什(shén)麽是網站分(fēn)辨率?
屏幕分(fēn)辨率是屏幕圖像的(de)精密度,是指顯示器所能顯示的(de)像素有多(duō)少。顯示器可(kě)顯示的(de)像素越多(duō),畫(huà)面就越精細,同樣的(de)屏幕區(qū)域内能顯示的(de)信息也(yě)越多(duō),所以分(fēn)辨率是個(gè)非常重要的(de)性能指标。
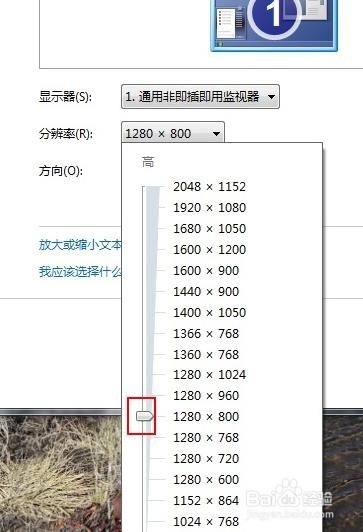
每台電腦(nǎo)或手機的(de)屏幕分(fēn)辨率可(kě)能不同,查看電腦(nǎo)分(fēn)辨率簡單的(de)做(zuò)法,在電腦(nǎo)桌面,點擊鼠标右鍵,找到“顯示設置”,即可(kě)查看當前電腦(nǎo)最高(gāo)分(fēn)辨率。

目前主流的(de)顯示設備都有哪些分(fēn)辨率?
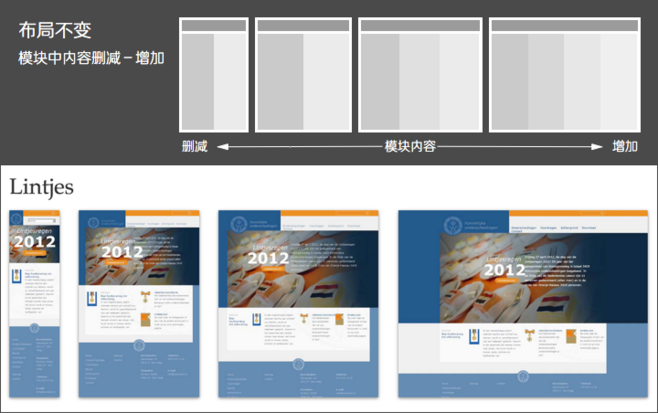
随著(zhe)近年來(lái),終端設備的(de)不斷更新,電腦(nǎo)、平闆、手機等屏幕分(fēn)辨率越來(lái)越多(duō)。網站爲了(le)兼容多(duō)種分(fēn)辨率,目前響應式網頁已經成爲當下(xià)主流的(de)網站設計形式。
對(duì)于企業展示型網站,響應式設計是目前網站建設時(shí)的(de)首選方案,而要想讓網站能實現自适應各種不同尺寸顯示終端的(de)顯示,就得(de)先了(le)解一下(xià),目前主流的(de)顯示設備都有哪些分(fēn)辨率。
設備因素即确認項目主要展示的(de)屏幕設備是哪一種,它們對(duì)應的(de)分(fēn)辨率是多(duō)少。最粗略的(de)劃分(fēn),可(kě)以将設備劃分(fēn)成 PC 端、平闆端和(hé)手機端。這(zhè)三者受制于顯示的(de)尺寸,系統的(de)限制,在設計和(hé)操作上都有比較大(dà)的(de)區(qū)别。
首先,PC顯示器(主流尺寸筆記本電腦(nǎo)):
1024px * 768px
1280px * 800px
1366px * 768px
1440px * 900px
1600px * 900px
1920px * 1080px
2K分(fēn)辨率2048×1080和(hé)2560×1600
4K分(fēn)辨率4090×2160

在今天,1024 以下(xià)寬度的(de)設備已經非常稀少甚至被淘汰,即便是 1024 本身,主流的(de)設備也(yě)是平闆而不是一般的(de) PC 電腦(nǎo)。而4K、2K超高(gāo)分(fēn)辨率的(de)顯示器目前畢竟還(hái)沒普及,根據AdDuplex的(de)統計數據來(lái)看,最主流的(de)PC屏幕分(fēn)辨率依然是 1366 x 768、1440 x 900 和(hé) 1920 x 1080 位居前三名。
當這(zhè)些設備的(de)數量低到成爲絕對(duì)的(de)非主流時(shí),是可(kě)以選擇忽略它們,以滿足更多(duō)人(rén)的(de)需要。
其次,PAD(平闆)類産品:
ipad1: 1024×768像素
ipad2: 1024x768像素
ipad3: 2048×1536像素
ipad4: 2048×1536像素
ipad air: 2048×1536像素
ipad air2: 2048×1536像素
ipad mini: 1024×768像素
ipad mini2: 2048×1536像素

其中ipad1、ipad2、ipad mini均已淘汰,在制作網站布局時(shí)已基本可(kě)以不再考慮這(zhè)些分(fēn)辨率的(de)産品了(le)。
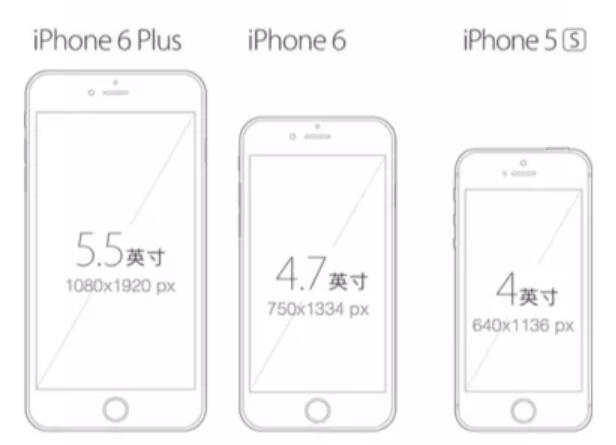
最後,智能手機:
在談手機屏幕分(fēn)辨率之前,我們要先了(le)解一下(xià)手機屏幕的(de)比例問題,也(yě)就是我們在日常使用(yòng)中經常接觸到 4:3、16:9、16:10、21:9這(zhè)些比值,也(yě)就是分(fēn)辨率中橫向像素與豎向像素的(de)比值 。4:3是我們最初所用(yòng)的(de)分(fēn)辨率尺寸比,以前的(de)電腦(nǎo)屏幕幾乎都是4:3;随後寬屏顯示器出現,16:10開始流行。
現在一些主流手機的(de)分(fēn)辨率爲:
720p(720×1280),
1080p(1080×1920),
2k(2560×1440)

在我們了(le)解了(le)以上各種顯示終端的(de)屏幕分(fēn)辨率後,在制作布局響應式網站時(shí)可(kě)以針對(duì)不同的(de)顯示設備做(zuò)相應的(de)調試,以确保網站上線後在設備終端能正常顯示。
而在制作響應式網站布局又不僅是要考慮手機的(de)分(fēn)辨率,同時(shí)還(hái)要考慮手機的(de)操作系統的(de)問題,因爲不同操作系統所配的(de)浏覽器對(duì)網頁的(de)解析會略有不同。
需要注意的(de)是,響應式網站能兼容主流設備分(fēn)辨率,但并不代表可(kě)以兼容所有的(de)設備。随著(zhe)互聯網不斷的(de)發展,相應的(de)設備和(hé)技術也(yě)在不斷的(de)更新,技術更新帶來(lái)的(de)舊(jiù)設備的(de)兼容性問題是不可(kě)逆的(de),在選擇網站建設時(shí),企業需要有所取舍。