前言:現在是移動時(shí)代,但看到很多(duō)金融産品的(de)UI還(hái)有著(zhe)「曆史悠久」的(de)感覺,好像還(hái)是10年前的(de)産品,隻有少數幾個(gè)大(dà)廠出品的(de)UI才有點看頭,當然除了(le)視覺,還(hái)有一些UX體驗設計需要注意,在本文中提及金融類産品UX體驗設計的(de)10個(gè)建議(yì),UI設計師們來(lái)一起學習(xí)吧。
爲銀行、财富管理(lǐ)和(hé)金融科技的(de)其他(tā)領域創造流暢的(de)用(yòng)戶體驗。

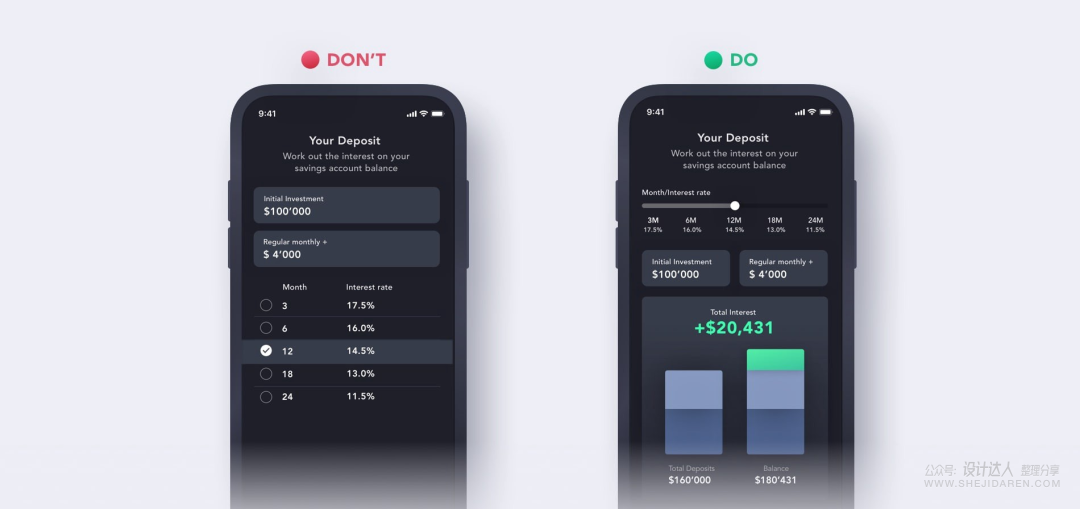
1、數據可(kě)視化(huà):直觀展示信息,而不隻是告知數字
人(rén)類往往不善于處理(lǐ)數字。像完成加法、減法和(hé)乘法之類的(de)單次計算(suàn)是足夠簡單的(de),但如果是要累加多(duō)個(gè)數字,人(rén)們則會傾向于使用(yòng)計算(suàn)器。而若是要比較一串數字或完成多(duō)步計算(suàn),對(duì)人(rén)們來(lái)說就更是困難了(le)。因此,如何以更易理(lǐ)解的(de)形式去翻譯這(zhè)些信息非常重要
——
此時(shí),數據可(kě)視化(huà)就很有用(yòng)了(le)。現如今,數據可(kě)視化(huà)已經普遍集成到報告和(hé)分(fēn)析功能中,但是在存貸款、投資和(hé)其他(tā)金融活動工作流中還(hái)有許多(duō)其他(tā)潛在的(de)應用(yòng)。

(圖片注釋:存款計算(suàn)器是一種幫助用(yòng)戶了(le)解回報的(de)實際情況的(de)好方法,它會考慮到每月(yuè)定期增加的(de)複雜(zá)性。)
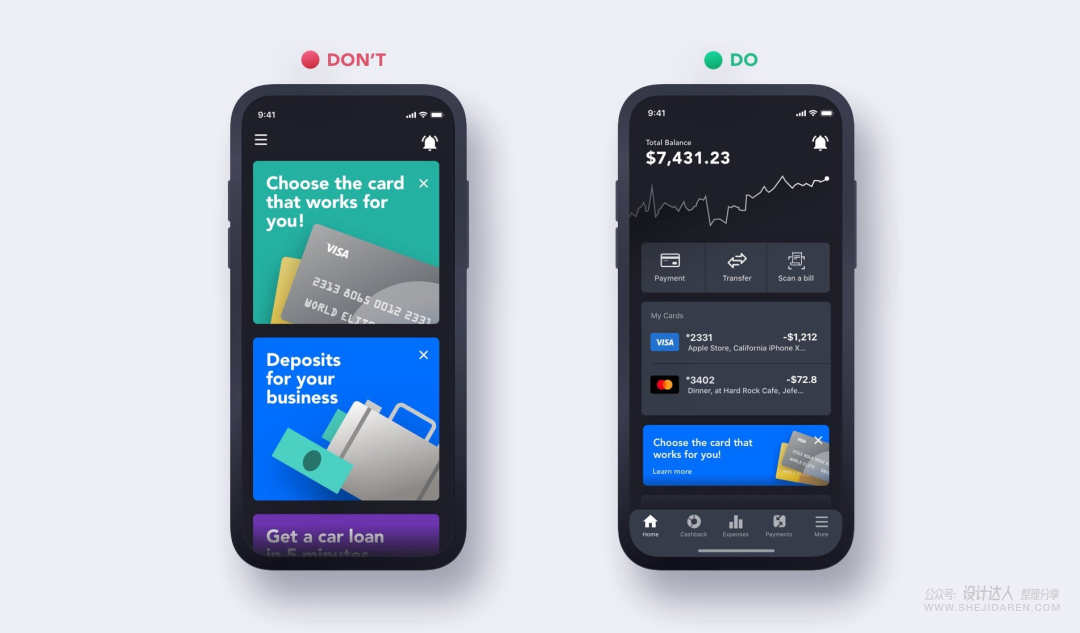
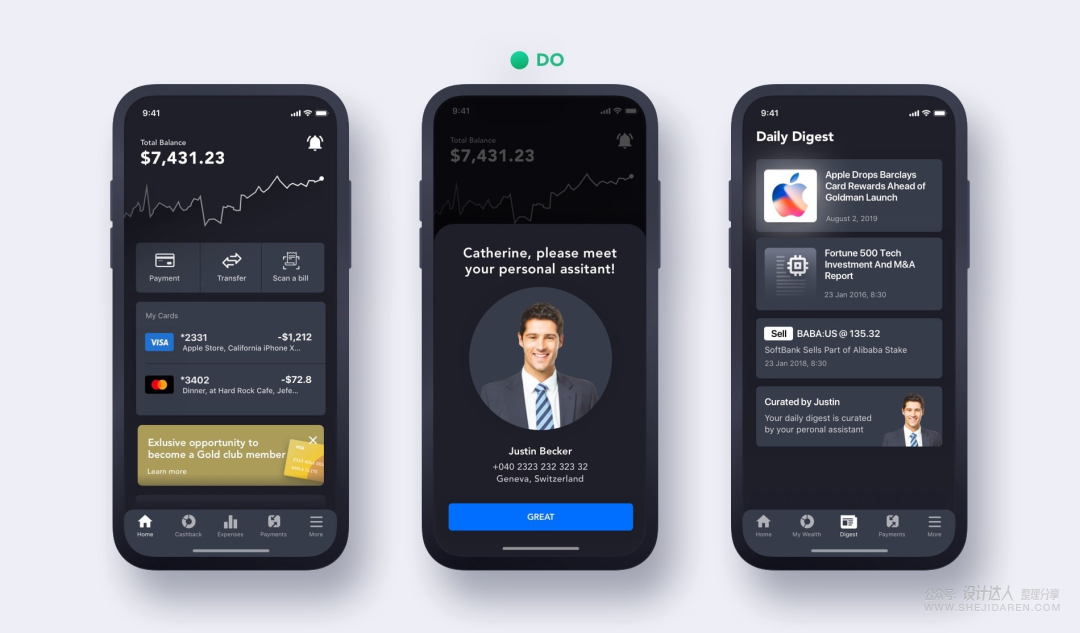
2. 以用(yòng)戶爲中心:創造一個(gè)有用(yòng)的(de)工具,而非另一個(gè)營銷渠道
除非産品的(de)唯一目的(de)是營銷,否則您将需要考慮去滿足一系列其他(tā)用(yòng)戶需求。盡管在合适時(shí)機進行營銷會産生價值,但是如果金融産品傳遞大(dà)量無關信息給用(yòng)戶的(de)話(huà)可(kě)能會導緻負面影(yǐng)響。此時(shí),用(yòng)戶的(de)常規做(zuò)法是禁用(yòng)通(tōng)知,更有甚者他(tā)們可(kě)能會完全停止使用(yòng)該産品。盡管人(rén)們對(duì)于金融産品的(de)信任度通(tōng)常更高(gāo),但許多(duō)用(yòng)戶通(tōng)常仍對(duì)手機App和(hé)其他(tā)新興技術持懷疑态度,并且他(tā)們通(tōng)常不願意個(gè)人(rén)信息被以看不見的(de)方式被技術所使用(yòng)。

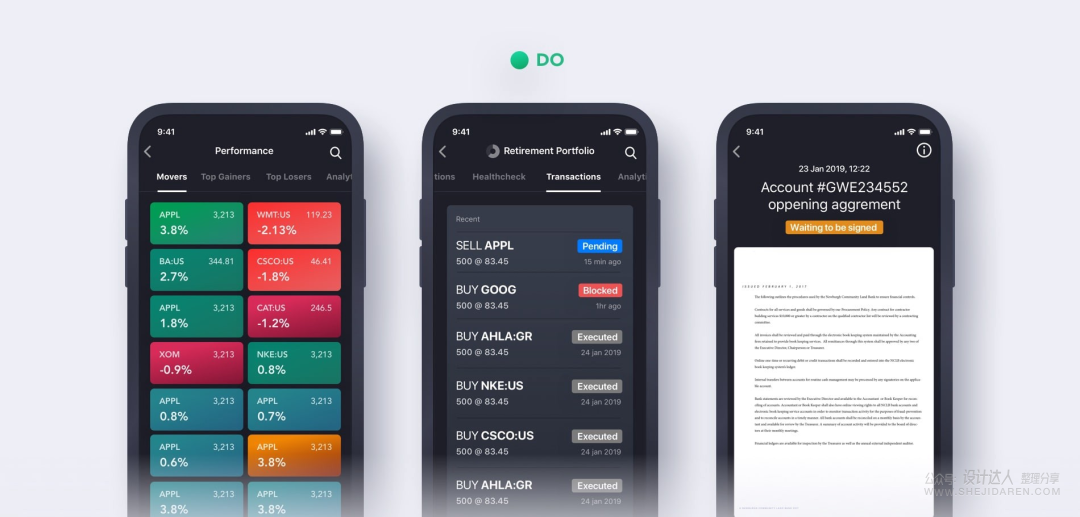
(圖片注釋:尤爲重要的(de)是,要确保産品的(de)導航和(hé)核心視圖顯示用(yòng)戶認爲的(de)所有重要内容,并且隻通(tōng)過微小的(de)、能爲用(yòng)戶體驗增加價值的(de)營銷信息來(lái)支持。賦予用(yòng)戶權力并将用(yòng)戶置于首位的(de)工具将更有效地提高(gāo)客戶保留率和(hé)增加銷售方面更加有效)
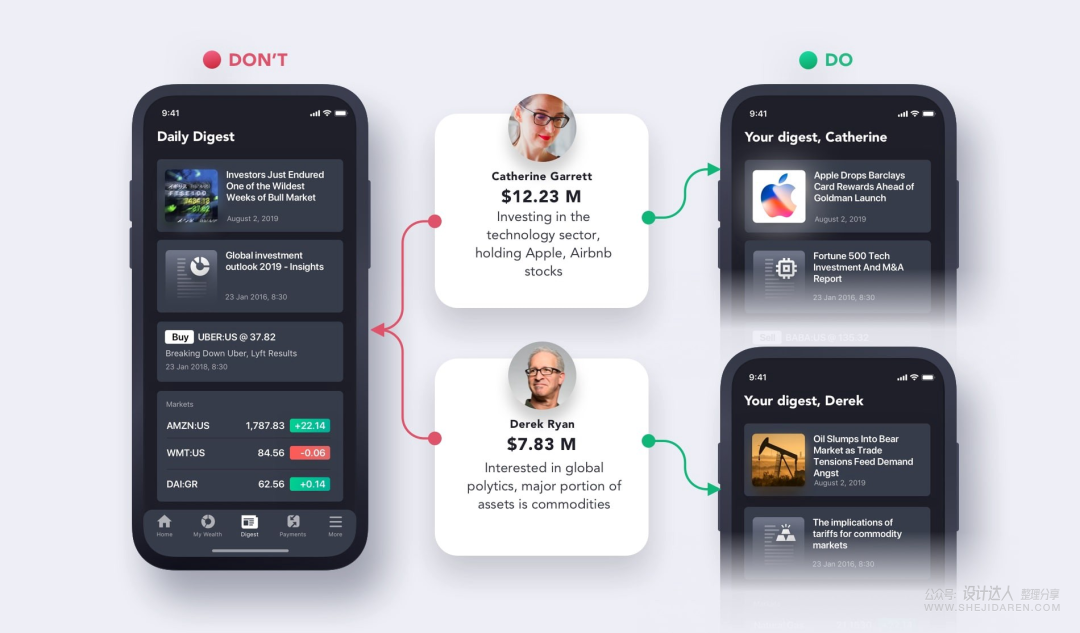
3.個(gè)性化(huà):提供量身定制的(de)内容
購(gòu)買新衣服時(shí),人(rén)們考慮的(de)首要标準之一是他(tā)們的(de)合身程度。對(duì)于數字産品也(yě)是如此。例如,在财富管理(lǐ)中,大(dà)量的(de)業績和(hé)市場(chǎng)信息都可(kě)以針對(duì)高(gāo)淨值客戶的(de)資産,投資和(hé)新出現的(de)機會等進行量身定制。信息如此之多(duō),人(rén)們幾乎沒有足夠的(de)時(shí)間來(lái)掌握所有信息;此外也(yě)沒有兩個(gè)客戶是同一個(gè)人(rén)。
因此,我們的(de)目标可(kě)以是創建一種可(kě)以作爲服務于多(duō)方面的(de)數字助理(lǐ)的(de)産品,爲每個(gè)用(yòng)戶提取與他(tā)們最相關且最重要的(de)信息,并提供簡短易懂(dǒng)的(de)摘要。從中,用(yòng)戶可(kě)以決定是否要進一步探索 —— 這(zhè)隻是一個(gè)讓用(yòng)戶有更多(duō)參與機會的(de)切入點。

(圖片注釋:人(rén)工智能和(hé)機器學習(xí)可(kě)用(yòng)于分(fēn)析客戶資産,興趣,浏覽和(hé)消費曆史,以生成獨特且相關的(de)新聞提要。)
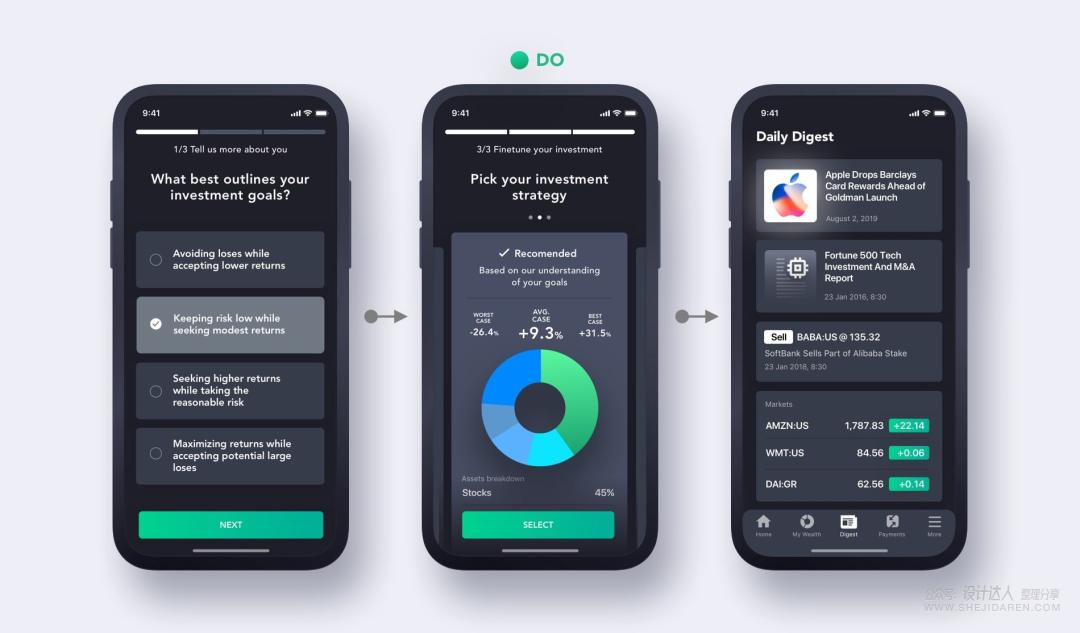
4. 創造流暢的(de)用(yòng)戶注冊體驗
爲了(le)從一開始就帶給用(yòng)戶完美(měi)地量身定制的(de)體驗,用(yòng)戶以正确的(de)方式“注冊”至關重要。當聽(tīng)到“注冊”一詞時(shí),人(rén)們通(tōng)常會想到一系列描述高(gāo)級應用(yòng)程序功能并收集基本用(yòng)戶信息的(de)表格。但是,注冊不僅包含這(zhè)些:注冊是一個(gè)多(duō)層次的(de)過程,其簡單目标是盡快(kuài)将用(yòng)戶與産品的(de)價值聯系起來(lái),确保金融機構和(hé)客戶都擁有他(tā)們需要的(de)一切操作。曾經在數字銀行開設銀行帳戶的(de)任何人(rén)都可(kě)能熟悉這(zhè)種高(gāo)度簡化(huà)的(de)流程,因爲此類公司在這(zhè)個(gè)關鍵的(de)第一階段的(de)設計上投入了(le)大(dà)量精力。由于金融服務通(tōng)常具有很高(gāo)的(de)客戶價值,因此可(kě)以從花費更高(gāo)的(de)客戶獲取成本中受益。

(圖片注釋:注冊過程提供了(le)一個(gè)很好的(de)機會來(lái)獲取客戶的(de)興趣,了(le)解他(tā)們的(de)财務狀況和(hé)風險,甚至可(kě)能據此提議(yì)投資策略。)
5.讓你的(de)用(yòng)戶覺得(de)自己與衆不同
金卡,白金卡和(hé)其他(tā)精英卡其實沒有什(shén)麽内在不同,隻不過它們使持卡人(rén)看起來(lái)更有聲望,就像是世界一流俱樂(yuè)部的(de)一部分(fēn)。在過去的(de)幾十年中,這(zhè)種排他(tā)性僅限于财富管理(lǐ)客戶,但現在它已滲透到零售銀行和(hé)金融服務的(de)其他(tā)部分(fēn)。别誤會!我不是在鼓勵您欺騙客戶,而是盡可(kě)能地讓他(tā)們感覺自己與衆不同。借助當今可(kě)用(yòng)的(de)技術,爲每個(gè)客戶提供完美(měi)的(de)個(gè)性化(huà)體驗将比以往任何時(shí)候都更加容易實現且成本更低。

(圖片注釋:注重細節,調整副本,營造個(gè)性感會給人(rén)一種優質服務的(de)感覺)
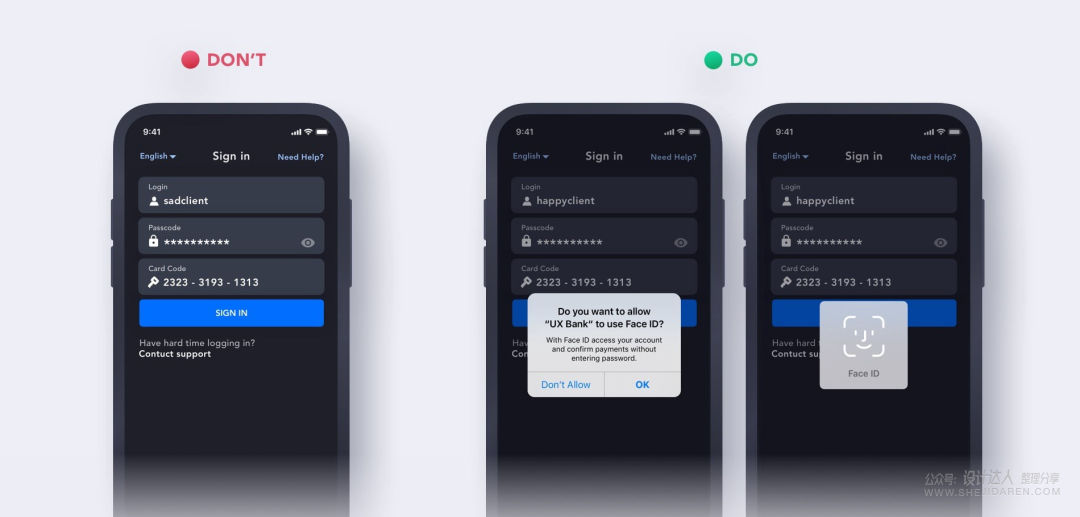
6. 别把“确保安全”的(de)問題丢給用(yòng)戶解決
随著(zhe)先進的(de)竊取資金的(de)方式與日俱增,安全性對(duì)于金融客戶和(hé)金融機構成了(le)頭等大(dà)事。爲了(le)不斷确保其資産安全,完全讓用(yòng)戶單方面去努力是不可(kě)取的(de)。卡代碼生成器,多(duō)步驗證和(hé)其他(tā)較舊(jiù)的(de)安全方法使現代連接用(yòng)戶的(de)日常工作流程變得(de)複雜(zá)。這(zhè)些用(yòng)戶可(kě)能會覺得(de)這(zhè)讓登錄和(hé)使用(yòng)數字産品變得(de)太過複雜(zá),因此,他(tā)們可(kě)能不會經常這(zhè)樣做(zuò)。
如今,消費者已經期望使用(yòng)生物(wù)特征識别功能,例如指紋和(hé)面部認證。提供最新的(de)安全性可(kě)簡化(huà)用(yòng)戶體驗,并建立用(yòng)戶信任。尋找新的(de)方法來(lái)檢測欺詐,實時(shí)跟蹤活動和(hé)潛在威脅以及以數字方式提供更多(duō)服務應該是未來(lái)十年的(de)關鍵業務重點。

(圖片注釋:使用(yòng)生物(wù)識别技術支持輕松訪問産品)
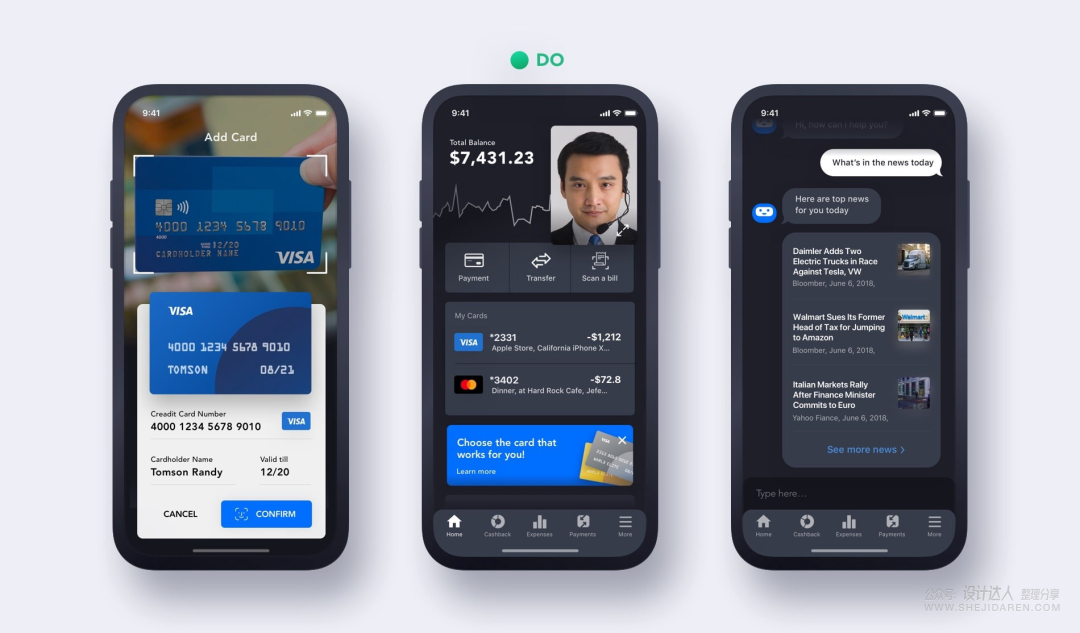
7. 利用(yòng)設備和(hé)新興技術的(de)所有功能
在采用(yòng)最新創新方面,金融産品往往會落後于潮流。新興科技遠(yuǎn)遠(yuǎn)不止有“指紋認證”——如今,相機可(kě)以用(yòng)來(lái)掃描付款單和(hé)卡,并且可(kě)以在幾秒鐘(zhōng)内從ID和(hé)其他(tā)文檔中提取數據。這(zhè)樣的(de)交互可(kě)以節省時(shí)間并有助于規避錯誤。
利用(yòng)當今可(kě)用(yòng)的(de)技術,企業可(kě)以将對(duì)話(huà)型聊天機器人(rén)内置到用(yòng)戶體驗中,以獲得(de)無縫支持并執行諸如資金交易的(de)簡單操作。語音(yīn)輔助銀行業務已經很流行,并且随著(zhe)智能揚聲器的(de)普及,我們正在迅速接近人(rén)們使用(yòng)虛拟助手進行各種銀行交易的(de)時(shí)代。打開一個(gè)應用(yòng)程序并說“向我的(de)女(nǚ)兒(ér)寄100美(měi)元”已不再是一個(gè)概念。這(zhè)是現實。甚至是AR(增強現實)和(hé)VR(虛拟現實)也(yě)爲銀行提供了(le)很有前景的(de)機會,讓它們能夠以新的(de)方式與客戶互動。

(圖片注釋:光(guāng)學掃描,視頻(pín)聊天和(hé)聊天機器人(rén)如何豐富用(yòng)戶體驗的(de)各種示例)
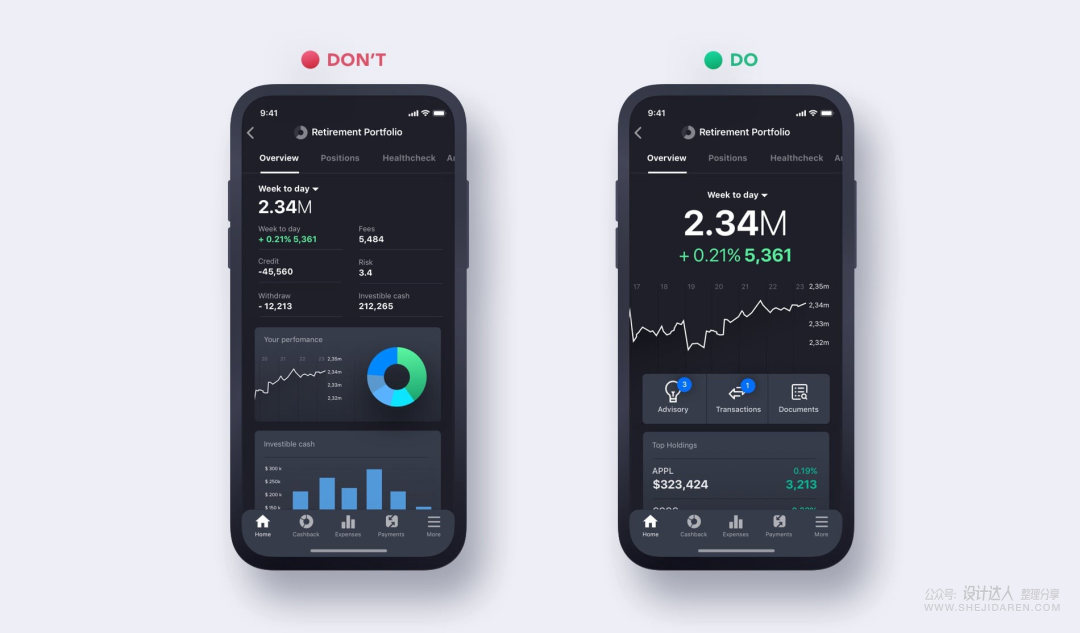
8. 不要信息過量,讓用(yòng)戶不知所措
盡管我們傾向于認爲給用(yòng)戶提供更多(duō)選擇和(hé)信息會很有用(yòng),但其實并非那麽簡單。當可(kě)用(yòng)信息量超過了(le)人(rén)類處理(lǐ)信息的(de)能力時(shí),我們的(de)記憶反而會受到負面影(yǐng)響。我們忘記了(le)事情,于是不得(de)不花更多(duō)的(de)精力去集中注意力去關注于細節,這(zhè)會導緻認知超負荷(cognitive overload)。在用(yòng)戶體驗設計方面,用(yòng)戶界面的(de)認知負荷(mental workload)是指操作系統所需的(de)智力資源(mental resources)數量。那麽如何減少呢(ne)?這(zhè)裏有一些小貼士:
1)深度考量後删除(Remove Thoughtfully):隻有當你了(le)解客戶路徑時(shí),你才能正确地确定流程的(de)優先級。
2)使用(yòng)漸進式展示(Progressive Disclosure):在多(duō)個(gè)頁面上排列信息和(hé)動作,避免讓用(yòng)戶感到不知所措;并通(tōng)過設計的(de)方式隐藏不相關信息,直到其與當前信息相關爲止。
3)依靠常見模式(Rely on Common Patters):若你的(de)産品交互方式跟用(yòng)戶已知的(de)其他(tā)産品交互方式相同的(de)話(huà),用(yòng)戶會更加樂(yuè)意使用(yòng)你的(de)産品。

(圖片注釋:即使是輕微的(de)信息超載或視覺層次不清晰也(yě)會導緻更大(dà)的(de)認知負擔)
9. 信息透明(míng)化(huà),界面向用(yòng)戶“交流/展示”操作進程
不确定性會滋生焦慮,因此應盡可(kě)能避免。當處理(lǐ)金融交易、訂單等時(shí),焦慮會增加。十個(gè)啓發式原則中的(de)第一個(gè)即是:
“系統狀态的(de)可(kě)見性(Visibility)是第一位。系統應始終在合理(lǐ)的(de)時(shí)間内通(tōng)過适當的(de)反饋讓用(yòng)戶清楚事情的(de)進度。”
每當用(yòng)戶與系統交互時(shí),他(tā)們都需要知道他(tā)們的(de)操作是否成功。頁面上交流/傳遞(Communicate)
當前狀态可(kě)以使用(yòng)戶感覺對(duì)該系統有更多(duō)的(de)掌控感,覺得(de)可(kě)以采取适當的(de)行爲在系統中實現自己的(de)目标需求,并最終建立對(duì)品牌的(de)信任。這(zhè)種信息傳達可(kě)增強用(yòng)戶的(de)信任度,也(yě)是影(yǐng)響用(yòng)戶留存率的(de)關鍵因素之一。當系統似乎隐瞞用(yòng)戶信息或單方面地做(zuò)出決定時(shí),用(yòng)戶将會開始對(duì)該系統失去信任,不再覺得(de)這(zhè)種關系處于平等地位。

10. 使用(yòng)用(yòng)戶能聽(tīng)懂(dǒng)的(de)表述方式
與用(yòng)戶交流是一回事。你怎麽做(zuò)是另一回事。大(dà)多(duō)數金融科技用(yòng)戶都無法理(lǐ)解行業專用(yòng)術語或某些數據的(de)含義。如果您要設計直觀的(de)産品,請務必避免使用(yòng)技術性語言。
金融科技産品與用(yòng)戶通(tōng)信的(de)另一個(gè)常見問題是音(yīn)調和(hé)語音(yīn)。出于某種原因,它常常會顯得(de)過于嚴肅、官方或無聊。在許多(duō)方面,這(zhè)取決于品牌的(de)整體個(gè)性和(hé)價值。也(yě)許人(rén)們認爲銀行是每個(gè)人(rén)都穿著(zhe)西裝的(de)嚴肅機構。這(zhè)可(kě)能适用(yòng)于傳統的(de)私人(rén)機構和(hé)成熟的(de)機構,但是随著(zhe)時(shí)代的(de)變化(huà),随著(zhe)客戶的(de)多(duō)樣化(huà),即使這(zhè)些銀行也(yě)在改變其信息傳遞方式。在零售銀行業務中,這(zhè)種被迫的(de)認真态度實際上已成爲您的(de)品牌和(hé)客戶之間的(de)另一個(gè)界限。

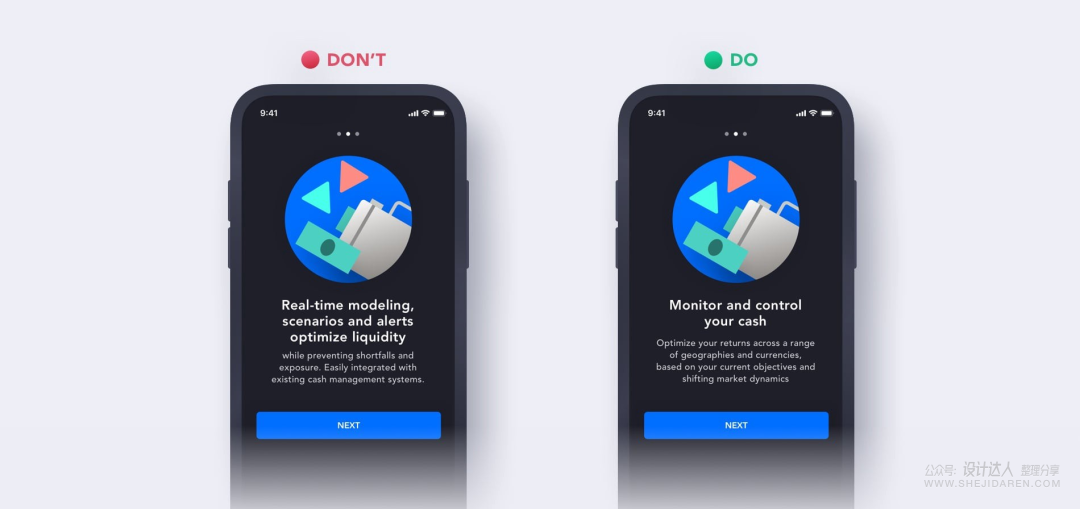
(圖片注釋:消除術語障礙)
PS:确保在設計方案上加上真實數字
這(zhè)似乎聽(tīng)起來(lái)很傻,但你不會相信到底有多(duō)少次我們在設計演示過程中收到的(de)第一批評論都是關于樣本數據的(de)錯誤,而不是用(yòng)戶體驗的(de)重要領域。就像明(míng)顯的(de)拼寫錯誤一樣,樣本數據中的(de)錯誤會迅速轉移人(rén)們的(de)注意力,讓他(tā)們無法專注于手頭的(de)演示文稿,甚至可(kě)能把演示引向完全不同的(de)方向。
養成檢查原型圖和(hé)演示文稿中所有數字的(de)習(xí)慣會是個(gè)好主意,這(zhè)可(kě)以确保所有頁面都加上了(le)應該的(de)信息且所有圖形中的(de)信息都是正确的(de)。爲了(le)避免錯誤,最好從一開始就嘗試盡可(kě)能多(duō)地使用(yòng)真實的(de)數據樣本。

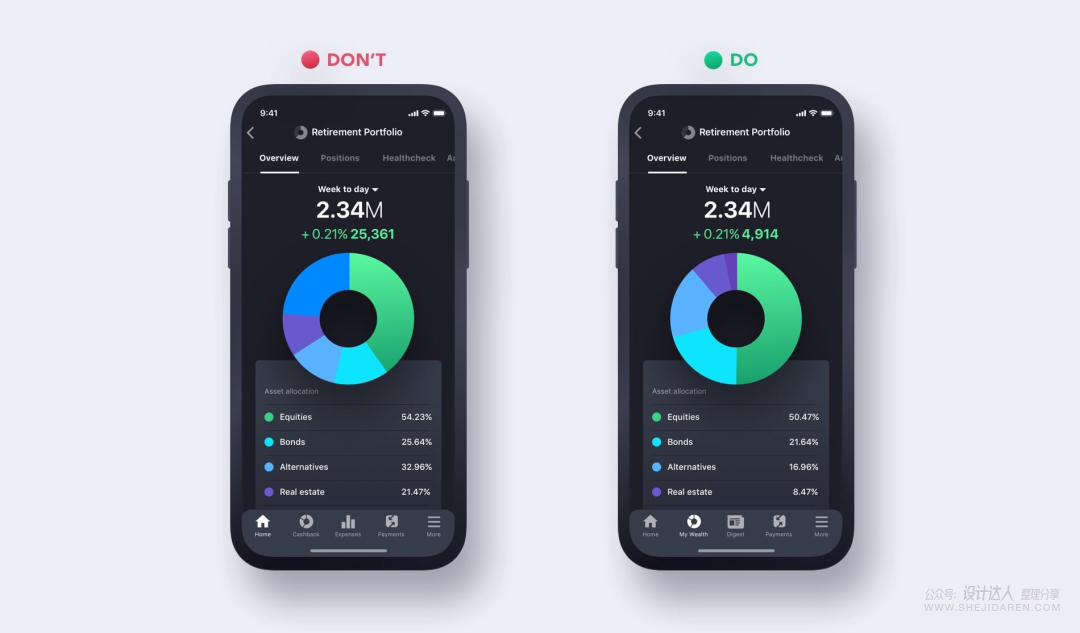
(圖片注釋:确保數字與視覺表示的(de)一緻性)
這(zhè)是今天分(fēn)享的(de)10個(gè)和(hé)金融産品有關的(de)UX設計建議(yì),歡迎在下(xià)文留言處留下(xià)你的(de)看法。
作者:Taras Bakusevych
翻譯:晉子Jin
審核:Zoe.YANG
來(lái)源:MicroUX(id:Microinteraction)
原文:https://uxplanet.org/10-tips-for-better-financial-ux-design-564fd360f8b4