(duō)思考多(duō)總結。
在下(xià)圖的(de)設計中,作圖如博弈,高(gāo)手落子,一筆一畫(huà)都是蘊藏著(zhe)這(zhè)些規律的(de)。當然,并非說不能做(zuò)出突破,超越常規的(de)東西。但在與很多(duō)人(rén)還(hái)未到能沉澱到能獨創出處于自己的(de)大(dà)招的(de)地步。那麽所做(zuò)的(de)東西其實都是略散,缺乏完整度的(de),那還(hái)不如一般的(de)套路。
但你看人(rén)家無論是左側排也(yě)好右側排也(yě)好,一樣玩很6,你說他(tā)難道就不是創新?難到就做(zuò)得(de)不好?隻是他(tā)把一個(gè)簡單的(de)原理(lǐ)做(zuò)到了(le)極緻。
當你察覺到這(zhè)些設計背後的(de)東西,那可(kě)能就是你設計之路新的(de)開始。
親近從字面上的(de)意思非常好理(lǐ)解,兩個(gè)人(rén)興趣愛(ài)好相同,喜歡的(de)東西差不多(duō),有很多(duō)東西不謀而合比較接近,雖然距離遙遠(yuǎn),雖然從前形同陌路,但如今卻一見如故,這(zhè)就是親近的(de)感覺。
因爲類似,因爲志同道合,所以不論天涯海角,都有著(zhe)似有似無的(de)聯系,如那天上的(de)風筝,不管飛(fēi)多(duō)高(gāo),那手中都有一根線在牽引。如那花果山的(de)孫猴子,不論你怎麽上床下(xià)跳,都逃不出如來(lái)佛祖的(de)手心。
當你理(lǐ)解了(le)這(zhè)一步,不是你去進行設計,而是不知不覺有個(gè)東西在牽引著(zhe)你,呼喚著(zhe)你,你會發現,原來(lái)最正确最恰當的(de)那條路,就在那裏,就看你來(lái)得(de)早,還(hái)是來(lái)得(de)遲。所謂文章(zhāng)本天成,妙手偶得(de)之。就是如此。

很多(duō)人(rén)都知道扁平化(huà)的(de)好,都接觸過扁平化(huà)的(de)設計。
但其實所有扁平化(huà)設計都建立在一個(gè)基礎之上,若是缺乏這(zhè)個(gè)基礎,盲目去做(zuò),那效果~
喜愛(ài)扁平化(huà)設計的(de)你,可(kě)曾問過自己,你的(de)圖标都是統一像素的(de)麽?
你對(duì)字體的(de)選用(yòng),大(dà)小間距的(de)把控都到位了(le)麽?
你選用(yòng)的(de)圖片能支撐起整個(gè)畫(huà)面麽?能讓你的(de)設計更加有亮點還(hái)是因爲過于放大(dà)暴露出更多(duō)不足?你的(de)排版布局是具有創造力的(de)還(hái)是規整的(de)?
是的(de),扁平化(huà)設計不需要你做(zuò)太多(duō)的(de)光(guāng)效質感,但是更需要你在其他(tā)細節上下(xià)功夫。
如下(xià)圖,
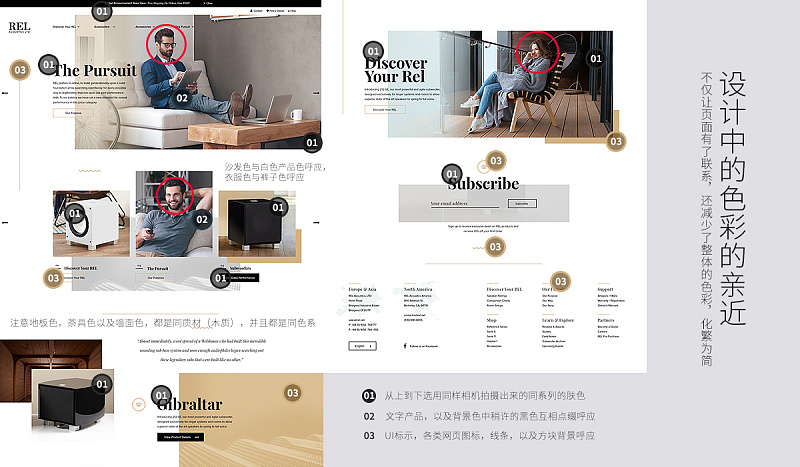
看上去舒适美(měi)觀的(de)背後,是對(duì)圖片色彩的(de)嚴格把控。每一個(gè)闆塊,你都能從下(xià)一個(gè)闆塊找到相對(duì)應的(de)色彩。
例:第一屏男(nán)一身上的(de)衣服與最下(xià)邊一屏的(de)女(nǚ)子褲子色調般配,男(nán)一的(de)褲子與中間一屏男(nán)二衣服顔色是般配的(de),同時(shí)也(yě)接近女(nǚ)子身上蓋的(de)毯子的(de)顔色。更不用(yòng)提畫(huà)面中都是有顔色相接近的(de)木(mù)質家具或地闆。
因爲色彩,選圖的(de)親近,讓你更容易感覺到這(zhè)些都是一緻的(de),是同一個(gè)品牌所傳遞的(de)東西。因爲減少了(le)其他(tā)無關的(de)色彩,隻有在畫(huà)面中出現過的(de)色彩,簡潔而不簡單的(de)效果就這(zhè)麽出來(lái)了(le)。

這(zhè)裏我多(duō)說兩句。在國外,網頁設計是一整套系的(de)設計思路的(de)延展。在前期産品拍(pāi)攝這(zhè)個(gè)環節,大(dà)概就已經具備照(zhào)片所要表達的(de)風格與修圖後的(de)色調了(le)。(甚至攝影(yǐng)師的(de)薪資,公司在攝影(yǐng)上的(de)投入還(hái)超越設計)
在這(zhè)樣的(de)環境下(xià)交給設計制作才能一氣呵成。從制作的(de)結果來(lái)看,其設計感與調性,品質感遠(yuǎn)勝于國内大(dà)多(duō)數設計。
當然這(zhè)也(yě)并非完全是技能不如。
在國内的(de)話(huà)。。。客戶提供的(de)圖片本身low或者根本就是各路攝影(yǐng)圖片的(de)拼湊而并非一套系,在産品素材上并未花費多(duō)少錢。客戶寄希望于設計去解決這(zhè)個(gè)素材不足的(de)問題。
當然,我說的(de)是大(dà)部分(fēn),現在部分(fēn)電商商家已經重視起攝影(yǐng)這(zhè)個(gè)環節了(le),但是更多(duō)的(de)企業家卻不夠了(le)解。
在這(zhè)種情況下(xià)去做(zuò)扁平……就像人(rén)家用(yòng)飛(fēi)機坦克你用(yòng)彈弓。。。是有能用(yòng)一些素材網上圖片來(lái)提升檔次的(de)。。。但圖片效果的(de)真實性與合理(lǐ)度嘛……所以你對(duì)設計的(de)追求就隻是把東西做(zuò)得(de)美(měi)不需要太貼切就好了(le)麽?
當然。能在一切限制條件下(xià)發揮出來(lái)把設計做(zuò)好的(de),那絕對(duì)是真愛(ài)。
上面幾張圖若是國外設計師,從攝影(yǐng)師給的(de)素材庫裏拖拖,稍微修下(xià)就好了(le)。而國内設計要做(zuò)接近的(de)效果。就這(zhè)3張圖,要色調一緻,都是差不多(duō)人(rén)物(wù)膚質的(de),服裝也(yě)接近的(de)效果,一天還(hái)未必能找到。
(當然,隻限于有追求的(de),普通(tōng)設計不會想幾張選圖我還(hái)搞這(zhè)麽嚴密,有病)所以,人(rén)家花費一天時(shí)間鍛煉到的(de)“設計”的(de)技巧,可(kě)能你要近2天時(shí)間。(因爲大(dà)半天花費在找圖上了(le))
回到正題,除了(le)色彩之外,最常見的(de)還(hái)是各個(gè)元素,位置之間的(de)親近。設計的(de)有趣之處就在于此。你設定了(le)很多(duō)小的(de)東西,很多(duō)人(rén)看不大(dà)出,等到揭曉答(dá)案的(de)環節,才有人(rén)恍然大(dà)悟,原來(lái)如此。當你看到以下(xià)兩個(gè)例子的(de)時(shí)候,你看著(zhe)排得(de)很大(dà)氣,但是你知道是怎麽才能排出來(lái)的(de)麽?


再來(lái)一個(gè)更加貼近網頁的(de)案例吧。來(lái)自内啥……然後你會感慨,尼瑪,這(zhè)滿滿都是套路丫。。。當然,要你去原創,你确定你行?因爲設計這(zhè)門學問,絕對(duì)不止我今天講述的(de)這(zhè)些,除了(le)以上這(zhè)些定律外,作品的(de)高(gāo)度,是無數個(gè)因素成就的(de)結果。并非你單獨掌控某一種定律就能完全做(zuò)出來(lái)的(de)。如果沒有遠(yuǎn)超你動手能力的(de)審美(měi)水(shuǐ)平,沒有日積月(yuè)累培養起來(lái)的(de)設計意識,沒有對(duì)圖片素材的(de)嚴格挑選,不選到适合的(de)圖片不罷手的(de)精神,對(duì)細節的(de)執著(zhe)追求,沒有大(dà)毅力,沒有夢想,我今天說再多(duō)的(de)規則,就算(suàn)你能理(lǐ)解,也(yě)是絕對(duì)做(zuò)不出來(lái)這(zhè)樣的(de)設計來(lái)的(de)。

最後這(zhè)個(gè)算(suàn)是我給内部同事的(de)作業。聽(tīng)完我以上的(de)分(fēn)析,再來(lái)看看下(xià)圖,你能找到它其中用(yòng)了(le)我今天說的(de)多(duō)少種手法麽?它們又是在哪裏呢(ne)?
END

其實一直想做(zuò)這(zhè)麽一件事情,就是将設計語言平實化(huà),通(tōng)俗化(huà),推廣傳播給普通(tōng)人(rén),消除與客戶之間的(de)代溝。也(yě)爲自己未來(lái)做(zuò)設計使用(yòng)的(de)一些手法提供依據。因爲大(dà)部分(fēn)自己一直都在用(yòng),真的(de)不想一遍又一遍去向客戶去解釋,我爲什(shén)麽要這(zhè)樣去設計。
希望每個(gè)人(rén)也(yě)不要都小瞧了(le)這(zhè)些最基礎的(de)定律, 知道容易,行很難。有多(duō)少人(rén)還(hái)停留在知道,但是沒養成習(xí)慣,總是做(zuò)不到位的(de)程度呢(ne)?
其實就拿我來(lái)說,也(yě)是總戒不掉少用(yòng)一些字體。因爲感覺都好的(de)情況下(xià)難取舍。所以共勉之。