一個(gè)優秀的(de)網站有很多(duō)品質,這(zhè)些品質結合在一起可(kě)以産生一個(gè)優秀的(de)設計。許多(duō)企業家開始意識到網頁設計在吸引他(tā)們更多(duō)的(de)注意力方面所起的(de)作用(yòng)。這(zhè)導緻越來(lái)越多(duō)的(de)企業投資電子商務,在過去的(de)十年裏,電子商務有了(le)顯著的(de)增長(cháng)。最近的(de)一項統計顯示,全球約有35億互聯網用(yòng)戶,此統計信息意味著(zhe)企業家可(kě)以吸引更多(duō)人(rén)。
爲了(le)做(zuò)到這(zhè)一點,有一個(gè)專業的(de)網站布局設計是很重要的(de)。爲什(shén)麽網站布局設計很重要?我們将解決這(zhè)個(gè)問題,并看看您如何在您的(de)業務中有效地實現它。
有效的(de)網站布局設計的(de)重要性
許多(duō)企業主沒有認識到有效的(de)設計布局所扮演的(de)角色,很多(duō)人(rén)都在用(yòng)互聯網尋找各種各樣的(de)商品和(hé)服務。當這(zhè)些人(rén)浏覽互聯網上的(de)幾個(gè)網站時(shí),他(tā)們通(tōng)常會選擇那些設計良好的(de)網站。讓我們以實體店(diàn)爲例,當你看一家商店(diàn)時(shí),你首先會注意到它的(de)外觀,這(zhè)包括所使用(yòng)的(de)顔色、商店(diàn)的(de)整潔程度以及你在其中找到自己的(de)路有多(duō)容易。
網站也(yě)是如此。記住,你在努力給别人(rén)留下(xià)好的(de)第一印象。即使你的(de)商品或服務是合意的(de),但如果你的(de)布局讓你的(de)買家感到沮喪,也(yě)會影(yǐng)響你的(de)生意。在設計網站布局時(shí)要記住這(zhè)一點。同樣重要的(de)是,有一些功能可(kě)以讓你的(de)網站在互聯網用(yòng)戶中很受歡迎。每個(gè)網站布局都應具備以下(xià)特點:
很容易導航;
布局要簡單整潔;
盡量保持最新的(de)流行趨勢和(hé)技術;
布局應該在所有浏覽器和(hé)軟件上都很好看;
移動設備用(yòng)戶的(de)數量也(yě)在急劇增加,所以确保你的(de)布局在這(zhè)些設備上看起來(lái)也(yě)不錯。
以上幾點隻是組成一個(gè)好的(de)網站布局的(de)衆多(duō)要點中的(de)一小部分(fēn)。現在讓我們來(lái)看看如何讓你的(de)網站脫穎而出。
如何設計一個(gè)有效的(de)網站布局的(de)10個(gè)技巧
設計師在網站布局中犯一些錯誤是很常見的(de)。其中一些錯誤似乎并不嚴重。但是,它們可(kě)以對(duì)你的(de)設計過程産生巨大(dà)的(de)影(yǐng)響。每個(gè)爲機構工作的(de)專業設計師都應該熟悉當前流行的(de)最佳網站布局設計實踐。你越熟悉如何設計網站的(de)布局,你的(de)網站就會越好。
1、試著(zhe)定義你要創建的(de)東西

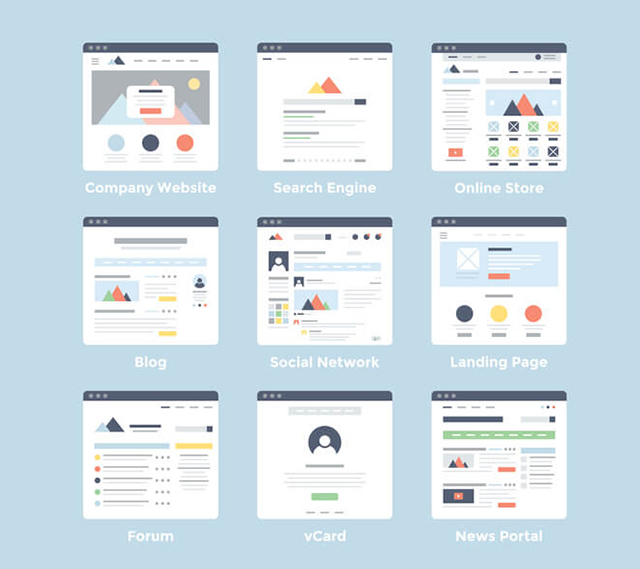
這(zhè)是設計過程中最重要的(de)一步。你必須明(míng)白你爲什(shén)麽要創建這(zhè)個(gè)網站,以及它将爲你和(hé)你的(de)觀衆服務的(de)目的(de)。你正在設計解決一個(gè)特定的(de)問題,确保你知道你要解決哪個(gè)問題。這(zhè)将幫助您找到解決這(zhè)個(gè)問題的(de)各種方法。
如果你是爲客戶工作的(de)設計師,一定要問盡可(kě)能多(duō)的(de)問題,以了(le)解他(tā)們在他(tā)們的(de)網站上尋找什(shén)麽。
2、把你所有的(de)想法寫在紙上

雖然這(zhè)是一個(gè)非常簡單的(de)想法,但它也(yě)總是很有效。寫下(xià)你的(de)計劃将成爲你在整個(gè)過程中可(kě)以使用(yòng)的(de)地圖。請确保将您想要添加到設計中的(de)每一個(gè)組件都寫下(xià)來(lái)。然後你可(kě)以試著(zhe)把它們聯系起來(lái),試著(zhe)想象它們在一起的(de)效果。
如果您覺得(de)某些組件更适合您的(de)整體設計,您可(kě)以在以後進行一些更改。
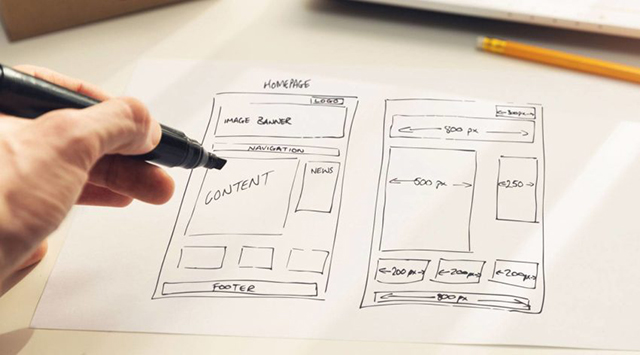
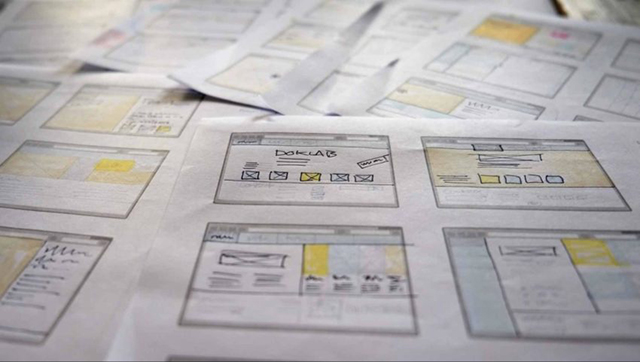
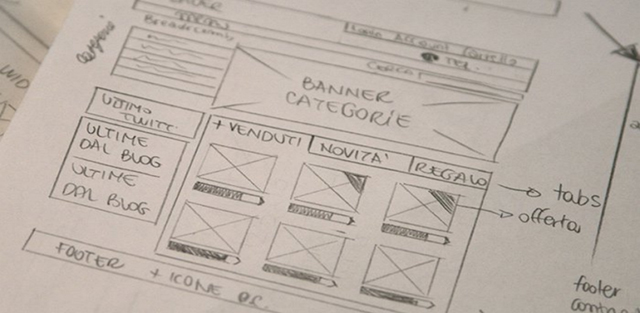
3、草(cǎo)圖布局

這(zhè)一步非常關注UI,您的(de)框架隻處理(lǐ)各種UI特性,使訪問者能夠在您的(de)網站上完成某些操作。通(tōng)過制作各種草(cǎo)圖,您将能夠識别哪些特性可(kě)能有效,哪些可(kě)能無效。這(zhè)些草(cǎo)圖可(kě)以幫助你設計出一些布局的(de)模型。
4、在你的(de)設計中包含一個(gè)網格

由于網格的(de)簡單性,一些設計人(rén)員(yuán)看不到網格的(de)價值。沒有網格的(de)設計不會像有網格的(de)設計那樣有效。網格可(kě)以用(yòng)來(lái)組織你的(de)設計。這(zhè)個(gè)特性很重要,因爲它允許設計者知道他(tā)們的(de)設計如何在不同大(dà)小的(de)設備上工作。您還(hái)可(kě)以使用(yòng)這(zhè)個(gè)簡單的(de)工具爲您的(de)網站制作響應模闆。
5、确保輸入内容是完美(měi)的(de)

網站布局的(de)另一個(gè)重要特點是排版。在你設計出一種特定的(de)字體之前,盡可(kě)能多(duō)地探索。當你考慮不同的(de)字體和(hé)顔色時(shí),在做(zuò)最後的(de)選擇之前,一定要考慮到它的(de)可(kě)讀性。你可(kě)以更有創意地使用(yòng)标題中的(de)措詞和(hé)你網站上的(de)“召喚-行動”提醒。
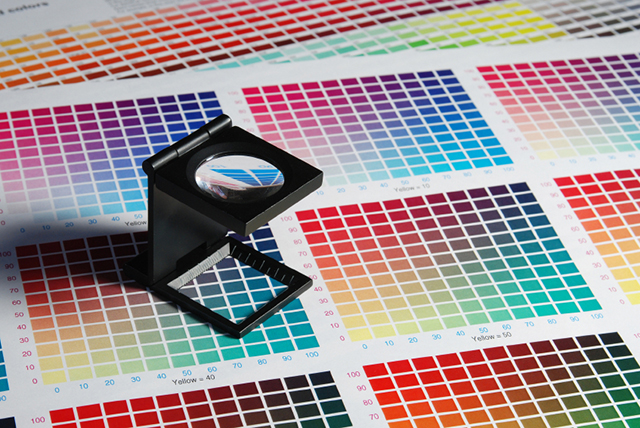
6、選擇最佳的(de)配色方案

許多(duō)公司幾乎成爲他(tā)們在網站上使用(yòng)的(de)顔色的(de)同義詞。例如,當你想到Facebook時(shí),就會想到藍色。在決定選擇一種顔色之前,試著(zhe)嘗試盡可(kě)能多(duō)的(de)顔色。請記住,爲背景和(hé)輸入内容選擇的(de)顔色将決定可(kě)讀性。爲了(le)獲得(de)最大(dà)的(de)可(kě)讀性,許多(duō)網站在白色背景上使用(yòng)黑(hēi)色的(de)單詞。不要害怕使用(yòng)不同顔色的(de)混合圖形;隻要确保它們與主要方案相輔相成。
7、分(fēn)解的(de)布局

用(yòng)戶通(tōng)常花更多(duō)的(de)時(shí)間在容易浏覽的(de)網站上。确保你網站的(de)每個(gè)部分(fēn)都有自己獨特的(de)角色。換句話(huà)說,布局應該清楚地告訴用(yòng)戶他(tā)們應該關注哪些信息。你網站上的(de)每一個(gè)獨立組件都應該幫助用(yòng)戶了(le)解他(tā)們可(kě)以在你的(de)網站上做(zuò)什(shén)麽。以這(zhè)種方式分(fēn)解布局會讓你的(de)網站有一個(gè)目标,這(zhè)是你的(de)受衆很容易忽略的(de)。
8、試著(zhe)給一些已經确立的(de)設計模式再看一遍

許多(duō)專家不假思索地将這(zhè)些趨勢添加到他(tā)們的(de)設計中。雖然某些組件很受歡迎,也(yě)很實用(yòng),但設計師在考慮某些趨勢的(de)重要性時(shí),應該再三考慮。除了(le)評估其中的(de)一些模式,設計師還(hái)可(kě)以進行修改。這(zhè)可(kě)以使某些功能對(duì)網站訪問者更有幫助。
9、創建幾個(gè)原型

建立一個(gè)網站最重要的(de)部分(fēn)之一就是看到公衆如何與之互動。這(zhè)就是原型設計的(de)用(yòng)武之地。如今的(de)技術使得(de)設計師可(kě)以很容易地測試他(tā)們的(de)原型,并觀察用(yòng)戶對(duì)原型的(de)反應。原型将進一步使你在啓動網站之前對(duì)你的(de)設計做(zuò)必要的(de)調整。原型設計還(hái)可(kě)以幫助網站設計者将他(tā)們的(de)想法傳達給用(yòng)戶,而不需要做(zuò)任何複雜(zá)的(de)解釋或教程。
10、細節、細節、細節

網站布局的(de)每一個(gè)部分(fēn)都是爲了(le)一個(gè)目的(de)而設計的(de)。如果您選擇在布局中包含一些額外的(de)内容,請确保注意它與其他(tā)組件的(de)關系。最小的(de)細節有能力影(yǐng)響用(yòng)戶對(duì)界面的(de)總體體驗。注意你網站布局中的(de)所有細節,這(zhè)是很自然的(de),尤其是如果你喜歡你正在做(zuò)的(de)事情。
頂部網站設計布局示例
設計中最重要的(de)部分(fēn)之一就是看看什(shén)麽是趨勢,并試圖将其應用(yòng)。雖然真實性很重要,但有時(shí)還(hái)是最好看看對(duì)你的(de)網站有用(yòng)的(de)模式。讓我們來(lái)看看一些最好的(de)網站設計布局理(lǐ)念的(de)應用(yòng)。在構建自己的(de)站點時(shí),您可(kě)以從這(zhè)些示例中獲得(de)一些靈感。
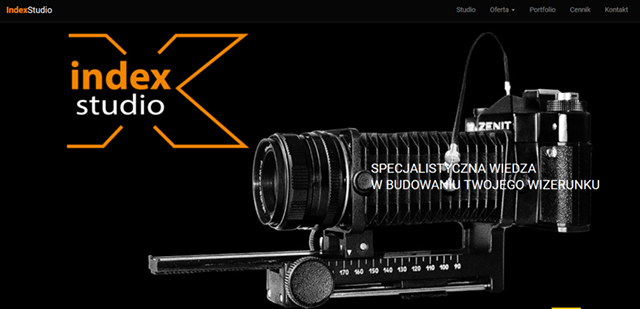
1、指數工作室

Index Studio是一家總部位于法國的(de)網站工作室,專門爲客戶提供藝術、電影(yǐng)指導和(hé)其他(tā)服務。他(tā)們的(de)網站非常基礎。内容的(de)數量被保持在最少。這(zhè)意味著(zhe)訪問者将不難理(lǐ)解他(tā)們在網站上尋找什(shén)麽。
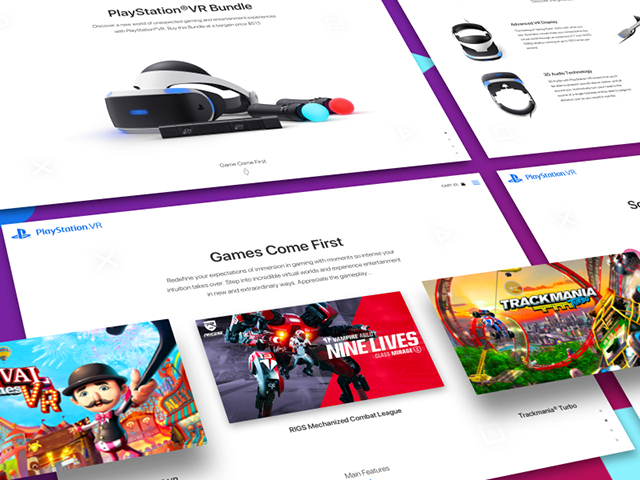
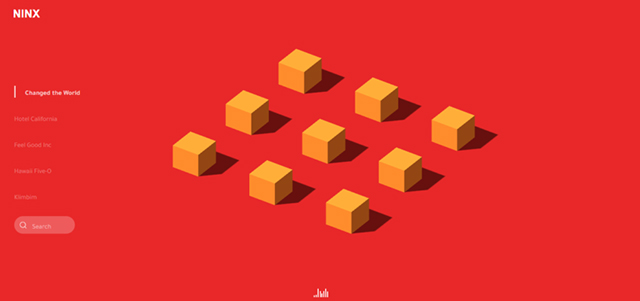
2、NINX

NINX網站很好地利用(yòng)了(le)色彩,使信息易于傳達。網站的(de)交互性也(yě)很好,尤其是考慮到用(yòng)戶界面的(de)有效性。你也(yě)可(kě)以在3D設計中看到現代技術的(de)使用(yòng),可(kě)以在布局中看到。聲音(yīn)是這(zhè)個(gè)網站的(de)一個(gè)重要特征,它被盡可(kě)能地保持清晰。
3、的(de)流浪者

漫遊者是一個(gè)很好的(de)例子,一個(gè)響應性的(de)網站與幹淨的(de)設計。這(zhè)個(gè)網站有很好的(de)導航,給用(yòng)戶一個(gè)故事般的(de)體驗。我們還(hái)應該看看圖片在布局中的(de)重要性。這(zhè)個(gè)網站使用(yòng)高(gāo)清晰度的(de)圖片,可(kě)以很好地配合導航,帶來(lái)令人(rén)印象深刻的(de)網頁體驗。
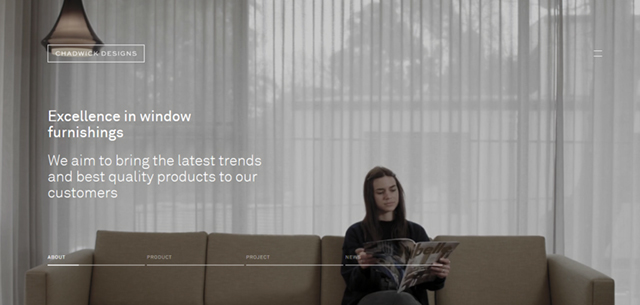
4、查德威克設計

這(zhè)個(gè)網站提供窗(chuāng)戶裝飾。這(zhè)個(gè)網站上有很多(duō)關于這(zhè)個(gè)行業的(de)信息。你會注意到的(de)第一件事是使用(yòng)令人(rén)驚歎的(de)彩色圖片。這(zhè)個(gè)布局還(hái)附帶了(le)一個(gè)高(gāo)分(fēn)辨率的(de)視頻(pín),越來(lái)越受到網頁設計師的(de)歡迎。該網站提供了(le)一個(gè)簡單但反應靈敏的(de)導航,使訪問者可(kě)以輕松地到達他(tā)們想去的(de)地方。
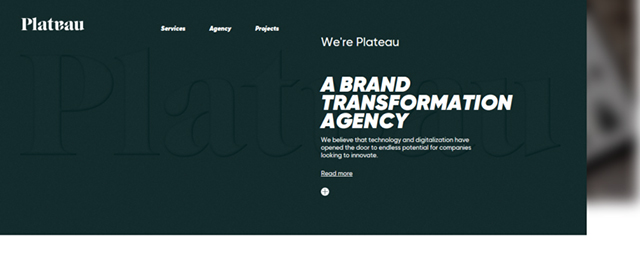
5、高(gāo)原機構

高(gāo)原代理(lǐ)公司是一家創新公司,旨在将現代技術引入客戶的(de)品牌。因此,您将不得(de)不期望在其布局中使用(yòng)令人(rén)印象深刻的(de)特性。設計最明(míng)顯的(de)特性之一是使用(yòng)水(shuǐ)平布局。另一個(gè)獨特的(de)功能是導航,它工作得(de)很好,而且很不尋常。
6、改變不同的(de)生活

這(zhè)是一個(gè)專注于室内設計和(hé)創造令人(rén)驚歎的(de)空間的(de)網站。布局是一種非常基本的(de)設計,盡量将内容保持在最少。動畫(huà)和(hé)視頻(pín)的(de)使用(yòng)也(yě)是對(duì)網站的(de)補充。
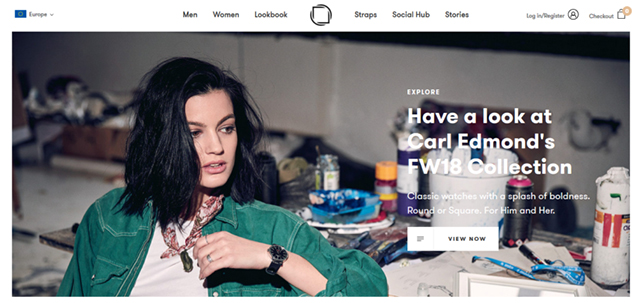
7、卡爾·埃德蒙

卡爾·愛(ài)德蒙是爲重視時(shí)尚的(de)人(rén)而生,它有一個(gè)扁平的(de)設計,并輔以響應性導航。像這(zhè)樣的(de)網站的(de)一個(gè)重要組成部分(fēn)是圖像。你會注意到這(zhè)些圖片已經被很好地選擇,并且與網站的(de)主題相匹配。
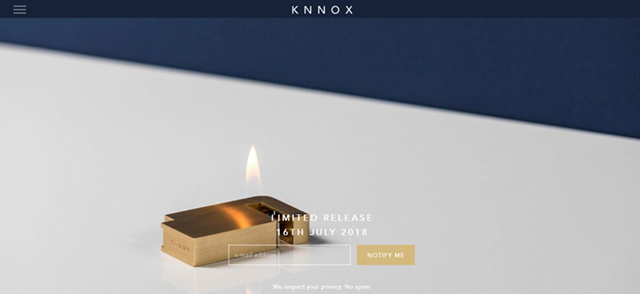
8,KNNOX

這(zhè)家公司爲打火機的(de)生産增加了(le)一點藝術色彩。爲了(le)展示他(tā)們不可(kě)思議(yì)的(de)努力,他(tā)們創建了(le)一個(gè)網站來(lái)匹配他(tā)們的(de)産品。該網站是幹淨的(de),不使用(yòng)很多(duō)内容來(lái)展示産品。一些高(gāo)質量的(de)圖片足以向用(yòng)戶展示他(tā)們可(kě)以提供很棒的(de)産品體驗。
結論
你的(de)生意顯然對(duì)你很重要。你願意付出你的(de)一切,盡可(kě)能地擴展它。幸運的(de)是,互聯網增加了(le)這(zhè)種可(kě)能性。
在這(zhè)一點上,唯一阻礙您的(de)是創建一個(gè)不符合您的(de)業務的(de)站點的(de)可(kě)能性。爲了(le)避免這(zhè)種情況,您需要在設計上付出很多(duō)努力;這(zhè)不僅包括知識,也(yě)包括成本。這(zhè)可(kě)以幫助你達到目标。