筒子們好,今天我們一起來(lái)探討(tǎo)一下(xià)Banner的(de)設計,在這(zhè)一次的(de)教程中我會介紹一些平時(shí)總結下(xià)來(lái)的(de)可(kě)以讓banner迅速達成效果的(de)簡單小竅門,如果你在平時(shí)有大(dà)量的(de)banner設計工作,并且總覺得(de)時(shí)間不夠用(yòng),那麽希望本次的(de)教程可(kě)以幫助到你。
好了(le),那麽我們進入正題。
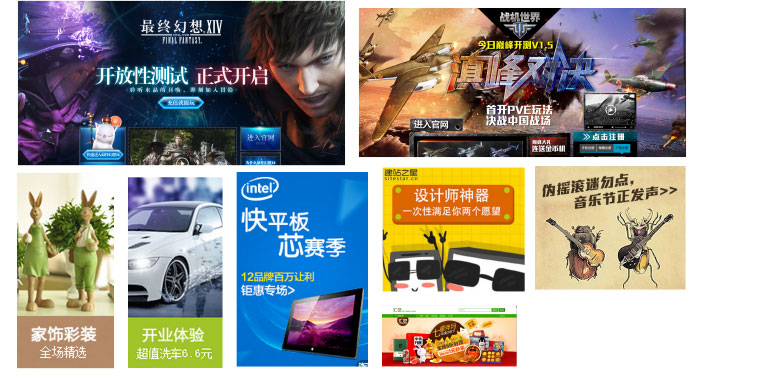
首先讓我們認識一下(xià)banner,平時(shí)大(dà)家在各種網站或者移動端的(de)app裏經常可(kě)以見到,印象裏他(tā)們大(dà)都長(cháng)這(zhè)個(gè)樣子:

當然了(le),這(zhè)就是我們常說的(de)banner,但其實banner還(hái)有幾個(gè)遠(yuǎn)房(fáng)表兄、同父異母什(shén)麽的(de)兄弟(dì)姐妹們,它們可(kě)能長(cháng)這(zhè)個(gè)樣子:

恩……其實以上這(zhè)些在廣義上來(lái)說都可(kě)以歸納爲Banner,就形狀來(lái)說現在的(de)banner也(yě)已經不再局限于從前大(dà)家所理(lǐ)解和(hé)看到的(de)那些出現在固定廣告位的(de)長(cháng)條形廣告了(le),他(tā)可(kě)以是長(cháng)的(de)、方的(de)、必要的(de)時(shí)候也(yě)可(kě)以是其他(tā)什(shén)麽亂七八糟的(de)形狀,總之,不管是側邊欄廣告、焦點圖、專題頁的(de)頭圖、我們都可(kě)以理(lǐ)解爲是banner,在設計方法上,其實都是共通(tōng)的(de)。如果要是分(fēn)類的(de)話(huà)其實可(kě)以大(dà)概分(fēn)爲兩類:
1.“促使點擊”
2.“渲染氣氛”
第一種就是大(dà)家經常在各種大(dà)大(dà)小小的(de)網站都能看到的(de)廣告banner或者焦點圖,她們有大(dà)有小可(kě)長(cháng)可(kě)短,但是他(tā)們共同的(de)作用(yòng)就是通(tōng)過各種方式引導你去點擊。

通(tōng)常你在做(zuò)這(zhè)種類型的(de)banner時(shí),一般會是上圖這(zhè)個(gè)場(chǎng)面。
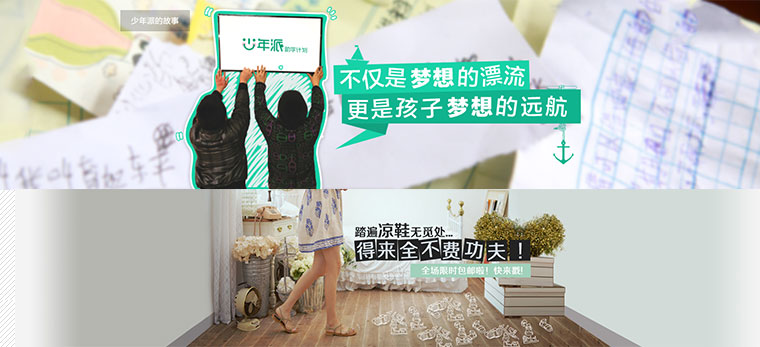
第二種大(dà)家通(tōng)常可(kě)以在各種遊戲網站,房(fáng)地産網站,各種活動專題頁中見到,也(yě)就是大(dà)家常說的(de)頭圖,這(zhè)種類型的(de)banner通(tōng)常并不是引導用(yòng)戶去觸發點擊,而是服務于内容,爲整個(gè)頁面做(zuò)好氣氛的(de)渲染。

通(tōng)常你在做(zuò)這(zhè)種類型的(de)banner時(shí),一般會是上圖這(zhè)個(gè)場(chǎng)面
說這(zhè)麽多(duō),其實我是希望通(tōng)過這(zhè)種介紹和(hé)分(fēn)類方式,讓大(dà)家在拿到設計需求時(shí)可(kě)以确定一個(gè)正确的(de)設計方向,降低設計成本,從而提高(gāo)工作效率。
下(xià)面我們介紹幾個(gè)設計小竅門,也(yě)許通(tōng)過這(zhè)些方法可(kě)以讓你在最短的(de)時(shí)間内有效的(de)達成效果。
首先我們來(lái)說一下(xià)字體和(hé)字形,大(dà)家都知道我們從圖形上解讀信息的(de)能力是要大(dà)于單純的(de)閱讀文字,但是在banner的(de)設計中,大(dà)多(duō)數情況下(xià)我們都是通(tōng)過文字來(lái)了(le)解信息,圖片隻是起到一個(gè)襯托的(de)作用(yòng),在我自己平時(shí)做(zuò)banner的(de)時(shí)間分(fēn)配裏對(duì)字形的(de)處理(lǐ)可(kě)能要占到百分(fēn)之五十甚至更多(duō)的(de)時(shí)間,所以今天我們重點來(lái)說一下(xià)這(zhè)方面的(de)處理(lǐ)技巧。
1.鋼筆造字
鋼筆造字是在做(zuò)字形設計上一個(gè)比較討(tǎo)巧的(de)方法,但卻又十分(fēn)有效。對(duì)平時(shí)沒有太多(duō)字形設計經驗的(de)同學來(lái)說非常适合的(de),隻要你了(le)解基本的(de)字形設計規律(筆畫(huà)的(de)粗細,字體的(de)重心等),那麽此方法可(kě)以讓你快(kuài)速的(de)讓banner高(gāo)大(dà)上起來(lái),具體的(de)設計方法大(dà)家可(kě)以移步字形設計大(dà)師@劉兵(bīng)克老濕的(de)設計教程:http://v.youku.com/v_#sql_#sql_show##/id_XNDI4MDMwMTg4.html
2.筆畫(huà)鏈接
當你沒有時(shí)間完整的(de)設計banner上字體的(de)字形時(shí),筆畫(huà)鏈接未嘗不是一種好的(de)方法,在做(zuò)筆畫(huà)鏈接時(shí)隻有合理(lǐ)的(de)安排需要鏈接的(de)筆畫(huà),做(zuò)到不突兀,不影(yǐng)響易讀性,那麽都會出來(lái)一個(gè)比較好的(de)視覺效果,在做(zuò)筆畫(huà)連接的(de)時(shí)候我推薦大(dà)家使用(yòng)一些筆畫(huà)粗細比較統一的(de)非襯線字體比方說雅黑(hēi)、悅黑(hēi)、幼圓等等。

3. 随“意”變形
顧名思義就是根據文字的(de)具體含義來(lái)設計字形的(de)一種方法,當上面介紹的(de)兩種技巧都讓你感覺頭大(dà)的(de)時(shí)候不妨試試這(zhè)種處理(lǐ)技巧,你隻需要腦(nǎo)洞大(dà)開,了(le)解文字的(de)具體含義并用(yòng)相應的(de)圖形在文字上加以體現就可(kě)以了(le),就醬簡單!
4. 3D
如果要在banner中想突出文字,把文字做(zuò)成3D效果可(kě)謂是最“粗暴”的(de)一種解決方法,隻要處理(lǐ)方法得(de)當也(yě)可(kě)以達到很好的(de)效果,如何處理(lǐ)3D這(zhè)種細節問題這(zhè)裏就不提及了(le),網上有大(dà)堆大(dà)堆的(de)教程可(kě)供參考。切記,處理(lǐ)3D文字的(de)時(shí)配色是關鍵,稍不注意就會顯得(de)山寨和(hé)俗氣。
好了(le),以上是一些在設計banner時(shí)可(kě)以用(yòng)到的(de)字形設計技巧,可(kě)能有童鞋要說我平時(shí)banner的(de)設計工作很繁重,時(shí)間也(yě)很緊張,沒有精力去做(zuò)字形,或者由于版權的(de)問題,在大(dà)多(duō)數情況下(xià)不得(de)不使用(yòng)那麽幾種字體,像這(zhè)樣的(de)情況有沒有好的(de)辦法讓banner中的(de)文字出效果呢(ne)。答(dá)案當然是有啦,下(xià)面就給大(dà)家介紹幾個(gè)方法。看看如何在使用(yòng)簡單的(de)默認字體的(de)同時(shí)打破字體的(de)沉默。
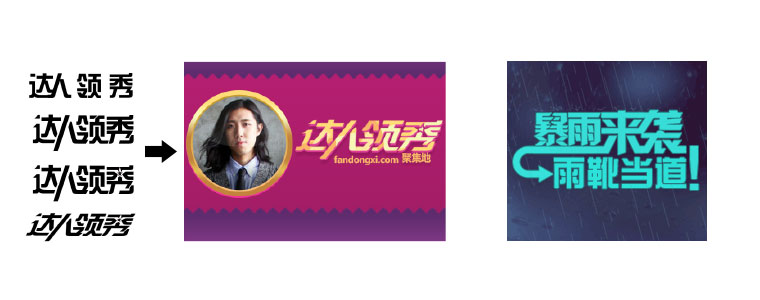
字體如何打破沉默——不破不立
看到沒有,同樣是簡單的(de)字體,隻是打破了(le)整段的(de)文字,做(zuò)單個(gè)字體的(de)傾斜,整體看起來(lái)就活潑跳動了(le)很多(duō),或者可(kě)以做(zuò)單個(gè)字體的(de)疊加,凹凸效果同樣可(kě)以讓簡單的(de)默認字體變得(de)跳躍起來(lái)。

如何打破字體的(de)沉默——空間獨立
說起這(zhè)種方法我們就不得(de)不提到banner中的(de)空間關系,在設計banner時(shí)通(tōng)常我們如果我們想突出文字,那麽就要使文字和(hé)背景拉開空間,而爲文字做(zuò)一個(gè)簡單的(de)純色底色不可(kě)謂不是一個(gè)省事的(de)辦法。

如何打破字體的(de)沉默——斜能壓正
如何打破字體的(de)沉默——長(cháng)短粗細變換自如
通(tōng)常我們在做(zuò)一段文字的(de)排版時(shí),經常會根據段落中的(de)關鍵字做(zuò)相印的(de)加粗或者高(gāo)亮,這(zhè)種方法看似簡單,但是在實際操作的(de)過程中稍有不當就會導緻整段字體看起來(lái)淩亂不堪,其實隻要設計的(de)時(shí)候把文字看作圖形,注意整個(gè)字體排版的(de)走向是否有規律可(kě)循就容易很多(duō)。

OK,以上就是今天爲大(dà)家總結的(de)一些字形與字體的(de)處理(lǐ)方法,希望對(duì)大(dà)家有所啓發,在banenr的(de)設計中還(hái)有很多(duō)種有效的(de)技巧可(kě)以用(yòng)到,如果你有什(shén)麽特别的(de)技巧也(yě)可(kě)以告訴我們。