色彩
當我們看到小清新的(de)網站的(de)時(shí)候首先一定會想到日式網站!主要爲年輕化(huà)的(de)用(yòng)戶群網站居多(duō)!
01:sarara 一家純淨水(shuǐ)的(de)網站!主要突出網站的(de) 靜 純 自然
所以它的(de)網站主題色系爲藍色系,主要由高(gāo)飽藍色到低飽藍色的(de)過度,加上明(míng)暗對(duì)比的(de)強烈!直接了(le)當的(de)突出宣傳的(de)産品!足夠吸引用(yòng)戶的(de)購(gòu)買欲望。!

02 : 該網站的(de)主要面向目标人(rén)群是大(dà)學生!所以選人(rén)物(wù)上面 比較有清純 活力的(de)女(nǚ)生作爲主角 讓她在炎熱(rè)的(de)夏季能夠體驗到一瓶飲料給他(tā)們帶來(lái)涼爽的(de)感覺是多(duō)麽的(de)喜悅。同樣是的(de)采取了(le) 藍色系作爲背景 采用(yòng)紫色作爲點綴色! 畫(huà)面的(de)女(nǚ)主角傳遞出了(le) 清純 可(kě)愛(ài) 運動 年輕的(de)氣氛!所以一樣給用(yòng)戶傳遞出了(le)清新的(de)感受。所以産品吸引大(dà)量的(de)大(dà)學生購(gòu)買!

03 : 這(zhè)也(yě)是一家日本礦泉水(shuǐ)的(de)官網
同樣它也(yě)是運用(yòng)了(le)大(dà)量的(de)藍色系作爲背景:畫(huà)面中主要以亮藍色和(hé)亮黃(huáng)色以及白色的(de)對(duì)比再加上強烈對(duì)比的(de)人(rén)物(wù)!一種 天然 陽光(guāng) 愉悅的(de)心情 不知不覺就吸引了(le)用(yòng)戶!自然突出了(le)人(rén)物(wù)和(hé)産品!最後加上亮黃(huáng)色的(de)點綴吸引購(gòu)買!成功增加了(le)産品的(de)購(gòu)買率!

還(hái)有很多(duō)例子!我在這(zhè)裏隻舉例了(le)幾項!
在我們需要清楚的(de)是在我們設計小清新的(de)網頁的(de)時(shí)候可(kě)可(kě)以吸取日式網站中的(de)優秀元素!
01: 大(dà)部分(fēn)采用(yòng)藍色系進行過渡
02: 增加色彩的(de)對(duì)比 例如:亮藍色和(hé)亮黃(huáng)色等
03: 選擇帶有清純 年輕化(huà) 清新 愉悅的(de)人(rén)物(wù) 來(lái)傳達氣氛
等等!
掌握了(le)這(zhè)些要領 相信各位設計一個(gè)接地氣的(de)日式小清新的(de)網站。
圖片
日式網站在處理(lǐ)頁面中的(de)圖片的(de)時(shí)候,會哪些規律呢(ne)? 那麽下(xià)面我們看看一些案例。
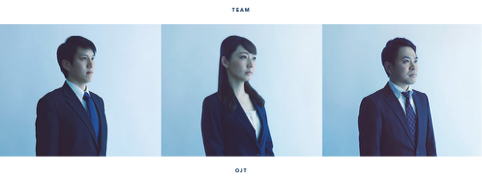
01:AIM info 網站團隊欄目中運用(yòng)的(de)圖片具有統一的(de)調性,主要體現在:
她們的(de)色調,人(rén)物(wù)視角, 及人(rén)物(wù)占有畫(huà)面的(de)比例,通(tōng)過男(nán)女(nǚ)對(duì)相别比的(de)先後順序緩解視覺的(de)疲勞!因此這(zhè)樣的(de)處理(lǐ)方式會給用(yòng)戶一種專業 嚴謹 信任的(de)感覺。

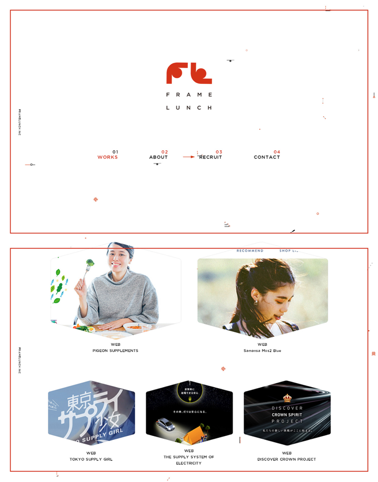
02:下(xià)網站是一個(gè)傳統服飾的(de)網站:網站中的(de)圖片運用(yòng)了(le)孩子的(de) 攝影(yǐng)角度 一個(gè)正面和(hé)一個(gè)反面作爲對(duì)比,通(tōng)過性别對(duì)比,女(nǚ)孩和(hé)男(nán)孩錯列順序,通(tōng)過色彩的(de) 暖色和(hé)冷(lěng)色進行一個(gè)對(duì)比,通(tōng)過闆塊大(dà)小的(de)對(duì)比 網站中 小圖片和(hé)大(dà)圖片進行對(duì)比!通(tōng)過幾何圖形來(lái)對(duì)比,正方形和(hé)長(cháng)方形的(de)對(duì)比!這(zhè)樣的(de)好處就是讓用(yòng)戶即使閱讀這(zhè)麽多(duō)圖片的(de)時(shí)候 變的(de)清晰條理(lǐ)還(hái)不亂還(hái)能保持很大(dà)的(de)新鮮感!減少用(yòng)戶的(de)視覺疲勞!

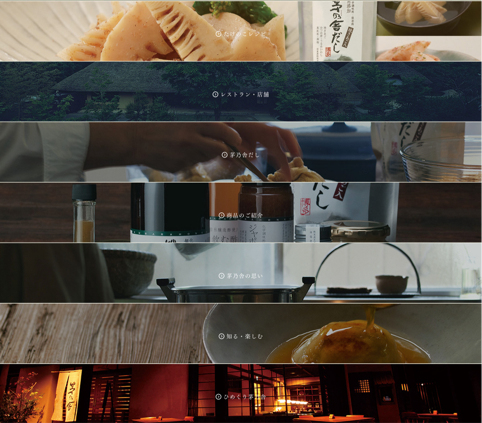
03:網站中的(de)圖片使用(yòng) 近景遠(yuǎn)景的(de)對(duì)比處理(lǐ)手法:如下(xià)網站:
中的(de)圖片處理(lǐ)方式:第一張圖片使用(yòng)近景來(lái)表現食物(wù)的(de)細節!
第二張采用(yòng) 遠(yuǎn)景來(lái)表現飯店(diàn)的(de)外觀,
第三張第四張:同樣通(tōng)過近景的(de)手法來(lái)表現食物(wù)的(de)加工過程
第五張:使用(yòng)遠(yuǎn)景表現整個(gè)全景照(zhào)片
第六張:使用(yòng)近景來(lái)表現食物(wù)細節誘惑的(de)感覺
第七張:使用(yòng)遠(yuǎn)景體現整個(gè)參觀的(de)内部感覺

這(zhè)樣的(de)處理(lǐ)手法 使得(de)整個(gè)畫(huà)面中圖多(duō)而不亂,增加了(le)圖片中的(de)節奏感和(hé)層次!讓用(yòng)戶不斷有新鮮感去浏覽圖片!
04:下(xià)網站也(yě)是通(tōng)過近景和(hé)遠(yuǎn)景的(de)方式來(lái)搭配圖片

根據上面幾個(gè)案例分(fēn)析得(de)來(lái)我們在網站運用(yòng)圖片可(kě)借鑒的(de)幾種方式!
01: 具有統一性[主要體現在 色調 人(rén)物(wù)占有畫(huà)面的(de)比例 人(rén)物(wù)的(de)造型 人(rén)物(wù)表情狀态 等]
02: 通(tōng)過對(duì)比來(lái){主要體現在 近景和(hé)遠(yuǎn)景的(de)對(duì)比 冷(lěng)暖色彩的(de)對(duì)比 人(rén)物(wù)性别的(de)對(duì)比 人(rén)物(wù)的(de)造型姿勢的(de)對(duì)比 形狀大(dà)小比例的(de)對(duì)比 利用(yòng)圖形來(lái)做(zuò)對(duì)比 等}等等方式!都是可(kě)以值得(de)我們在網站中運用(yòng)的(de)時(shí)候需要注意的(de).
03: 突出主體!弱化(huà)背景!
文字
01:使用(yòng)幾何圖圖形的(de)形狀比例來(lái)進行文字排版
使用(yòng)三角形比例進行文字文字排版


使用(yòng)豎長(cháng)方形比例來(lái)排版

使用(yòng)橫長(cháng)方形比例來(lái)排版

使用(yòng)六邊形比例進行排版


使用(yòng)正方形比例進行排版

使用(yòng)圓形的(de)比例進行文字排版

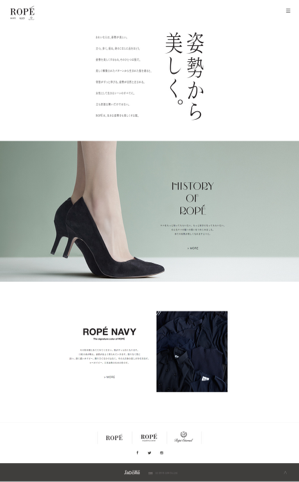
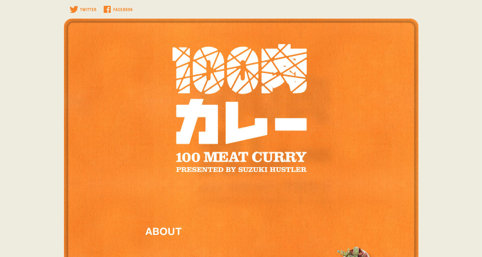
下(xià)面食品網站:文字進行豎排有效的(de)将主視覺和(hé)介紹性的(de)文字結合起來(lái)。又不失美(měi)感

同樣使用(yòng)豎排的(de)文字方式進行排版的(de)案例,下(xià)圖文字采用(yòng)豎排的(de)方式!使得(de)整個(gè)畫(huà)面更加有貼切感。

等等!
02:使用(yòng)圖案和(hé)文字結合的(de)方式進行排版!這(zhè)樣使文字更加的(de)趣味!使用(yòng)戶更快(kuài)的(de)理(lǐ)解!獲取vi中的(de)圖形和(hé)文字結合排版!不适單調。讓頁面更加緊密。

下(xià)面頁面也(yě)是類似這(zhè)樣的(de)方式,延展vi中的(de)元素進行圖文搭配通(tōng)過特殊處理(lǐ)文字效果,
使得(de)文案中重要突出的(de)内容 直接抓取了(le)用(yòng)戶的(de)視覺!

通(tōng)過特殊處理(lǐ)文字效果,使得(de)文案中重要突出的(de)内容 直接抓取了(le)用(yòng)戶的(de)視覺!

通(tōng)過添加了(le)圖形讓整個(gè)文字變的(de)更加的(de)豐富!

比較誇張的(de)圖形和(hé)文字内容進行結合展示!也(yě)是很有趣味性

下(xià)面案例也(yě)是巧妙的(de)利用(yòng)圖像和(hé)文案結合排版 ,也(yě)是很有趣味!

03:使用(yòng)圖像和(hé)文字排版的(de)案例
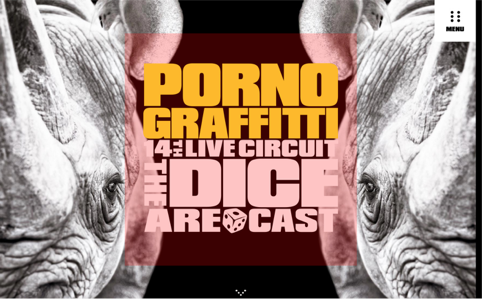
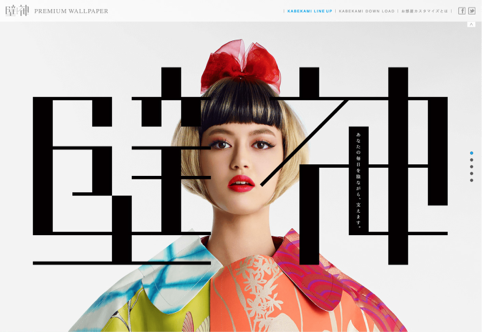
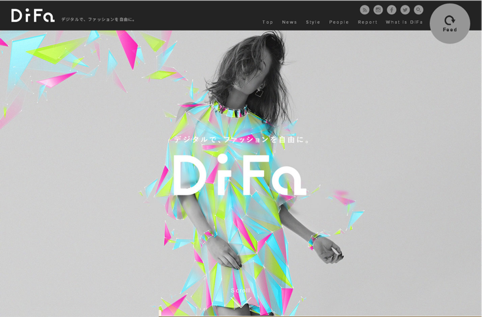
下(xià)圖就是使用(yòng)實景圖像和(hé)文字進行一個(gè)巧妙結合設計!誇張的(de)人(rén)物(wù)模特和(hé)神情。
增加了(le)文案排版的(de)視覺沖擊力!讓原本單調的(de)文字變的(de)有活力。

根據上面幾個(gè)案例分(fēn)析得(de)來(lái)我們在網站中進行文字排版可(kě)借鑒的(de)幾種方式!
01: 學會借鑒幾何圖形的(de)比例去排版文字
02: 文字排版中巧妙的(de)加入圖形,不僅變的(de)具有創意還(hái)會讓你所表達的(de)信息内容更加易懂(dǒng)。
03: 文字排版中學會融入來(lái)生活中圖像元素,不僅會讓你的(de)視覺上得(de)到質的(de)提升 還(hái)會讓你整個(gè)内容更加的(de)接地氣。等等還(hái)有很多(duō)方式需要你們去發掘了(le)。
元素
網站中的(de) 線條運用(yòng)!幾何圖像的(de)運用(yòng)!
01:搭配文字一起運用(yòng)!
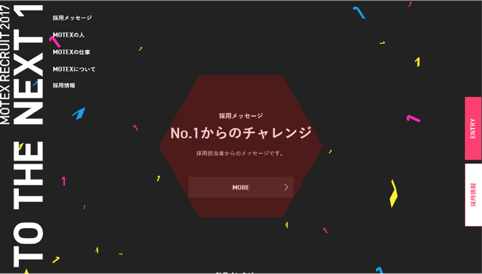
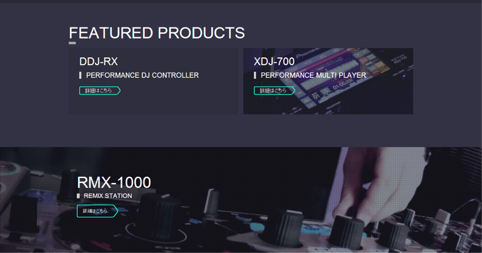
下(xià)面網站爲了(le)突出數字部分(fēn),采用(yòng)明(míng)亮的(de)線條作爲提示作用(yòng)! 這(zhè)樣不僅潮流,而且有效的(de)抓住了(le)用(yòng)戶的(de)視覺和(hé)突出了(le)重點!

相同的(de)道理(lǐ) 這(zhè)裏也(yě)運用(yòng)了(le)線條 來(lái)突出文字的(de)重要性!

02:按鈕的(de)運用(yòng)!
下(xià)面的(de)網頁 将線條運用(yòng)在網頁中的(de)按鈕上!告别實色爲主的(de)方式,利用(yòng)線條更好和(hé)整體融合 !加強了(le)按鈕的(de)透徹感也(yě)是非常新穎的(de)展現方式!

03:網頁整體的(de)裝飾作用(yòng):
線條的(de)加入讓下(xià)面的(de)網頁每一屏之前有了(le)區(qū)分(fēn)感!同時(shí)也(yě)吸引了(le)用(yòng)戶的(de)注意力。避免了(le)兩屏内容相互幹擾。

等等:
2: 常用(yòng)的(de)利用(yòng)線來(lái)輔助作用(yòng)!
01:利用(yòng)線條進行分(fēn)隔作用(yòng)的(de)案例:下(xià)面網站爲了(le)讓整個(gè)信息更加的(de)有條理(lǐ)的(de)去展示!避免了(le)彼此的(de)幹擾。

下(xià)面案例的(de)線條也(yě)是采用(yòng)一樣的(de)修飾輔助作用(yòng)!

3 : 網頁中的(de)利用(yòng)純色方式來(lái)突出信息内容
01:下(xià)面利用(yòng)純色方式提煉文字的(de)案例
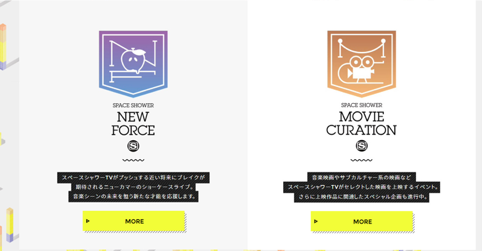
下(xià)面網站爲了(le)讓用(yòng)戶第一視覺看到網站表達的(de)重要内容,所以利用(yòng)了(le)純色打底方式來(lái)修飾文字,成功的(de)讓用(yòng)戶第一眼注視到了(le)它們!

下(xià)面案例爲來(lái)日式文字爲來(lái)和(hé)英文區(qū)分(fēn),也(yě)采用(yòng)了(le)純色的(de)方式來(lái)區(qū)分(fēn)和(hé)突出需要表達的(de)信息内容

02:下(xià)面是利用(yòng)純色來(lái)作爲闆塊之間的(de)區(qū)分(fēn)案例 這(zhè)是網站設計最常用(yòng)的(de)方式。
下(xià)面是一個(gè)網站的(de)底部,爲來(lái)讓top到頂部的(de)功能和(hé)底部闆塊信息得(de)到有效的(de)區(qū)分(fēn),所以網站采用(yòng)了(le)兩種色彩來(lái)分(fēn)離兩個(gè)闆塊的(de)信息,從而避免它們彼此的(de)幹擾,讓原本雜(zá)亂的(de)頁面變的(de)有條理(lǐ)。

下(xià)圖網站也(yě)是采用(yòng)不同的(de)背景顔色,讓畫(huà)面變的(de)有主次,富有層次感。

03:采用(yòng)活潑的(de)幾何形狀作爲背景的(de)方式。
使得(de)整個(gè)網頁不單調,給用(yòng)戶一種活力青春的(de)感覺,使模特和(hé)和(hé)整個(gè)畫(huà)面結合的(de)更加緊密.

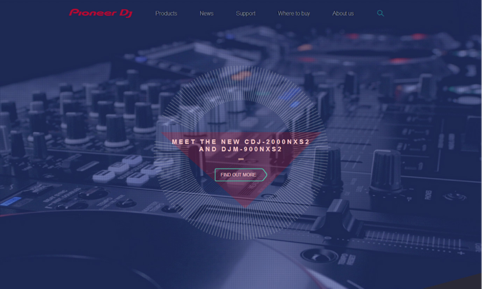
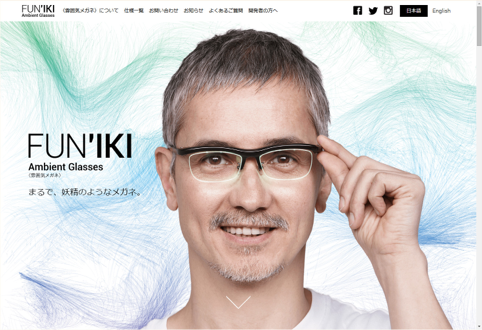
04:加入科技的(de)元素,讓你的(de)産品增分(fēn)出彩。
下(xià)面網站是一家賣眼鏡的(de)産品,畫(huà)面中讓流線型的(de)科技元素的(de)加入,使得(de)眼鏡給用(yòng)戶 先進 科技 現代的(de)感受,使得(de)用(yòng)戶更加直觀的(de)了(le)解産品的(de)賣點。

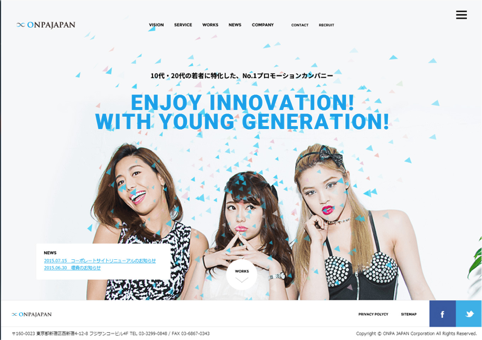
05:下(xià)面網站是一家市場(chǎng)雜(zá)志的(de)模特網站,網站同樣加入了(le) 現代 科技 感的(de)元素,使整個(gè)網站變的(de)潮流
超前起來(lái)。

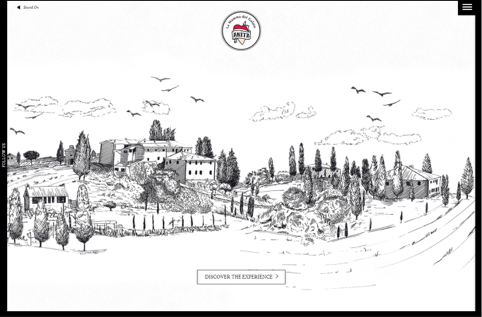
06:加入繪畫(huà)的(de)元素讓網站更富有活力和(hé)創新色彩
下(xià)面網站是一家寺廟的(de)景區(qū)網站,網站将平時(shí)在寺廟運動的(de)人(rén)群, 使用(yòng)繪畫(huà)的(de)方式唯美(měi)的(de)展示出來(lái),
既不搶主體視覺,又爲網站增加了(le)幾分(fēn)色彩,真正的(de)讓用(yòng)戶看到此網站就想去當地體驗一番。

下(xià)面網站的(de)開場(chǎng)動畫(huà),也(yě)是利用(yòng)繪畫(huà)的(de)方式來(lái)描述了(le)整個(gè)企業的(de)曆史-發展到現代,利用(yòng)繪畫(huà)讓曆史感體現的(de)十足,同時(shí)也(yě)很有創新的(de)網站。

下(xià)面網站是一家賣蘋果的(de)網站,網站中背景采用(yòng)大(dà)量的(de)種植蘋果樹景色的(de)插畫(huà),搭配文字,簡單而不失優雅,用(yòng)簡單粗暴的(de)方式 告訴用(yòng)戶我們就是賣蘋果的(de)。

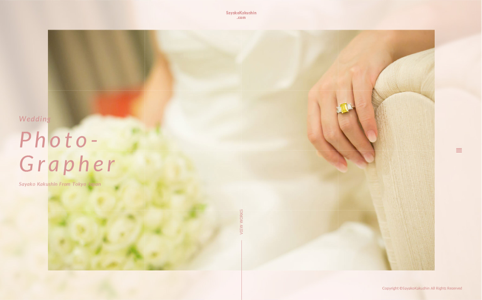
07 : 讓實景圖片的(de)元素融入網站,使得(de)網站更加的(de)接地氣。
下(xià)面網站是一家婚慶公司的(de)宣傳網站,網站背景采用(yòng)了(le)将新娘手捧鮮花的(de)照(zhào)片 設置透明(míng)度模糊展示
既不強主視覺,又讓背景和(hé)照(zhào)片完美(měi)的(de)融入和(hé)呼應,給用(yòng)戶一種淡雅 幸福的(de)感覺。

下(xià)面網站也(yě)是采用(yòng)了(le)生活照(zhào)片元素,巧妙的(de)融入網站中,給用(yòng)戶感覺就像在現場(chǎng)觀看一樣!

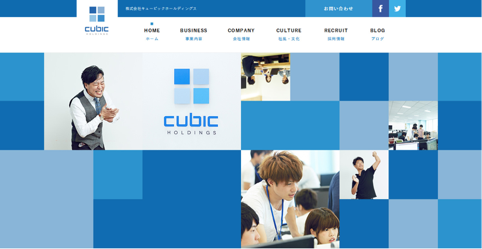
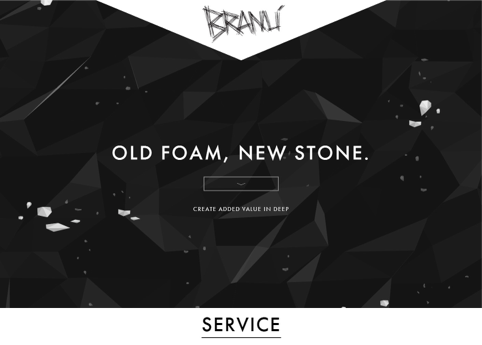
08: 加入強烈的(de)幾何圖形,讓網站變的(de)更有創意力!
下(xià)面是一家設計創意的(de)公司,整個(gè)網站背景采用(yòng)大(dà)量的(de)立體圖形元素作爲背景裝飾,告别傳統,加上炫酷的(de)動效,足以說明(míng)是一家創意十足的(de)設計公司!

根據上面幾個(gè)案例分(fēn)析得(de)來(lái)我們在網站中進行元素運用(yòng)的(de)時(shí)候可(kě)借鑒的(de)幾種方式!
01:線條的(de)運用(yòng),既可(kě)以起到裝飾 輔助分(fēn)隔的(de)作用(yòng),又可(kě)以作爲重點信息突出
02: 背景紋理(lǐ)純色的(de)運用(yòng),有效的(de)起到了(le)網站分(fēn)隔和(hé)區(qū)分(fēn)對(duì)比的(de)作用(yòng)。
03: 幾何圖形的(de)運用(yòng),讓你的(de)網站更有新意。
04:科技的(de)元素的(de)運用(yòng),讓你的(de)網站的(de)産品賣點更突出,優勢更明(míng)顯。
05: 增加氛圍,可(kě)以讓你的(de)網站的(de)變的(de)更有青春活力。
06: 實景圖的(de)運用(yòng),可(kě)以使網站更貼切生活。
07:手繪元素的(de)運用(yòng),讓你的(de)網站更出彩。
等等,還(hái)有很多(duō)元素 也(yě)需要各位仁兄去發掘,并且巧妙的(de)運用(yòng)!