前邊對(duì)《Atomic Design》全書(shū)做(zuò)了(le)翻譯并按照(zhào)章(zhāng)節順序梳理(lǐ)了(le)核心要點,進行了(le)知識提煉。本篇文章(zhāng)将對(duì)全書(shū)内容進行總結和(hé)重新梳理(lǐ),讓大(dà)家可(kě)以更清楚的(de)弄懂(dǒng)原子設計的(de)所有内容。本文将分(fēn)爲三部分(fēn):
1.爲什(shén)麽需要原子設計理(lǐ)論?
2.原子設計理(lǐ)論是什(shén)麽?
3.原子設計理(lǐ)論的(de)實際應用(yòng)
弄清楚一個(gè)事情的(de)最好方式不是問是什(shén)麽,而是先問爲什(shén)麽。那爲什(shén)麽要學習(xí)原子設計理(lǐ)論呢(ne)?這(zhè)需要從網頁設計的(de)現狀說起。
現在的(de)網頁設計遇到了(le)幾個(gè)問題。首先,由于設計師自身或者團隊的(de)原因,界面樣式混亂缺乏一緻性;另外,随著(zhe)用(yòng)戶使用(yòng)的(de)設備類型不斷增加,屏幕尺寸越來(lái)越多(duō),單一的(de)布局設計無法滿足;從整個(gè)開發流程來(lái)說,目前的(de)瀑布式工作流也(yě)滿足不了(le)敏捷開發的(de)需求;最後,靜态的(de)設計稿無法展示響應式設計以及交互,不能完全反映其在浏覽器中的(de)最終效果。

造成這(zhè)些問題的(de)根本原因是“界面隐喻”。我們通(tōng)常說“網頁”,其實就是将它看做(zuò)是一個(gè)頁面。頁面是平面設計的(de)叫法,網頁設計也(yě)是由平面設計發展而來(lái),因此保留了(le)很多(duō)平面設計的(de)方法。這(zhè)些方法在一開始很有用(yòng),但是随著(zhe)技術發展,已經逐漸落伍,從而導緻了(le)上面所說的(de)幾個(gè)問題。

那該如何解決這(zhè)些問題? 那就是“模塊化(huà)設計”。模塊化(huà)是工業發展過程中産生的(de)一種高(gāo)效模式,制造業和(hé)建築業等行業通(tōng)過模塊化(huà),大(dà)幅提高(gāo)了(le)效率。将這(zhè)種思路引入到網頁設計,就可(kě)以解決現存的(de)問題。 通(tōng)過模塊化(huà)的(de)思路,可(kě)以改善落後的(de)網站更新管理(lǐ)策略,不用(yòng)每次改版都從頭重新設計一次;還(hái)可(kě)以使叠代開發變得(de)更加敏捷;網站内容也(yě)可(kě)以适配大(dà)量的(de)設備尺寸和(hé)環境;同時(shí),很方便應用(yòng)于前端代碼中;最重要的(de)是,模塊化(huà)重組了(le)視覺設計的(de)流程和(hé)方法,讓我們關注于更加體系化(huà)的(de)界面設計方案。

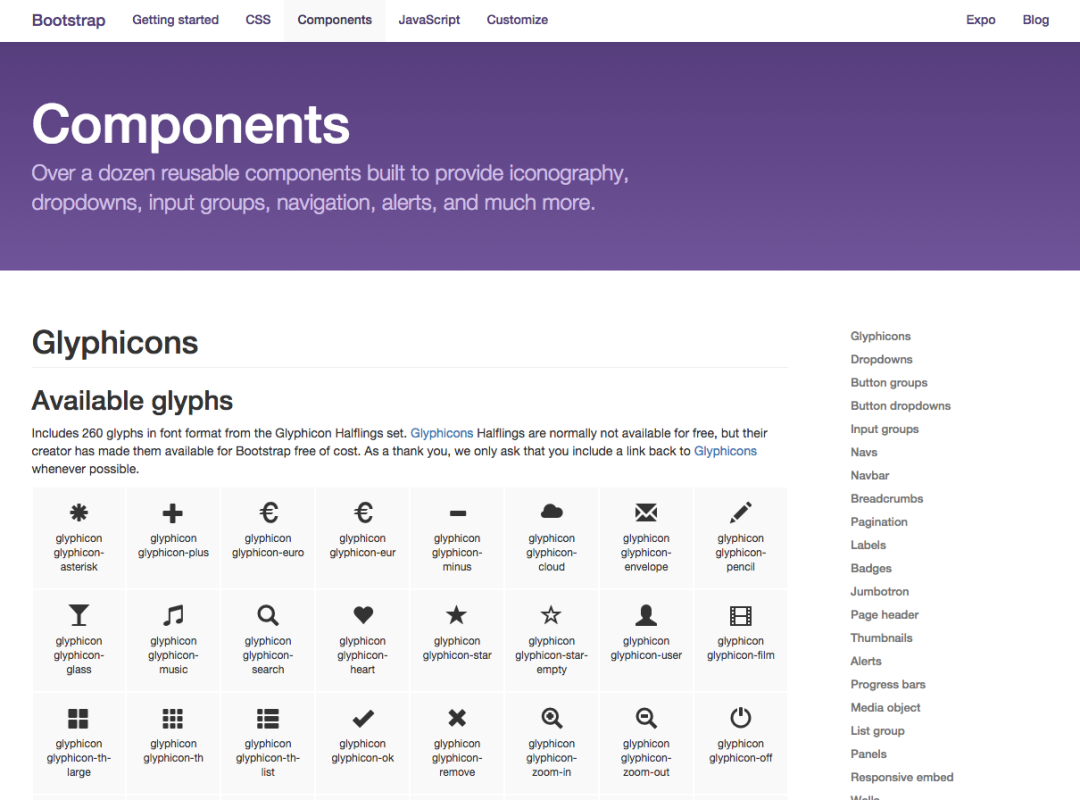
基于模塊化(huà)的(de)思想,出現了(le)很多(duō)UI框架,作爲現階段的(de)解決方案,如Twitter的(de)bootstrap,從一定程度上解決了(le)問題。但是,這(zhè)些UI框架自身也(yě)帶來(lái)的(de)不少問題,如基于框架設計的(de)網頁外觀非常相似,沒有品牌特色;框架整體過于龐大(dà),帶來(lái)不少冗餘,從而影(yǐng)響性能;框架的(de)覆蓋度不夠時(shí),需要自定義代碼;而且,我們自己不能命名組件,這(zhè)對(duì)團隊交流造成影(yǐng)響。

最後,終于發展出了(le)設計體系,它成爲終極解決方案。
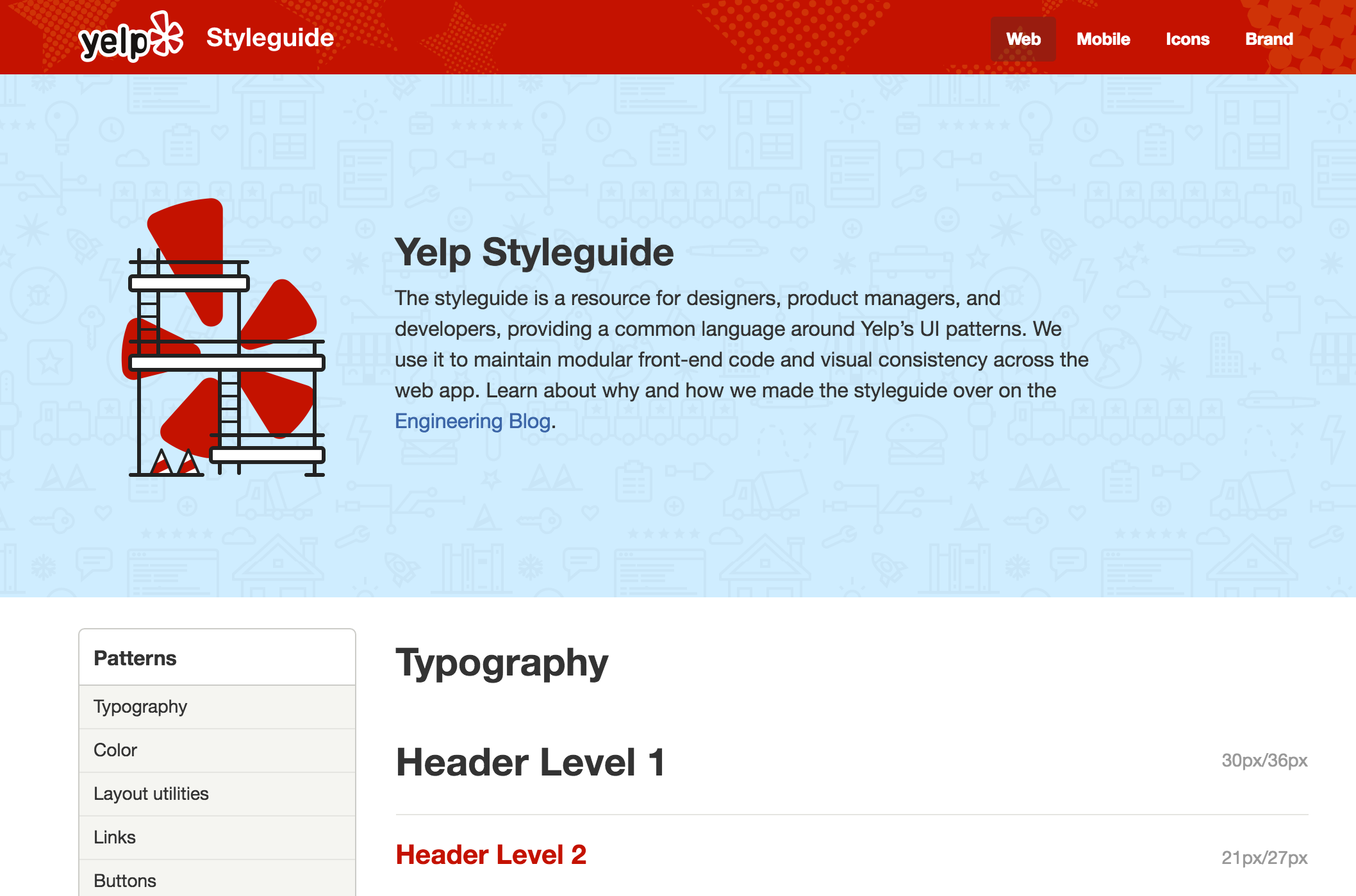
設計體系的(de)基礎是風格指南(nán)(Style Guides),根據内容的(de)不同,可(kě)以分(fēn)爲品牌識别指南(nán)、設計語言指南(nán)、語态和(hé)語氣指南(nán)、寫作風格指南(nán)、代碼樣式指南(nán)和(hé)前端樣式指南(nán),即樣式庫。樣式庫是風格指南(nán)的(de)核心。

風格指南(nán)相對(duì)于傳統的(de)設計方法,很很多(duō)的(de)優勢:它可(kě)以促進整個(gè)體驗的(de)一緻性和(hé)凝聚力;加快(kuài)團隊的(de)工作流程,節省時(shí)間和(hé)金錢;在所有崗位之間建立協作性更好的(de)工作流;建立每個(gè)人(rén)之間的(de)共享詞彙表;提供有用(yòng)的(de)文檔,幫助我們影(yǐng)響利益相關者、同事、甚至第三方;使跨浏覽器/設備,性能和(hé)可(kě)訪問性測試更加容易;提供良好的(de)擴展性基礎,可(kě)以随著(zhe)時(shí)間的(de)推移進行修改、擴展和(hé)改進。
總結來(lái)說,就是現有設計方法不能滿足目前的(de)環境,需要模塊化(huà)的(de)解決方案。而基于模塊化(huà)的(de)終極解決方案就是設計體系,設計體系的(de)基礎是風格指南(nán),風格指南(nán)的(de)核心是樣式庫,而原子設計是構建樣式庫的(de)理(lǐ)論依據。因此,我們需要學習(xí)原子設計理(lǐ)論,來(lái)構建樣式庫,從而建立屬于自己團隊的(de)設計體系。
弄清楚爲什(shén)麽,我們再看看看原子設計理(lǐ)論到底是什(shén)麽。

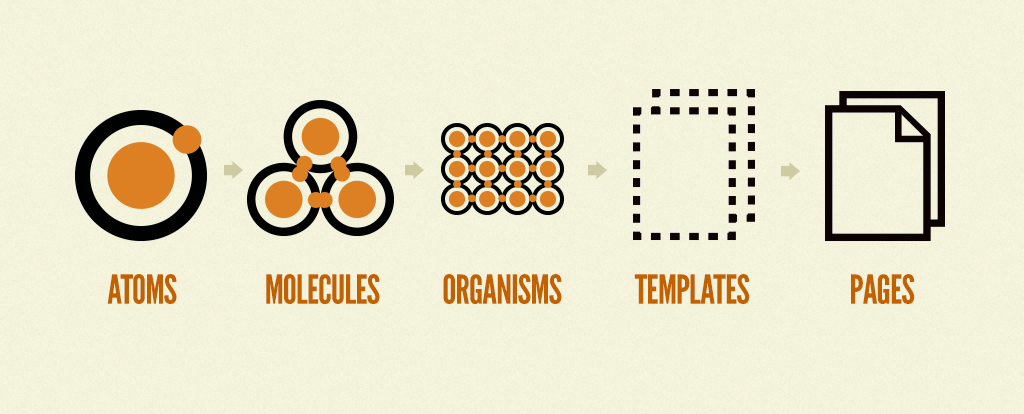
原子設計是一種方法,它由五個(gè)不同的(de)階段組成,這(zhè)些階段一起工作,以更科學和(hé)層次分(fēn)明(míng)的(de)方式創建界面設計體系。原子設計的(de)五個(gè)階段是:原子,分(fēn)子,有機體,模闆,界面。這(zhè)5個(gè)階段并不是一個(gè)線性的(de)過程,而是一種心智模型,用(yòng)于把界面看做(zuò)是整體與部分(fēn)的(de)集合。

原子是構成用(yòng)戶界面的(de)基礎組成部分(fēn),它包含基礎的(de)HTML元素,如label、input、button等,無法再分(fēn)解,自身具有獨特屬性且不會單獨出現,隻存在于實際界面中。

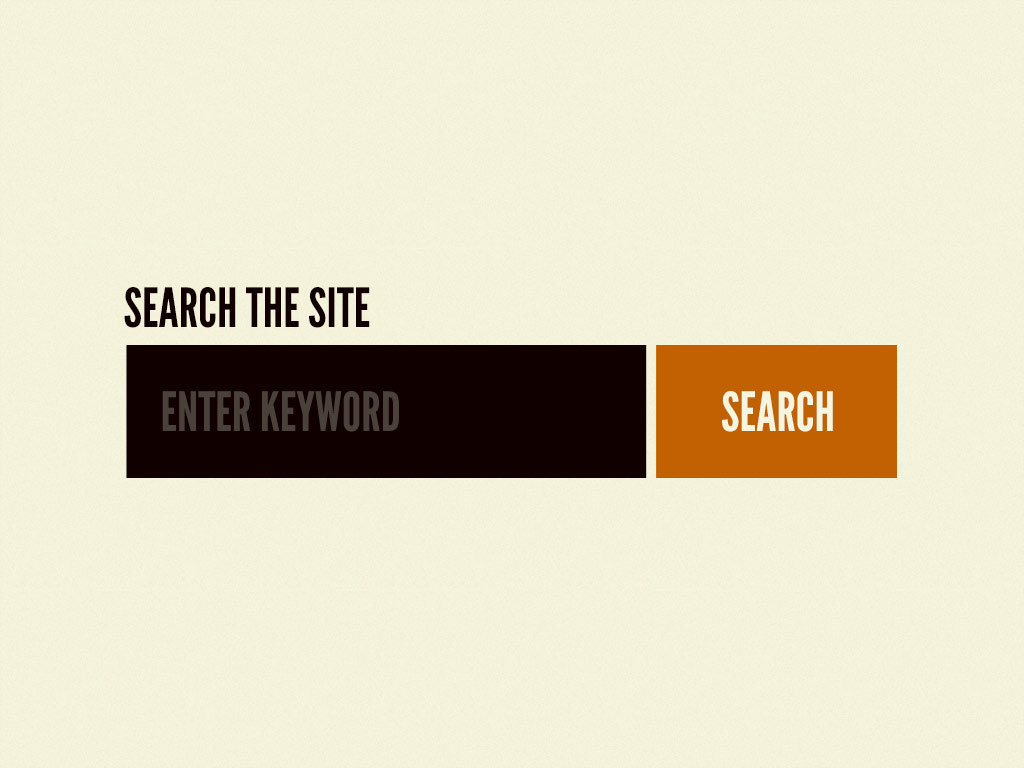
分(fēn)子是相對(duì)簡單的(de)元素組,作爲一個(gè)單元起作用(yòng),如上邊提到的(de)原子label、input和(hé)button組合在一起,就形成了(le)一個(gè)搜索分(fēn)子。分(fēn)子通(tōng)常都具有一定的(de)目的(de)性和(hé)功能,簡單可(kě)複用(yòng)。

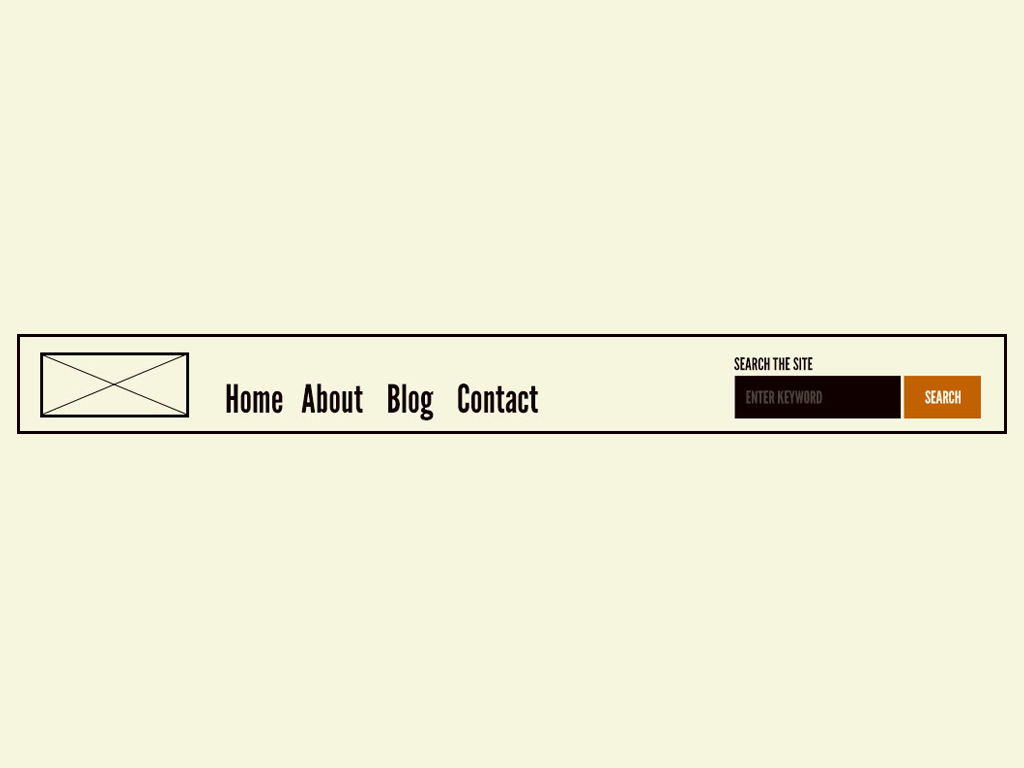
有機體是由分(fēn)子、原子或其他(tā)有機體組成相對(duì)複雜(zá)的(de)組件,如上邊提到的(de)搜索分(fēn)子和(hé)logo、導航一起形成頭部有機體。有機體可(kě)以由相似或不同的(de)分(fēn)子類型組成,提供界面的(de)上下(xià)文環境。

模闆用(yòng)來(lái)展示所有組件的(de)頁面級對(duì)象,用(yòng)來(lái)表明(míng)設計的(de)底層内容結構。上邊提到的(de)頭部有機體就可(kě)以被應用(yòng)到這(zhè)個(gè)頭部模闆中。

頁面是模闆的(de)特定實例,顯示了(le)具有實際代表内容界面。在頁面階段,我們可(kě)以查看真實的(de)内容是如何融合在一起,從而測試設計體系的(de)有效性,查看界面有沒有什(shén)麽問題。如果存在問題,就需要返回到更小的(de)模塊中,進行調整和(hé)修改。同時(shí),頁面展示了(le)模闆中内容中的(de)動态部分(fēn),比如長(cháng)短不一的(de)标題等。
原子設計理(lǐ)論有以下(xià)幾個(gè)優點:整體與部分(fēn)之間切換,确保組件的(de)功能正常并且在界面中保持和(hé)諧;分(fēn)離結構與内容,兩者會互相影(yǐng)響;規範組件命名。
弄清楚了(le)原子設計的(de)理(lǐ)論知識後,我們需要将它運用(yòng)起來(lái),建立自己的(de)樣式庫,從而形成設計體系。具體操作可(kě)分(fēn)爲4步:确定樣式庫範圍、确認整體視覺風格、搭建樣式庫以及維護樣式庫并形成設計體系。
确定樣式庫的(de)範圍可(kě)以分(fēn)爲兩種情況。一種是對(duì)于已有的(de)項目進行重設計,另一種是設計新項目。
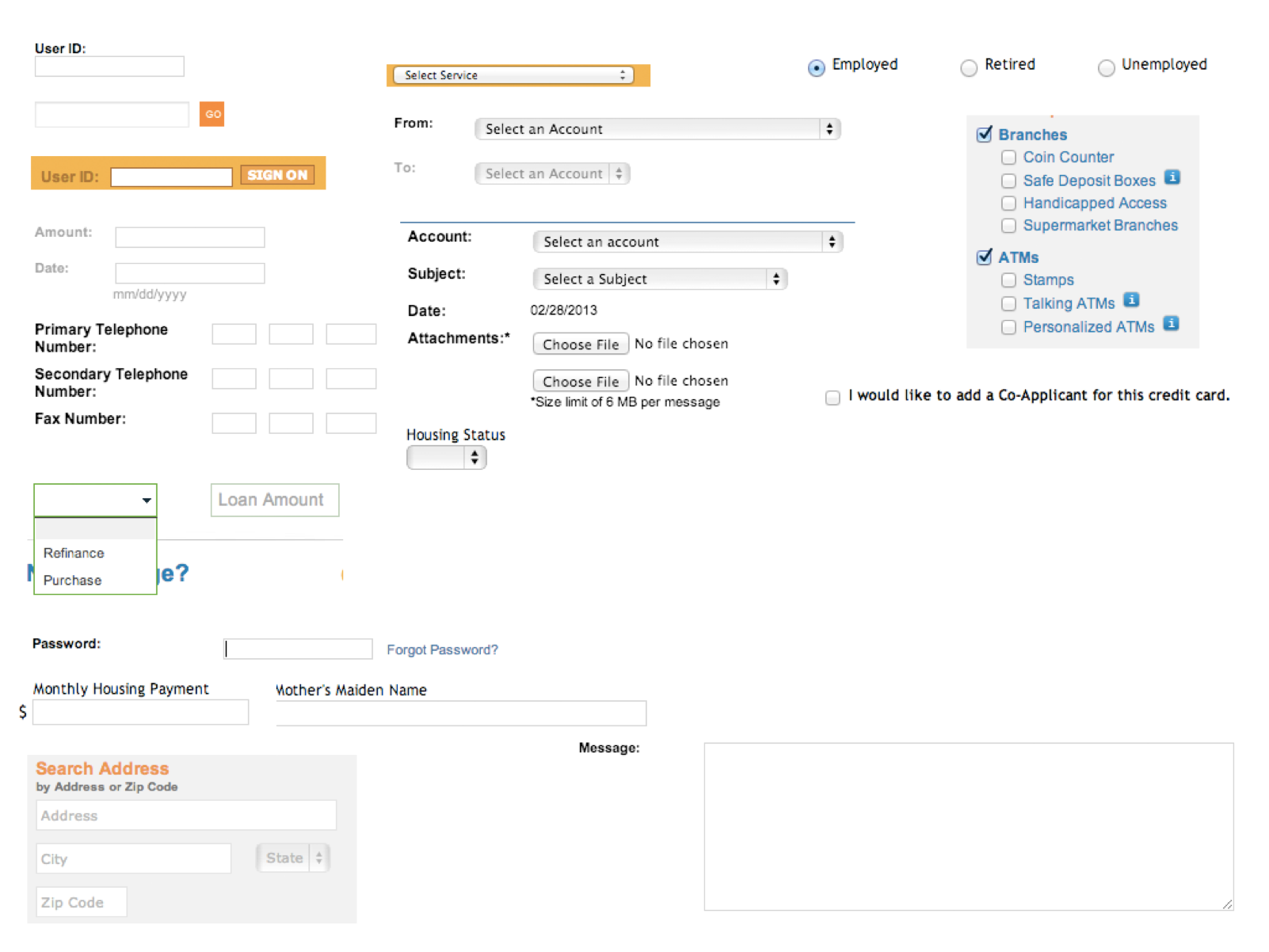
對(duì)于重設計的(de)項目,需要利用(yòng)界面清單來(lái)對(duì)樣式進行彙總。界面清單是構成用(yòng)戶界面的(de)完整集合。

具體如何操作?可(kě)以組織一次工作坊,團隊中所有角色都盡量參加,來(lái)體驗UI的(de)不一緻。讓所有人(rén)對(duì)構成用(yòng)戶體驗的(de)所有獨特UI樣式進行截圖和(hé)分(fēn)類,對(duì)收集結果進行彙總。討(tǎo)論要保留哪些樣式,删除那些樣式,以及哪些樣式可(kě)以合并在一起。最後,討(tǎo)論如何對(duì)每個(gè)樣式進行命名。
需要收集的(de)元素類别包括:全局元素,導航,圖片,圖标,表單組件,按鈕,标題,區(qū)塊,列表,交互式組件,多(duō)媒體組件,第三方插件,廣告,消息提醒,顔色,動效等。 這(zhè)些收集到的(de)唯一元素,将作爲建立樣式庫的(de)依據。

對(duì)于新項目來(lái)說,則需要産品經理(lǐ)和(hé)交互設計師來(lái)快(kuài)速生産低保真的(de)線框圖,從而确定整個(gè)項目的(de)内容樣式清單,可(kě)以用(yòng)Excel表格來(lái)展示。
從内容清單中,我們也(yě)可(kě)以得(de)到将要設計頁面的(de)所有元素。
接下(xià)來(lái)需要視覺設計師來(lái)确認整體視覺風格。可(kě)以通(tōng)過以下(xià)幾種方式來(lái)進行:

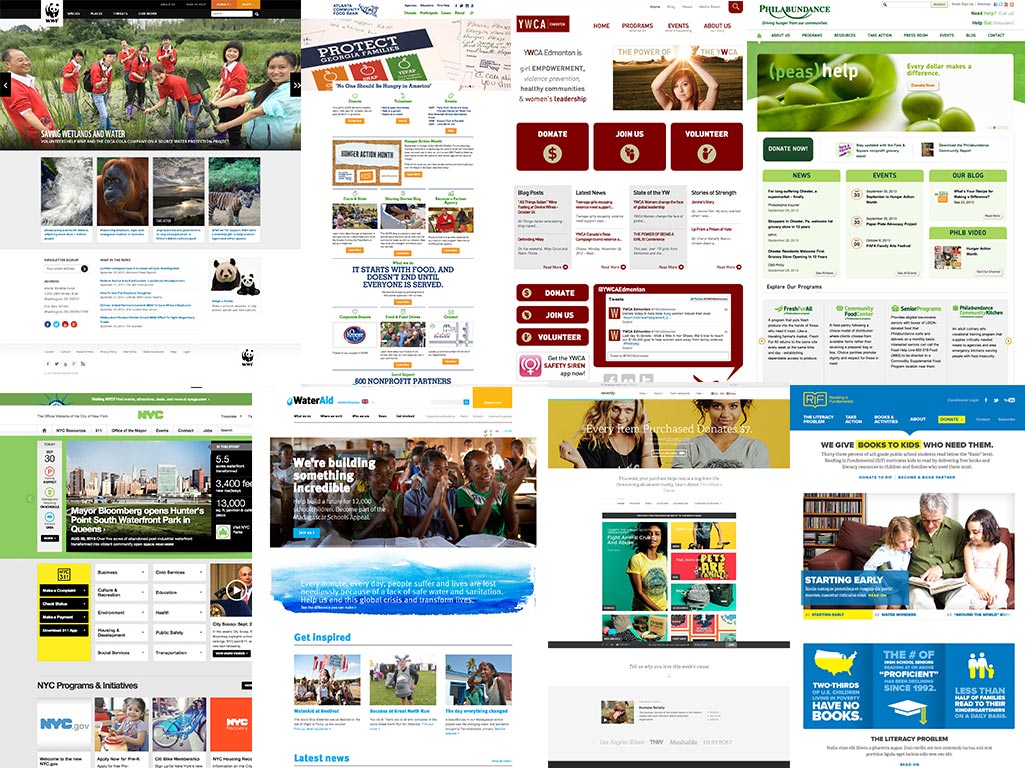
快(kuài)速找到視覺方向的(de)方法是20秒直覺測試。它的(de)具體操作方法是:選擇本行業和(hé)其他(tā)行業相對(duì)著名的(de)網站20-30個(gè),在項目啓動會上向利益相關者展示,每個(gè)網站20秒。之後,讓每個(gè)人(rén)對(duì)所看的(de)網站從1-10分(fēn)進行打分(fēn),1分(fēn)表示很糟糕,10分(fēn)表示很完美(měi)。
完成之後,将每個(gè)人(rén)的(de)分(fēn)數相加,然後進行討(tǎo)論。討(tǎo)論得(de)分(fēn)最低的(de)5個(gè)網站,得(de)分(fēn)最高(gāo)的(de)5個(gè)網站和(hé)争議(yì)最大(dà)的(de)網站(有人(rén)打了(le)高(gāo)分(fēn),有人(rén)打了(le)低分(fēn))。參與者向大(dà)家解釋他(tā)爲什(shén)麽打高(gāo)分(fēn)或者打低分(fēn),哪裏吸引到他(tā)或者哪裏覺得(de)很差勁,通(tōng)過小組來(lái)對(duì)意見的(de)分(fēn)歧進行討(tǎo)論。
通(tōng)過這(zhè)個(gè)測試,設計師可(kě)以在前期弄清楚利益相關者的(de)喜好,并解決審美(měi)差異,最終在視覺方向上達成一些共識,從而可(kě)以更好的(de)開展下(xià)一步的(de)設計工作。

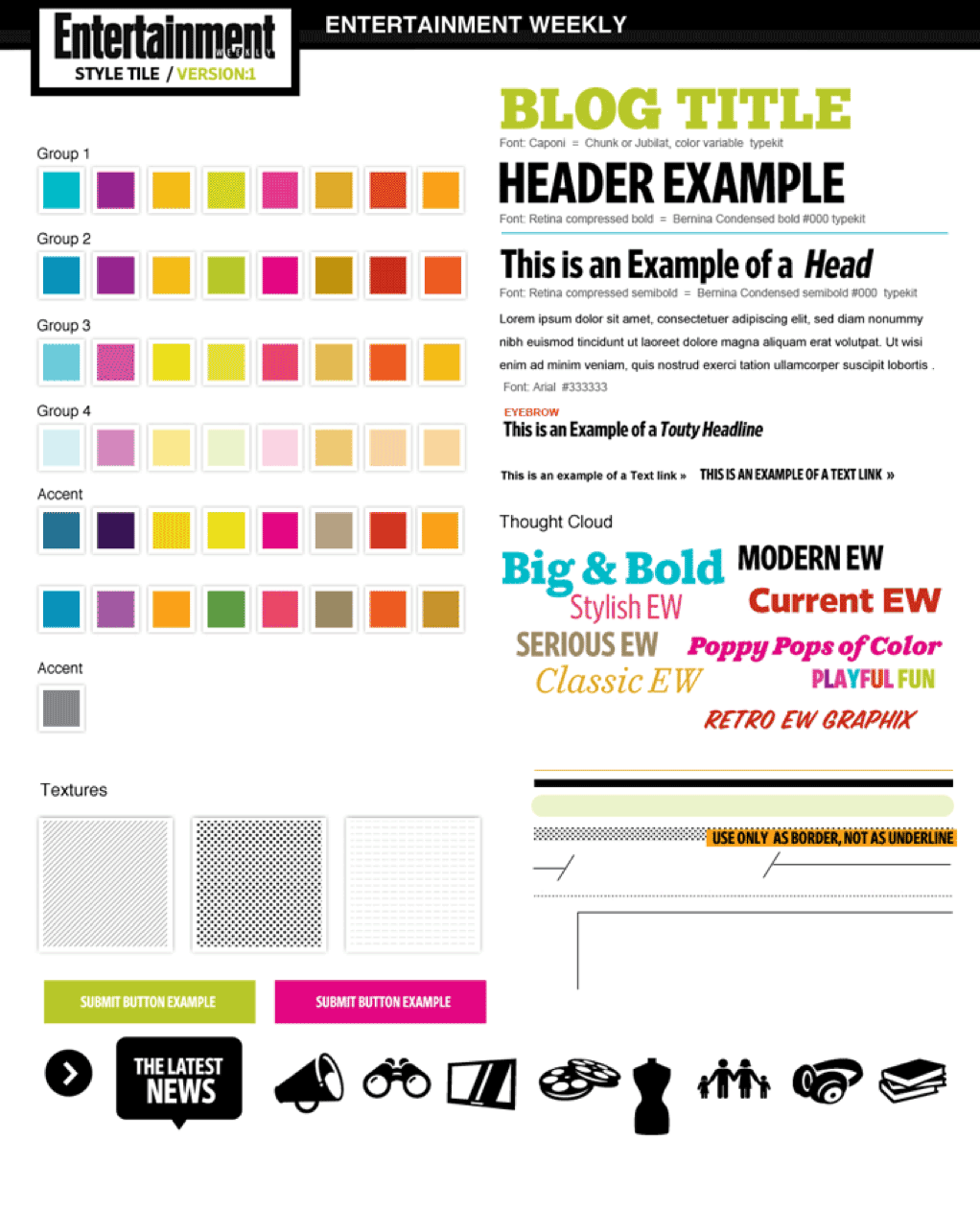
樣式圖塊可(kě)以在前期建立視覺方向,而又不用(yòng)設計完整的(de)設計稿。它通(tōng)過前期調研的(de)情緒版演化(huà)而來(lái)。通(tōng)過文字、顔色,排版,造型,質感等方向,建立一個(gè)由各種樣式圖塊組成的(de)頁面。通(tōng)過該頁面,可(kě)以和(hé)利益相關者交流視覺的(de)各個(gè)方面,而又不用(yòng)浪費時(shí)間去直接出設計稿,進行快(kuài)速的(de)反饋和(hé)討(tǎo)論。
樣式圖塊對(duì)于探索視覺方向非常有用(yòng),但是仍然比較抽象,因此還(hái)需要更直觀一點的(de)展示方式,這(zhè)就是元素拼貼。

在用(yòng)樣式圖塊确定了(le)基本的(de)視覺元素之後,可(kě)以将這(zhè)些元素應用(yòng)于實際的(de)界面組件中,從而生成元素拼貼。它可(kě)以向利益相關者展示實際的(de)頁面元素将會是什(shén)麽樣子,從而讓他(tā)們真實感受到最終的(de)頁面效果。
當然,還(hái)有其他(tā)策略方法可(kě)以幫助建立視覺方向,但整體的(de)原則都是在前期多(duō)進行探索和(hé)确認,不斷的(de)進行交流,而不是直接深入細節去做(zuò)完整的(de)設計稿。
在确定了(le)樣式庫的(de)範圍和(hé)視覺方向之後,就可(kě)以開始著(zhe)手搭建樣式庫。這(zhè)個(gè)階段分(fēn)爲兩個(gè)部分(fēn):視覺組件庫和(hé)前端樣式庫建立。
視覺組件庫可(kě)以在Adobe Xd或Sketch中進行,這(zhè)兩個(gè)軟件都支持樣式庫的(de)建立。工作原理(lǐ)是最小的(de)樣式(原子)包含在較大(dà)的(de)樣式(分(fēn)子)中,更大(dà)的(de)樣式(有機體)中包含這(zhè)些樣式,而有機體則包含在更大(dà)的(de)樣式(模闆)中。遵循“DRY”原則,即“don't repeat yourself”,更改某個(gè)樣式,所有用(yòng)到該樣式的(de)地方都會同步更改。
具體的(de)搭建方式在這(zhè)裏不做(zuò)詳細叙述,後邊将會單獨寫文章(zhāng)來(lái)講解。
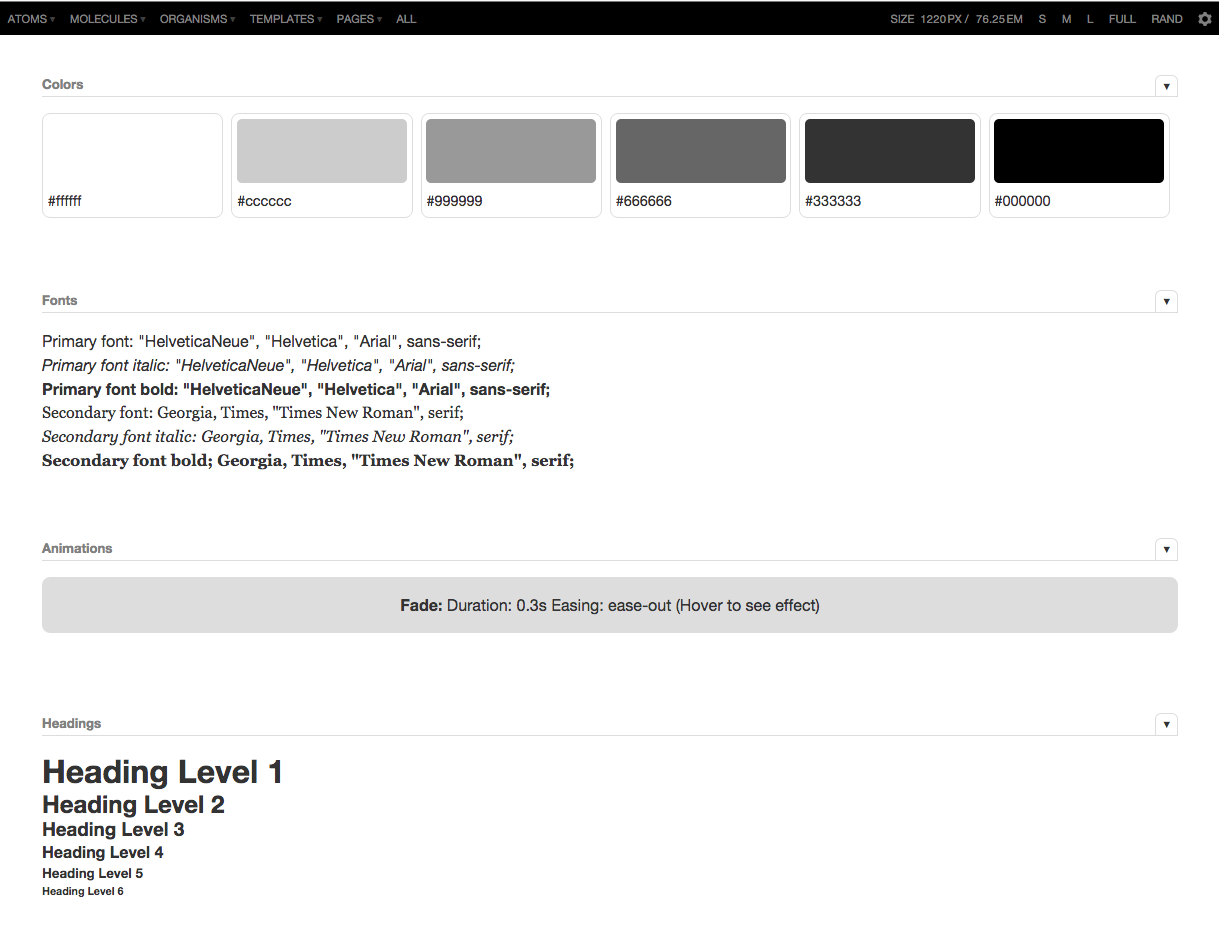
對(duì)于前端樣式庫的(de)搭建,作者推薦了(le)一個(gè)前端工具“Pattern Lab”,它也(yě)保持著(zhe)原子設計理(lǐ)論的(de)工作原理(lǐ),并且還(hái)有可(kě)以将動态數據添加進樣式結構中并展示樣式變化(huà),如選中或禁用(yòng)的(de)tabs;同時(shí)支持響應式的(de)設計,可(kě)以查看整個(gè)分(fēn)辨率内的(de)樣式變化(huà);還(hái)可(kě)以展示樣式相關的(de)底層代碼;提供樣式描述和(hé)注釋;提供樣式的(de)上下(xià)文信息,如構成元素和(hé)使用(yòng)場(chǎng)景。

Pattern Lab使用(yòng)了(le)Mustache的(de)include功能,将将小的(de)樣式包含在大(dà)的(de)樣式中,感興趣的(de)小夥伴可(kě)以去看本書(shū)的(de)第三章(zhāng)。
創建完成樣式庫隻是第一步,後邊還(hái)有一系列的(de)維護和(hé)擴展工作要做(zuò),直至形成屬于自己團隊的(de)設計體系。
首先,要将樣式庫作爲一個(gè)正式的(de)項目來(lái)維護,這(zhè)就需要投入時(shí)間和(hé)人(rén)力,要有專門負責設計體系的(de)團隊。如果你屬于大(dà)型的(de)設計團隊,那麽可(kě)以專門成立一個(gè)設計小組來(lái)負責設計體系;如果你的(de)團隊隻有少數的(de)幾個(gè)人(rén),那麽就需要少數的(de)高(gāo)級設計師來(lái)兼職負責設計體系。

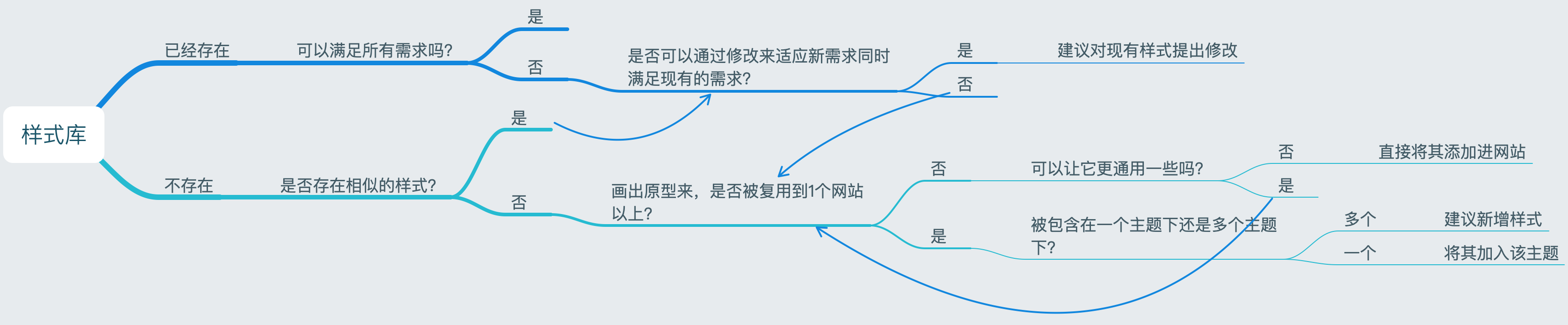
其次,你需要建立樣式庫的(de)更新規範,比如該如何修改、新增和(hé)删除樣式。在修改樣式的(de)時(shí)候,必須弄清楚修改的(de)原因以及如何修改,修改完了(le)之後如何同步;新增樣式時(shí)必須謹慎,保證每一個(gè)新增的(de)樣式都是可(kě)以複用(yòng)到其他(tā)地方;删除樣式時(shí),必須制定淘汰計劃,并提前通(tōng)知使用(yòng)該樣式的(de)團隊。
更新樣式庫之後,必須将這(zhè)些更新内容同步到實際項目中,這(zhè)需要前端來(lái)優化(huà)底層代碼,從而更好的(de)實現同步功能。
之後,需要在整個(gè)公司去推廣你的(de)樣式庫,讓更多(duō)的(de)人(rén)收益。比如産品經理(lǐ),運營人(rén)員(yuán),後端開發等,設計體系可(kě)以成爲公司的(de)資源池,使得(de)各個(gè)崗位都能高(gāo)效的(de)協作。
爲了(le)讓大(dà)家都能很方便的(de)訪問并使用(yòng)樣式庫,需要有一個(gè)專門的(de)地方來(lái)展示設計體系,比如一個(gè)首頁。你需要保證這(zhè)個(gè)首頁足夠的(de)吸引人(rén),這(zhè)樣有助于建立認知并幫助更多(duō)人(rén)來(lái)關注設計體系。
一旦團隊的(de)人(rén)都來(lái)使用(yòng)你的(de)樣式庫,你就需要一套交流和(hé)推廣的(de)機制。
在前期的(de)創建過程中,你可(kě)以建立一個(gè)内部博客或者釘釘群來(lái)發布你的(de)進度,分(fēn)享想法和(hé)解答(dá)疑問。樣式庫建成之後,你需要及時(shí)将更新信息持續傳達給團隊,如更新日志、路标規劃、成功案例、提示和(hé)使用(yòng)技巧等。同時(shí)需要通(tōng)過培訓等手段讓團隊學會如何使用(yòng)你的(de)樣式庫,可(kě)以通(tōng)過工作坊、在線會議(yì)、入職培訓等方式來(lái)進行。
你還(hái)需要反饋機制,幫助用(yòng)戶在遇到問題時(shí)可(kě)以找到解決方案。如建立JIRA的(de)反饋庫、微信群、論壇或者定期回訪用(yòng)戶;同時(shí)可(kě)以采取用(yòng)戶訪談,問卷調查或定期會議(yì)的(de)方式主動尋求反饋。
另外,公開你的(de)樣式庫,讓全世界都可(kě)以查看,這(zhè)将提高(gāo)你的(de)知名度,增強團隊責任感并且充當出色的(de)招聘工具來(lái)吸引優秀的(de)人(rén)加入到團隊。
最後,可(kě)以通(tōng)過不斷的(de)擴大(dà)範圍,來(lái)形成你的(de)設計體系。如增加設計原則,品牌指南(nán),語氣語調指南(nán),寫作指南(nán)等等,将适用(yòng)範圍從Web擴展到iOS和(hé)Android等。
隻有投入大(dà)量的(de)時(shí)間和(hé)精力,不斷維護和(hé)優化(huà),你的(de)設計體系才能長(cháng)期發展。
以上就是關于原子設計的(de)所有内容。這(zhè)還(hái)不是全部,點擊 鏈接 可(kě)以查看全書(shū)的(de)思維導圖。怎麽樣,還(hái)過瘾吧?最後再給大(dà)家一個(gè)小小的(de)福利,那就是《Atomic Design》全書(shū)的(de)中文版pdf下(xià)載。隻需要關注我的(de)公衆号,并回複“原子設計”就可(kě)以獲取下(xià)載鏈接,快(kuài)來(lái)領取吧!
原文鏈接: