UI導航設計對(duì)互聯網産品設計來(lái)說十分(fēn)重要。如果忽視UI導航設計,甚至設計不當的(de) UI 導航都會對(duì)UI設計産生災難性影(yǐng)響。
可(kě)訪問的(de)導航将引導用(yòng)戶浏覽 UI 中的(de)信息流,并幫助他(tā)們完成任務、提高(gāo)用(yòng)戶體驗、 Web/移動轉化(huà)率,如果用(yòng)戶無法在網站或app找到方向,那麽該網站/app對(duì)他(tā)們毫無用(yòng)處 —— 糟糕的(de)導航設計會使用(yòng)戶體驗不佳,并導緻用(yòng)戶流失。
那些用(yòng)戶體驗極佳的(de)UI導航的(de)秘訣始于導航菜單。 爲了(le)讓用(yòng)戶從網站/app的(de)A點到達B點,用(yòng)戶需要一張圖來(lái)指導他(tā)們,這(zhè)張圖就是——導航菜單。
讓我們來(lái)看看5種常見的(de) UI 模式。
一、順暢網站設計的(de)導航菜單——下(xià)拉菜單

下(xià)拉菜單是一個(gè)可(kě)擴展的(de) UI 導航,具有多(duō)個(gè)值,用(yòng)戶可(kě)以選擇這(zhè)些值,并從那裏被帶到網站的(de)另一個(gè)區(qū)域。下(xià)拉列表是一種網站導航設計,可(kě)讓用(yòng)戶跳轉到網站中的(de)新位置,并根據用(yòng)戶所選的(de)最後一個(gè)選項來(lái)執行操作的(de)命令菜單。
何時(shí)設計下(xià)拉菜單?
當你有許多(duō)顯示選項并希望節省空間時(shí),下(xià)拉菜單是一種好的(de)導航方式。
好的(de)下(xià)拉菜單對(duì)用(yòng)戶來(lái)說很熟悉,而且方便浏覽,能提高(gāo)點擊率。 不過它有時(shí)間和(hé)區(qū)域的(de)限制,所以要考慮用(yòng)戶體驗模式。 菜單需要包含足夠的(de)導航選項,以便用(yòng)戶知道如何與其交互;但又不能太多(duō)選項,避免産生不好的(de)閱讀體驗。 好好利用(yòng)下(xià)拉菜單,它會爲你的(de)UX UI設計大(dà)大(dà)加分(fēn)。
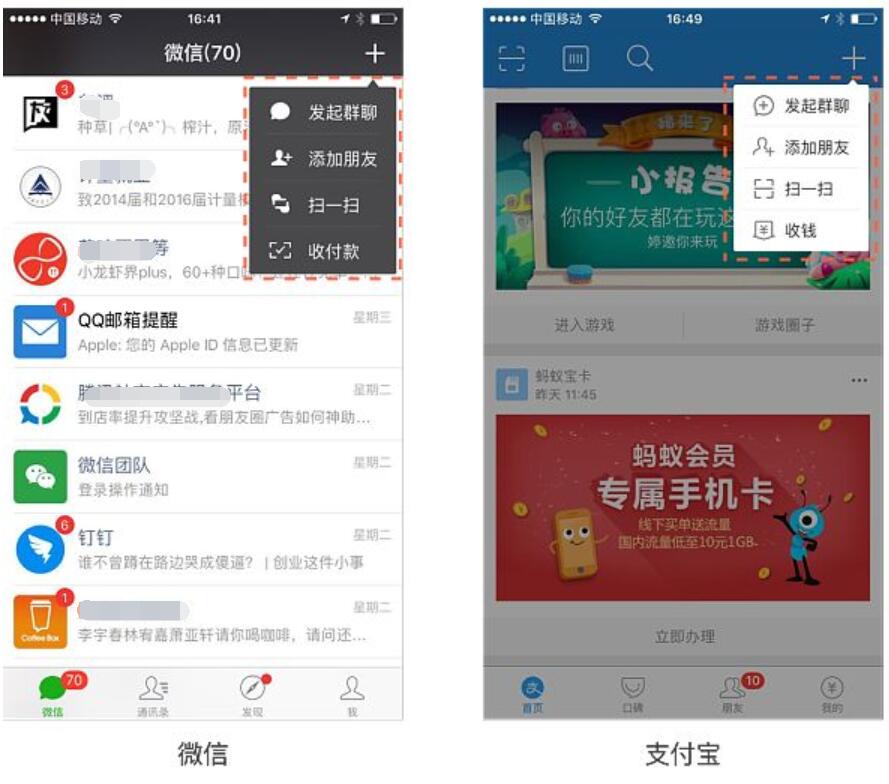
二、抽屜式漢堡菜單

抽屜式漢堡菜單,是一個(gè)常見的(de)Android和(hé)iOS移動菜單,用(yòng)于顯示多(duō)個(gè)鏈接。在"隐身"狀态的(de)時(shí)候,抽屜式漢堡菜單是隐藏在屏幕上。通(tōng)過觸發漢堡圖标,用(yòng)戶可(kě)以訪問呈現出來(lái)的(de)導航鏈接。
何時(shí)使用(yòng)?
抽屜式漢堡菜單适用(yòng)于 響應式網頁設計。例如,Android Gmail郵箱,YouTube和(hé)Facebook中的(de)Android抽屜導航。
抽屜式漢堡菜單非常适合隐藏導航,在移動端屏幕上整理(lǐ)好大(dà)量導航鏈接。
三、固定位置菜單Web UI模式

固定位置菜單或粘性菜單是一種Web UI模式,當你向下(xià)滾動時(shí),标題區(qū)域(菜單,網站标題和(hé)徽标)仍然可(kě)見,頁面内容在其下(xià)方流動。粘性标題已成爲Web UI模式标準 ——Google +和(hé)Dropbox都有粘性菜單。
什(shén)麽時(shí)候使用(yòng)它?
固定位置菜單應該用(yòng)于目标意識明(míng)确的(de)網站頁面,例如零售,電子商務網站。用(yòng)戶可(kě)以在幾秒鐘(zhōng)内跳轉至導航選項 - 固定菜單在這(zhè)方面非常有用(yòng)。在浏覽網站時(shí),速度對(duì)用(yòng)戶來(lái)說是最重要的(de)。事實上,根據 Akamai 和(hé)Gomez.com研究,79% 的(de)在線購(gòu)物(wù)者如果遇到性能問題,就不會返回網站。
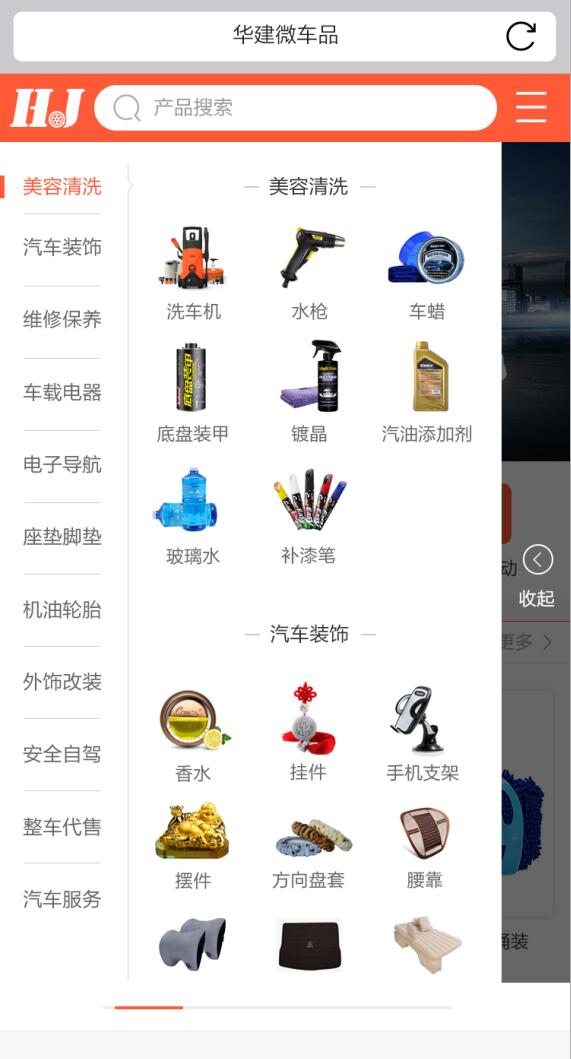
四、Web中的(de)大(dà)幅網頁菜單導航

大(dà)幅網頁菜單(mega menu)是一個(gè)可(kě)擴展的(de)多(duō)級菜單。它有二維面闆,分(fēn)爲多(duō)組導航選項(标簽),每個(gè)标簽下(xià)都有各自的(de)跳轉鏈接,因此不需要滾動。用(yòng)戶單擊或鼠标懸停在選項上可(kě)查看其包含的(de)鏈接。
與下(xià)拉列表一樣,大(dà)幅網頁菜單可(kě)使用(yòng)圖标來(lái)呈現結構,以及提升子菜單可(kě)見性。它們還(hái)可(kě)以在導航鏈接旁邊添加圖像或彩色字體,來(lái)吸引用(yòng)戶注意值得(de)注意的(de)内容。
何時(shí)使用(yòng)?
大(dà)幅網頁菜單能很好地節省空間,隐藏内容,等到用(yòng)戶将鼠标懸停在菜單欄上時(shí)才顯示所有導航鏈接。尼爾森·諾曼集團的(de)一項研究顯示,網頁上需要顯示的(de)鏈接越多(duō),大(dà)幅網頁菜單就越受歡迎。
此菜單最适合 Web 設計,适用(yòng)于有視覺障礙的(de)用(yòng)戶或高(gāo)齡的(de) Web 用(yòng)戶。它們同樣适合需包含許多(duō)不同主題的(de)雜(zá)志式博客。
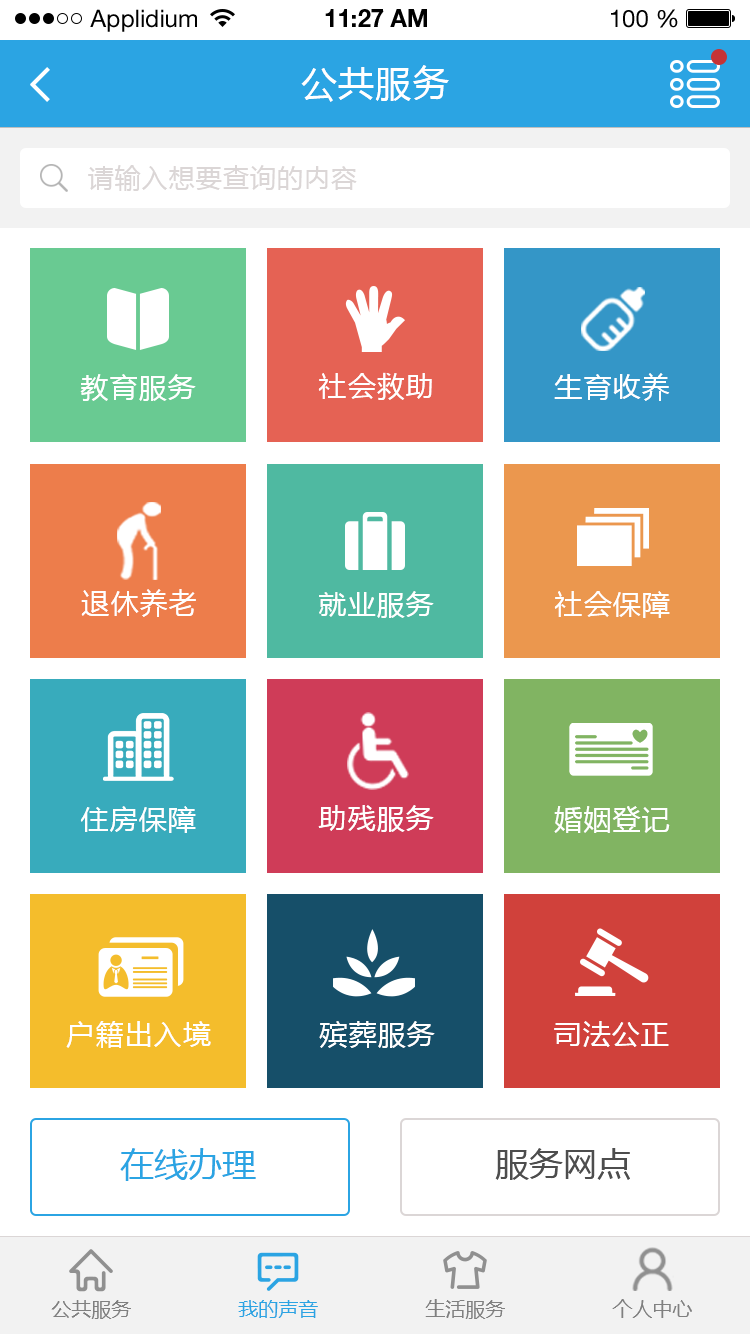
五、用(yòng)于響應式導航的(de)卡片網格

網格是在Web和(hé)移動端導航中使用(yòng)的(de)導航模式。 網格包含一系列可(kě)展開可(kě)收縮的(de)圖像。它是另一種視覺上出彩的(de)結構,讓你可(kě)以組合相關元素,把主題和(hé)用(yòng)戶體驗流程可(kě)視化(huà)。
什(shén)麽時(shí)候使用(yòng)它?
網格中的(de)圖像提供了(le)大(dà)面積的(de)可(kě)點擊對(duì)象,使網格成爲移動UI導航的(de)理(lǐ)想形式。 它們還(hái)用(yòng)于許多(duō)以展示圖片爲主的(de)網站,例如圖像共享網站Pinterest和(hé)音(yīn)樂(yuè)流服務Spotify。
由于其邏輯,适應強的(de)布局,卡片網格非常适合響應式導航!
在設計過程中應優先考慮導航菜單的(de)設計。開發前對(duì)導航菜單進行原型設計,從一開始就将産品可(kě)視化(huà),以便可(kě)以實時(shí)體驗産品的(de)交互方式。