編者按:愛(ài)誠科技提供了(le)不少各種網站和(hé) UI設計的(de)風格和(hé)方式,雖然很多(duō) UI元素的(de)設計并不複雜(zá),但是許多(duō)細節都值得(de)注意。今天的(de)文章(zhāng)幫你梳理(lǐ)了(le)如今流行的(de)網站大(dà)型頁腳的(de)設計技巧和(hé)注意事項,還(hái)是挺實用(yòng)的(de)。
雖然網頁頁腳的(de)設計在整個(gè)頁面設計中并非最引人(rén)矚目的(de)部分(fēn),在需求中的(de)優先級也(yě)不高(gāo),也(yě)不是整個(gè)網站設計的(de)核心,但是它依然是整個(gè)網站不可(kě)或缺的(de)部分(fēn)。
一個(gè)好的(de)網站頁腳能夠讓用(yòng)戶找到有用(yòng)的(de)信息,更好地互動感。想要設計一個(gè)功能完善,美(měi)觀的(de)網站頁腳,有什(shén)麽可(kě)供遵循的(de)方法和(hé)技巧呢(ne)?今天的(de)文章(zhāng)就來(lái)給你答(dá)案。
大(dà)型頁腳的(de)設計訣竅在于信息的(de)組織。一旦明(míng)确了(le)頁腳需要幫用(yòng)戶實現什(shén)麽目标,接下(xià)來(lái)的(de)事情就不難了(le)。下(xià)面分(fēn)享7個(gè)技巧。
1. 确定一個(gè)明(míng)确的(de)目标

在爲網站設計一個(gè)大(dà)型頁腳的(de)時(shí)候,先要明(míng)确用(yòng)戶在實際狀況下(xià)如何使用(yòng)它。
盡管有許多(duō)網站将頁腳當作收納不知道怎麽處理(lǐ)的(de)鏈接和(hé)信息的(de)地方,但是實際上頁腳的(de)功能并不是垃圾箱。
和(hé)網站其他(tā)的(de)部分(fēn)一樣,設計優良的(de)頁腳是有著(zhe)明(míng)确的(de)設計目标的(de):
* 提供網站地圖,以及最受歡迎的(de)頁面/鏈接
* 提供聯系方式,或者提交訂閱的(de)表單
* 提供社交媒體帳号鏈接和(hé)信息
* 提供行爲召喚的(de)功能
* 提供公司或者店(diàn)鋪的(de)實際地址/可(kě)視化(huà)地圖
* 網站和(hé)團隊相關的(de)信息(适合博客類網站)
2. 具備響應式設計

響應式設計毫無疑問是如今網站應當具備的(de)基礎素質,而大(dà)型的(de)網站頁腳同樣也(yě)應該具備良好的(de)響應性,這(zhè)樣才能确保體驗上的(de)一緻,并且讓用(yòng)戶能夠便捷輕松地與之互動。
一個(gè)大(dà)型的(de)頁腳,在桌面端上展示的(de)時(shí)候,信息按列來(lái)分(fēn)割排布,看起來(lái)是很合理(lǐ)的(de),但在移動端設備上,就顯得(de)淩亂而複雜(zá)了(le)。尤其是考慮到頁腳需要随著(zhe)頁面變化(huà)而響應,并且要便于交互。
整個(gè)頁腳的(de)主要設計目标是包含并組織大(dà)量的(de)元素,而這(zhè)種形式并不一定拘泥于多(duō)欄式布局。
3. 包含用(yòng)戶期望的(de)信息

絕大(dà)多(duō)數的(de)用(yòng)戶對(duì)于網頁頁腳中所呈現的(de)信息,是有所期待的(de),将用(yòng)戶期望的(de)信息包含在其中,可(kě)以讓它的(de)可(kě)用(yòng)性更強。雖然并非所有的(de)元素都需要包含在網頁頁腳當中,但是下(xià)面所列舉出來(lái)的(de)元素,應該覆蓋了(le)絕大(dà)多(duō)數的(de)用(yòng)戶需求:
* 網站地圖或者拓展導航
* 聯系信息,地址或者地圖
* 社交媒體鏈接
* 搜索
* 在線留言
還(hái)有一些其他(tā)的(de)小元素或者功能控件可(kě)以放到其中,但是用(yòng)戶并非需要全部的(de)元素,他(tā)們所需要的(de)通(tōng)常是其中的(de)一部分(fēn),絕大(dà)多(duō)數是關于網站本身的(de)一些信息。
* 版權信息
* 法律信息和(hé)隐私條款
* 專業領域或者所屬組織
4. 組織鏈接

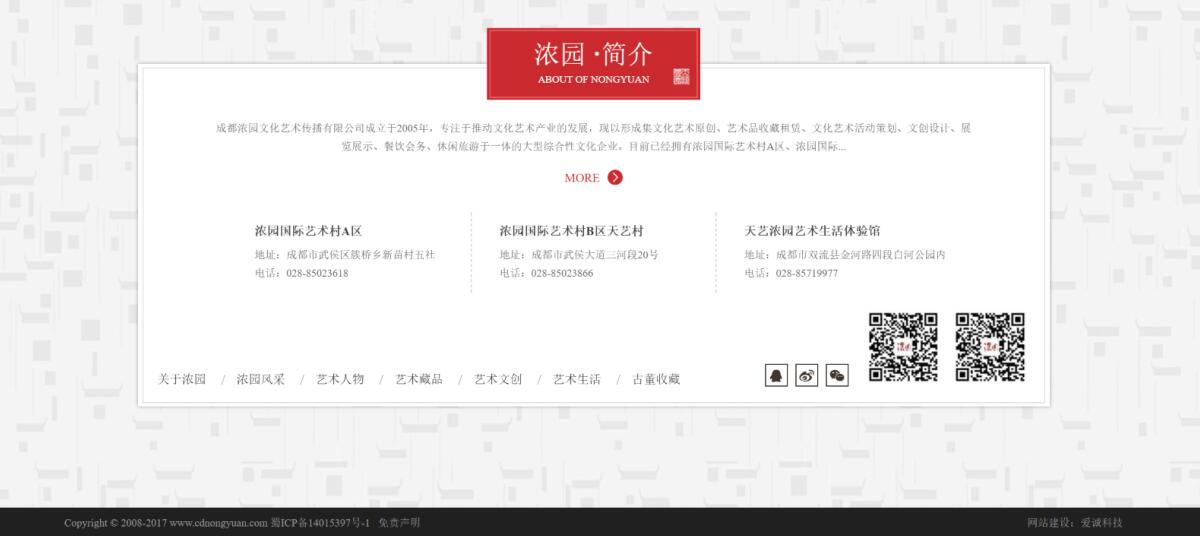
包含大(dà)量的(de)、不同的(de)内容的(de)網站,應該考慮将大(dà)量的(de)鏈接按照(zhào)類别來(lái)進行分(fēn)組管理(lǐ),通(tōng)過有組織的(de)鏈接,你可(kě)以幫助用(yòng)戶找到他(tā)們想要的(de)相關的(de)内容。對(duì)于大(dà)型的(de)項目而言,這(zhè)是一種非常常見的(de)技術,對(duì)于用(yòng)戶而言,可(kě)能會非常有用(yòng)。
在上面的(de)稻城(chéng)亞丁的(de)網頁中,頁腳就包含了(le)多(duō)層次的(de)頁腳導航。其中包含了(le)熱(rè)門的(de)分(fēn)類(友情鏈接、子品牌微信二維碼),然後是客戶服務的(de)鏈接組(如果你需要額外的(de)服務),以及相關的(de)資源,公司的(de)責任和(hé)其他(tā)的(de)行爲召喚元素。最後,頁腳中還(hái)包含了(le)其他(tā)相關品牌的(de)鏈接,版權信息和(hé)協議(yì)條款。
頁腳是網站功能的(de)一種補充和(hé)完善,尤其是對(duì)于大(dà)型的(de)網站項目而言,頁腳的(de)信息組織是尤其重要的(de)。
5. 維持品牌的(de)調性

不要事後再考慮頁腳中的(de)微文案。頁頭中的(de)品牌設計和(hé)頁腳中的(de)品牌調性是同樣重要的(de)。
風格和(hé)調性上,頁腳同樣是網站的(de)品牌設計中不可(kě)分(fēn)割的(de)一部分(fēn),在視覺上沿用(yòng)網站的(de)配色,在視覺元素和(hé)品牌化(huà)上,同樣不能失去應有的(de)調性。隻有這(zhè)樣,用(yòng)戶才不會在浏覽頁腳的(de)時(shí)候感到迷惑。
頁腳的(de)元素和(hé)元素之間留有足夠多(duō)的(de)空間,确保整體的(de)舒适感。
6. 足夠的(de)留白

緊密的(de)文本是用(yòng)戶浏覽和(hé)交互的(de)大(dà)敵,保持足夠的(de)呼吸感,不僅能夠确保視覺上的(de)舒适,而且在功能上也(yě)有保障,用(yòng)戶交互也(yě)更加方便。
空間排版布局的(de)規則,同樣适用(yòng)于頁腳的(de)布局設計,千萬不要覺得(de)它隻是裝飾性的(de),并不是「能看就行」。
如果頁腳的(de)設計可(kě)用(yòng)性差,就不好了(le)。你可(kě)以借助圖标等方式來(lái)确定用(yòng)戶對(duì)于各個(gè)模塊的(de)點擊率和(hé)效果,在此基礎上來(lái)進行優化(huà)。
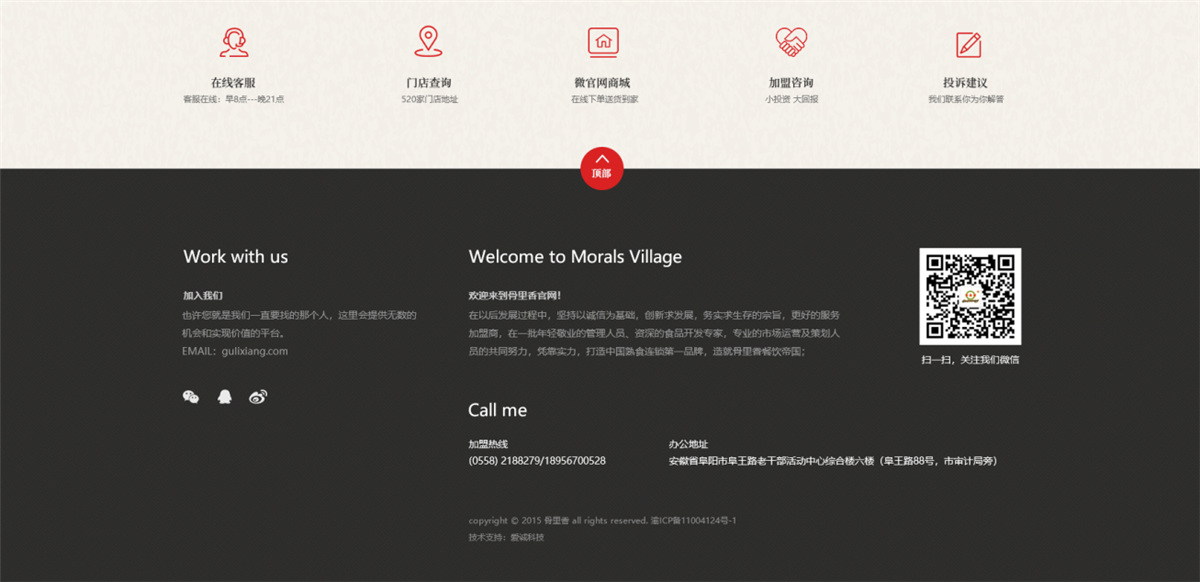
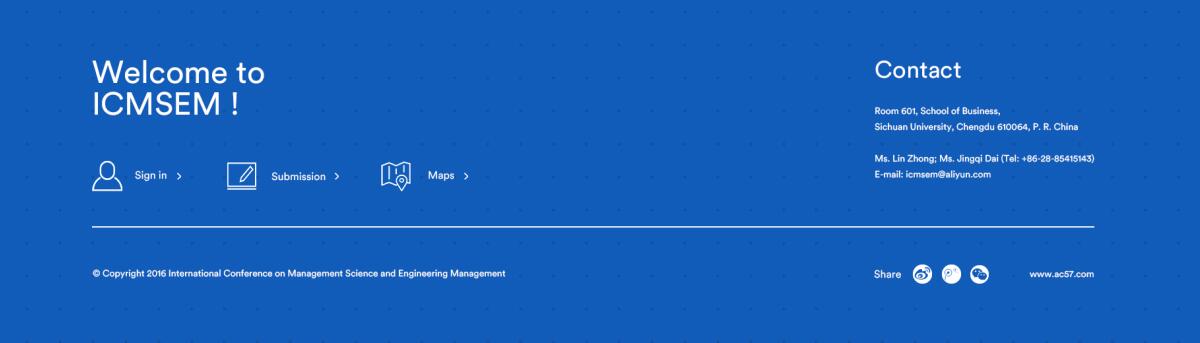
7. 保持對(duì)比度

需要保有足夠功能性的(de)頁腳,應當确保它們能和(hé)上方的(de)内容之間構成對(duì)比,從而形成視覺上的(de)差異,脫穎而出。頁腳應當是整個(gè)設計當中的(de)一部分(fēn),同時(shí)也(yě)應當具備足夠視覺差異性,便于用(yòng)戶理(lǐ)解它的(de)功能和(hé)存在。
在視覺上建立這(zhè)種對(duì)比,最常用(yòng)的(de)方法是将頁腳至于特定的(de) UI容器當中,比如彩色的(de)區(qū)塊或者框當中,通(tōng)過背景色彩和(hé)上方的(de)内容進行區(qū)别。許多(duō)以淺色背景的(de)網站,會在頁腳的(de)部位采用(yòng)深色的(de)背景。
這(zhè)種額外的(de)視覺對(duì)比的(de)功能性是很明(míng)顯的(de),用(yòng)戶會在看到頁腳的(de)時(shí)候因爲差異而注意到并思考其功能,它是足夠強大(dà)的(de)視覺線索,并且在整個(gè)設計中創造出方向感和(hé)可(kě)用(yòng)性。
結語
雖然越來(lái)越多(duō)的(de)設計師開始設計超大(dà)型的(de)頁腳,并且許多(duō)設計都做(zuò)得(de)相當的(de)驚豔,但是頁腳的(de)設計應當是有限制的(de),至少那些太長(cháng)、需要翻頁的(de)頁腳就相當的(de)令人(rén)討(tǎo)厭。
雖然頁腳是承載大(dà)量信息,用(yòng)來(lái)作爲用(yòng)戶最後獲取信息的(de)地方,但是它也(yě)應該具備一目了(le)然的(de)特點,确保可(kě)用(yòng)性、易用(yòng)性和(hé)舒适性。