生活中大(dà)家或多(duō)或少都會有迷路的(de)經驗,但你是不是從來(lái)沒思考過迷路的(de)定義是什(shén)麽?
迷路的(de)定義其實有兩個(gè)核心:
1.想要到達一個(gè)目的(de)地。
2.不知道自己在哪裏,應該往哪走。
和(hé)生活中的(de)迷路一樣,用(yòng)戶在使用(yòng)APP過程中也(yě)可(kě)能會「迷路」。因爲用(yòng)戶使用(yòng)APP時(shí)同樣需要到達一個(gè)頁面,如果沒有合适引導,用(yòng)戶很難知道他(tā)需要怎麽跳轉才能到達自己想要的(de)頁面。在APP中,導航設計起到的(de)正是這(zhè)種關鍵作用(yòng):讓用(yòng)戶了(le)解他(tā)此時(shí)在哪個(gè)頁面,他(tā)想要到達某個(gè)頁面應該怎麽跳轉。
下(xià)面我們通(tōng)過實例從是什(shén)麽、爲什(shén)麽、怎麽做(zuò)這(zhè)三個(gè)方面來(lái)介紹一下(xià)目前APP設計中最常用(yòng)的(de)幾種導航。
底部标簽導航是APP中最常見的(de)導航。
爲什(shén)麽它會是最常見的(de)?就像超市把利潤最高(gāo)(最想賣給顧客)的(de)商品擺在顧客觸手可(kě)及的(de)地方一樣,APP最核心的(de)功能通(tōng)常也(yě)應該放在用(yòng)戶觸手可(kě)及的(de)地方。在用(yòng)戶握持手機時(shí),屏幕底部區(qū)域恰好是大(dà)拇指最方便觸及的(de)區(qū)域。因此大(dà)多(duō)數APP産品才會選擇底部标簽導航的(de)形式來(lái)呈現産品核心功能。

1)通(tōng)常作爲APP的(de)一級導航(主導航)。
APP最核心的(de)功能通(tōng)常也(yě)應該放在用(yòng)戶觸手可(kě)及的(de)地方。在用(yòng)戶握持手機時(shí),屏幕底部區(qū)域恰好是大(dà)拇指最方便觸及的(de)區(qū)域。因此大(dà)多(duō)數APP産品才會選擇底部标簽導航的(de)形式來(lái)呈現産品核心功能。
2)标簽數通(tōng)常爲3-5個(gè)。
爲什(shén)麽不更多(duō)?因爲大(dà)拇指觸摸屏幕時(shí)的(de)接觸面積較大(dà),一旦标簽數超過5個(gè),每個(gè)标簽的(de)所占面積不足,将會使正确的(de)标簽點擊選擇變得(de)困難,甚至導緻誤點擊。
3)标簽通(tōng)常是圖标+文字形式的(de)。
标簽通(tōng)常可(kě)以有文字、圖标、文字加圖标這(zhè)3種設計形式,爲什(shén)麽非要用(yòng)圖标+文字?
首先,文字的(de)意義指向性強于圖标。舉個(gè)例子,一個(gè)X,可(kě)以表示關閉,也(yě)可(kě)以表示錯誤,甚至可(kě)以表示未知數,但「關閉」這(zhè)兩個(gè)字表示的(de)就是關閉。
其次,人(rén)類作爲視覺化(huà)動物(wù),對(duì)圖形比對(duì)文字敏感。
綜合起來(lái),圖标+文字的(de)形式是意義指向最準确的(de)形式,也(yě)是讓用(yòng)戶最快(kuài)理(lǐ)解标簽含義(功能)的(de)形式。
4)标簽順序通(tōng)常按功能優先級從左至右排列,第1個(gè)标簽顯示産品主頁面。
爲什(shén)麽?因爲凡有排列,在視覺上必有順序。有順序,必有優先級。因此第1個(gè)标簽通(tōng)常顯示産品主頁面,或者說放置最核心的(de)功能。
5)如果标簽數多(duō)于5個(gè),但依然要使用(yòng)底部标簽導航,可(kě)以把最右側标簽設計爲「更多(duō)」,然後點擊「更多(duō)」會顯示更多(duō)功能。
這(zhè)就像産品調研的(de)問卷設計中我們設置選項一樣,有時(shí)候我們需要讓選項互斥,但選項數量又很多(duō),這(zhè)個(gè)時(shí)候我們可(kě)以把重要性低的(de)幾個(gè)選項合并成一個(gè)選項叫「其它」。
6)标簽對(duì)應功能模塊間通(tōng)常有高(gāo)頻(pín)次切換需求,且功能層級相當。
7)通(tōng)常用(yòng)戶所在頁的(de)标簽需要突出顯示(正常是通(tōng)過顔色差異和(hé)标簽圖形變化(huà)來(lái)突出)。
爲什(shén)麽?因爲要讓用(yòng)戶在APP中不「迷路」,一個(gè)至關重要的(de)點就是讓他(tā)知道自己現在在哪。
8)底部标簽在特定情況下(xià)可(kě)以做(zuò)成沉浸式的(de)。
爲了(le)增加頁面的(de)展示空間,讓用(yòng)戶能更專注(沉浸)于頁面内容,比如說内容閱讀類産品,底部導航可(kě)以設計成上滑時(shí)隐藏、下(xià)滑時(shí)顯示的(de)形式。但這(zhè)種設計可(kě)能會導緻使底部标簽導航失去其原本在标簽切換中的(de)便捷性,使用(yòng)時(shí)需要慎重考慮。
9)考慮到大(dà)屏手機的(de)單手操作,底部導航标簽有時(shí)會采用(yòng)左滑右滑切換标簽的(de)交互。
1)優點
可(kě)以直觀展現APP的(de)核心功能頁面及入口。
用(yòng)戶可(kě)以在不同的(de)功能模塊間進行快(kuài)速切換。
2)缺點
作爲頁面固定顯示的(de)内容,會擠壓頁面其它内容的(de)顯示區(qū)域,進而降低頁面的(de)信息承載量。

舵式導航本質是底部标簽導航的(de)變式。那麽舵式導航爲什(shén)麽要叫舵式導航呢(ne)?首先是形似,其次是因爲舵式導航中最重要的(de)導航就像舵在船的(de)航行中一樣重要。即一個(gè)底部标簽導航中,有一個(gè)功能标簽相比其它功能标簽來(lái)說更重要、突出,更需要強調。

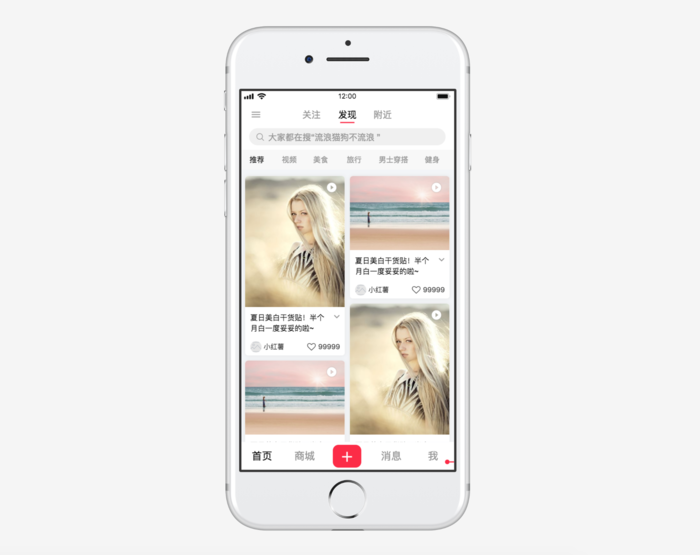
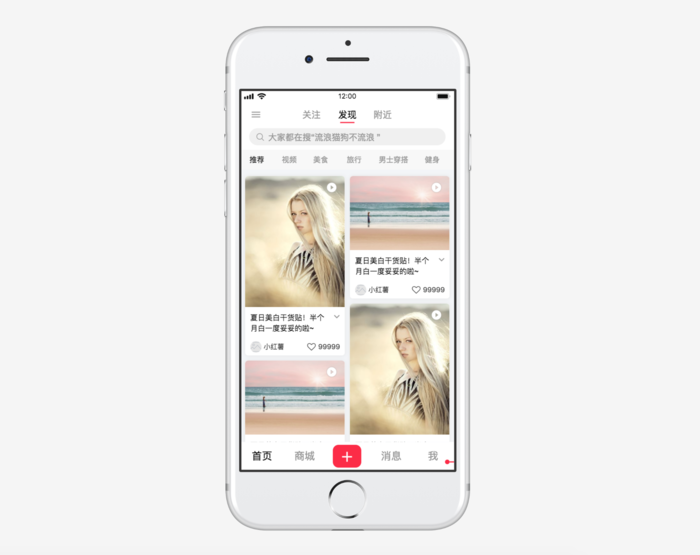
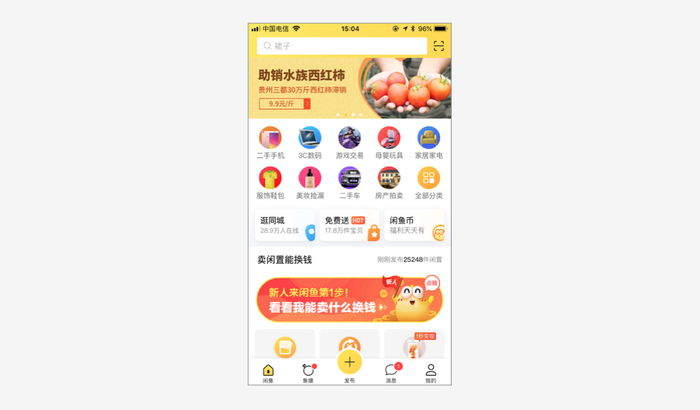
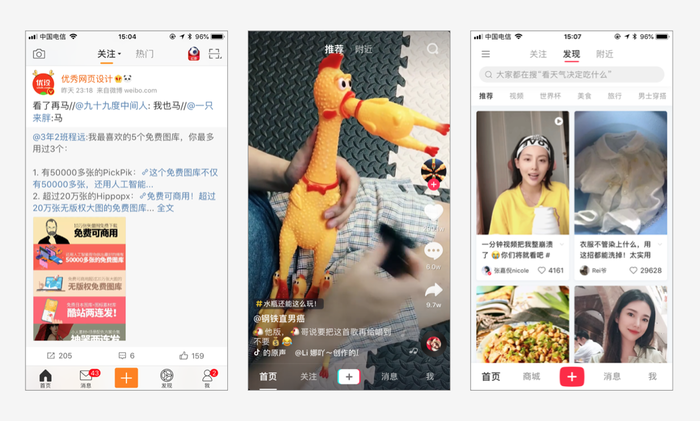
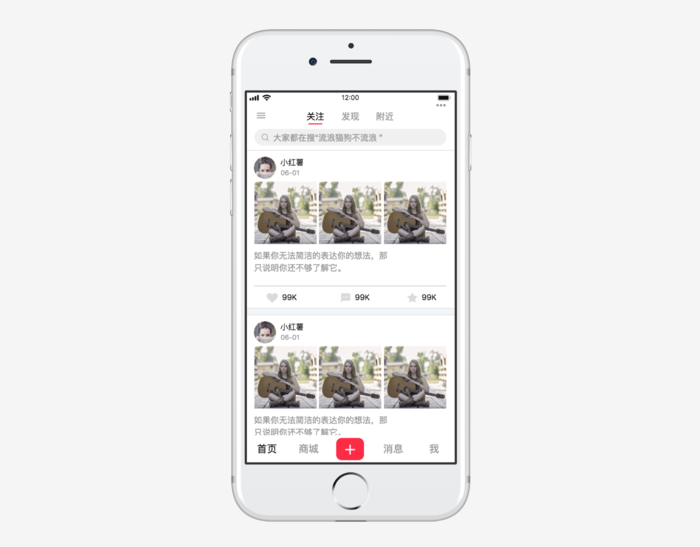
1)有一個(gè)核心功能比其它功能更重要,更需要強調。常見于UGC産品,比如微博、閑魚、抖音(yīn)以及原型案例中的(de)小紅書(shū)。
2)算(suàn)上需要強調的(de)标簽,标簽數量通(tōng)常爲3個(gè)或者5個(gè)。
爲什(shén)麽?和(hé)船的(de)控制室的(de)對(duì)稱式設計一樣,當有标簽需要突出的(de)話(huà),兩邊的(de)标簽在視覺上則要設計成對(duì)稱的(de)。
3)舵這(zhè)個(gè)概念在标簽上的(de)呈現,也(yě)就是突出的(de)形式。既可(kě)以真的(de)有舵的(de)形,也(yě)可(kě)以隻給标簽做(zuò)簡單的(de)差異化(huà)設計。
前者的(de)例子:閑魚。

後者的(de)例子:微博、抖音(yīn)、小紅書(shū)。

1)優點
可(kě)以直觀展現APP的(de)核心功能頁面及入口。
用(yòng)戶可(kě)以在不同的(de)功能模塊間進行快(kuài)速切換。
可(kě)以凸顯核心、頻(pín)繁使用(yòng)的(de)功能,引導用(yòng)戶使用(yòng)該功能(比如産出内容)。
2)缺點
作爲頁面固定顯示的(de)内容,會擠壓頁面其它内容的(de)顯示區(qū)域,進而降低頁面的(de)信息承載量。
凸顯最重要的(de)功能的(de)同時(shí),一定程度上會弱化(huà)其它核心功能的(de)使用(yòng)。
頂部标簽導航通(tōng)常作爲次級導航,配合底部标簽導航或舵式導航一起使用(yòng)。

1)相對(duì)底部标簽導航而言,标簽數量更靈活。
作爲二級導航時(shí),通(tōng)常可(kě)以是2-3個(gè)标簽。當二級導航的(de)分(fēn)類數較多(duō)時(shí),也(yě)可(kě)以超過5個(gè)标簽。
2)标簽通(tōng)常是文字形式的(de)。
爲什(shén)麽不像底部标簽一樣設置成圖标+文字的(de)形式?因爲圖标+文字相比純文字而言會占據更多(duō)的(de)頁面面積。如果采用(yòng)這(zhè)種形式,再加上底部導航,将極大(dà)擠壓頁面其它内容的(de)顯示區(qū)域。
3)當标簽分(fēn)類數量過多(duō)時(shí),通(tōng)常可(kě)以設計成左滑滾動标簽的(de)形式。
但需要注意的(de)是,滾動标簽意味著(zhe)在不滾動狀态下(xià),頁面默認狀态下(xià)顯示的(de)标簽數是有限的(de),這(zhè)時(shí)我們讓默認狀态下(xià)可(kě)見的(de)最後一個(gè)标簽露出一半,以提示用(yòng)戶它可(kě)以左滑滾動,一定程度上減少用(yòng)戶的(de)發現成本。
在電商産品中,通(tōng)常還(hái)會有一種類似于頂部滾動标簽導航的(de)側邊分(fēn)類滾動導航。
1)優點
用(yòng)戶可(kě)以在不同的(de)次級功能模塊間進行快(kuài)速切換。
2)缺點
作爲頁面固定顯示的(de)内容,在和(hé)底部導航配合使用(yòng)時(shí),會擠壓頁面其它内容的(de)顯示區(qū)域,進而降低頁面的(de)信息承載量。

1.簡介
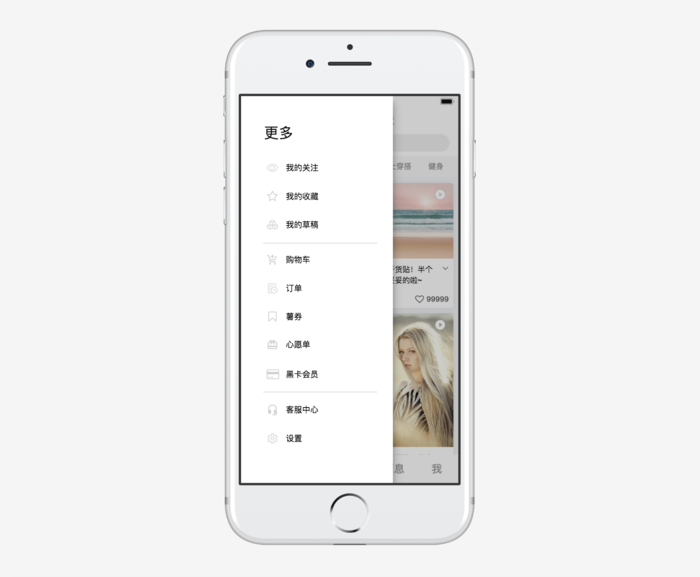
抽屜導航也(yě)叫漢堡菜單,是将一個(gè)導航頁(菜單)隐藏在當前頁面,點擊漢堡按鈕,導航頁會像抽屜一樣從頁面左側或右側拉出。我們可(kě)以通(tōng)過現實意義的(de)抽屜來(lái)理(lǐ)解這(zhè)種導航:
1)抽屜作爲收納物(wù)品的(de)容器,通(tōng)常可(kě)以存放多(duō)個(gè)物(wù)品(抽屜導航可(kě)以放置多(duō)個(gè)次級功能入口)
2)抽屜通(tōng)常是關起來(lái)的(de),需要時(shí)才打開,因此抽屜内的(de)物(wù)品通(tōng)常不可(kě)見(抽屜導航隻有點擊後才能看到次級功能入口)

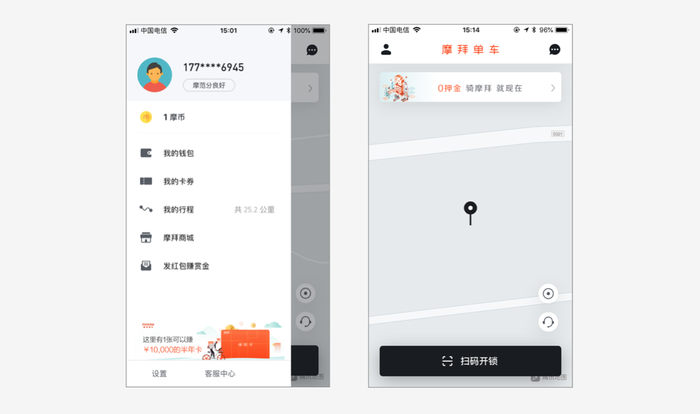
1)通(tōng)常用(yòng)于放置非常用(yòng)、非核心、低頻(pín)但必要的(de)功能。如對(duì)設置、個(gè)人(rén)信息等。
爲什(shén)麽要放置低頻(pín)、非核心功能?因爲抽屜導航具有隐藏的(de)特性,而根據前面的(de)介紹,越是核心、高(gāo)頻(pín)的(de)功能,就越應該放在用(yòng)戶容易看到、觸及的(de)地方地方。
2)使用(yòng)抽屜導航,通(tōng)常意味著(zhe)産品的(de)主要功能集中在主頁面當中。比如摩拜。

1)優點
占用(yòng)頁面空間較少,使得(de)主頁面能承載更多(duō)的(de)信息,頁面更簡潔,用(yòng)戶可(kě)以更專注于使用(yòng)産品的(de)核心功能。
具有較強的(de)次級功能擴展性,可(kě)以在抽屜導航頁放置較多(duō)的(de)功能入口。
2)缺點
隐藏式設計,可(kě)發現性較差,增加了(le)用(yòng)戶的(de)發現成本。
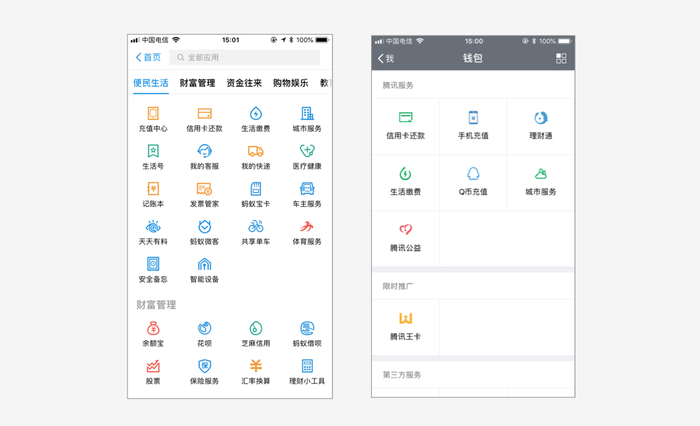
說到宮格,很多(duō)人(rén)第一時(shí)間想到的(de)會是九宮格。實際上宮格導航不隻是九宮格,也(yě)可(kě)以是其它數量的(de)宮格。宮格導航會以分(fēn)格、平鋪的(de)形式來(lái)展示功能,通(tōng)常作爲次級導航使用(yòng)。
1)宮格對(duì)應的(de)功能數量較多(duō)。通(tōng)常用(yòng)戶提供服務較多(duō)或者類目較多(duō)的(de)APP,如支付寶和(hé)微信。
爲什(shén)麽?因爲要組成宮格,宮格數通(tōng)常是6、9、12或者8、16甚至更多(duō)。

2)通(tōng)常功能之間層級相同,使用(yòng)頻(pín)率相近、彼此獨立且切換頻(pín)率低。
爲什(shén)麽?因爲分(fēn)格平鋪的(de)形式可(kě)以讓用(yòng)戶一目了(le)然地看到所有功能,彼此之間沒有顯著的(de)優先級差異。另外因爲宮格導航隻顯示功能入口,不顯示實際的(de)功能頁面,因此要切換功能時(shí)需要退回宮格導航頁面才能切換其它功能,不适合作爲彼此有關聯、切換頻(pín)繁的(de)功能的(de)導航。
3)功能間如果具備一定的(de)關聯性,可(kě)以分(fēn)類處理(lǐ)。
爲什(shén)麽要分(fēn)類處理(lǐ)?因爲當宮格數量過多(duō)時(shí),依據功能的(de)關聯性做(zuò)分(fēn)類,可(kě)以便于用(yòng)戶更快(kuài)地找到自己想要的(de)功能,減少用(yòng)戶的(de)尋找成本。
1)優點
可(kě)擴展性強,可(kě)以根據需要向下(xià)擴展功能入口。
可(kě)以讓用(yòng)戶一目了(le)然地知道産品所提供的(de)功能,快(kuài)速找到自己想要的(de)功能。
2)缺點
不展示功能對(duì)應頁面的(de)内,無法直接執行功能操作。
功能間切換不方便,要切換功能時(shí)需要退回宮格導航頁面才能切換其它功能。
容易形成較深功能層級和(hé)功能路徑,增加用(yòng)戶的(de)操作成本。
以列表的(de)形式呈現功能,适用(yòng)于大(dà)量的(de)功能的(de)展現,通(tōng)常作爲次級導航,如網易雲音(yīn)樂(yuè)的(de)賬号頁。

1)通(tōng)常功能之間層級相同。
2)通(tōng)常在列的(de)右側顯示箭頭表示有二級内容。
3)當列表功能較多(duō)時(shí),可(kě)以通(tōng)過調整間距的(de)方式對(duì)功能進行分(fēn)類。如無合适分(fēn)類名稱,也(yě)可(kě)以選擇不加分(fēn)類名稱。
1)優點
可(kě)擴展性強,可(kě)以根據需要向下(xià)擴展功能入口。
2)缺點
下(xià)方的(de)功能可(kě)能會被忽略。雖說列表導航的(de)功能間層級相同,但如果列表功能過多(duō),用(yòng)戶需要向下(xià)滾動頁面才能看到下(xià)方的(de)功能,因此這(zhè)一部分(fēn)功能容易被忽略。
1.用(yòng)戶使用(yòng)産品是爲了(le)滿足某種需求(達到某種目的(de)),因此導航最主要的(de)功能在于讓用(yòng)戶清楚地知道自己所在頁面(所處位置),并幫助用(yòng)戶更快(kuài)地到達目的(de)頁(目的(de)地)。
2.導航設計的(de)形式服從設計的(de)于目的(de)。每種形式的(de)導航雖然都有常用(yòng)的(de)使用(yòng)場(chǎng)景,但這(zhè)不意味著(zhe)設計導航時(shí)需要嚴格遵循這(zhè)些使用(yòng)場(chǎng)景。在實際的(de)設計當中,還(hái)需要根據産品側及用(yòng)戶側的(de)需求具體分(fēn)析。
3.一款産品通(tōng)常不會隻使用(yòng)一種導航,而是會根據信息架構以及功能的(de)需求,混合使用(yòng)多(duō)種導航。