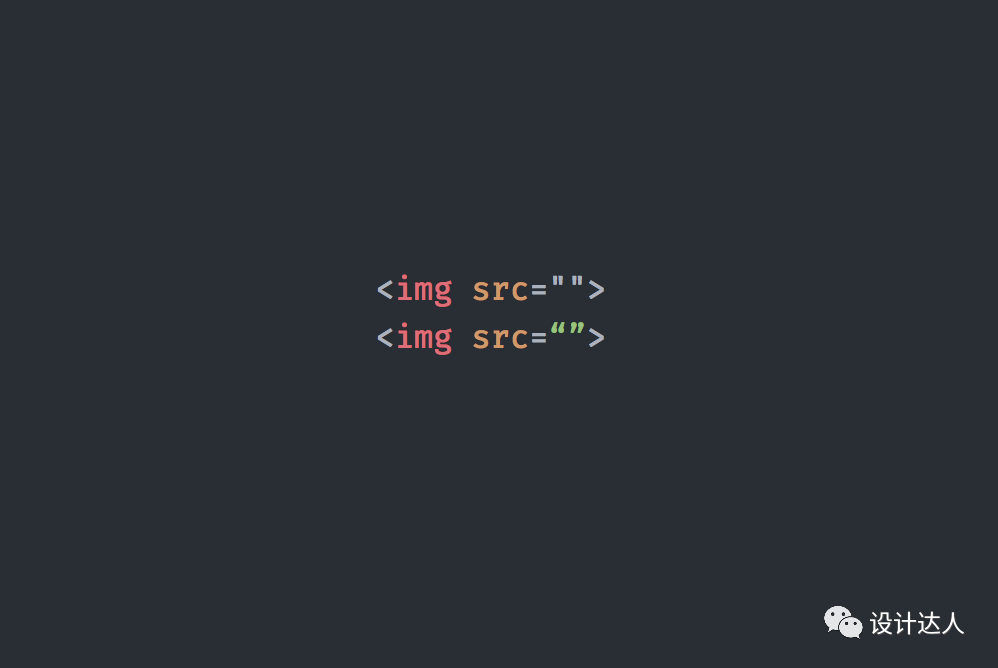
最近在更新設計導航 HTML 代碼時(shí),發現有個(gè)樣式總是加載不出來(lái),經過細看發現竟然是因爲用(yòng)了(le)中文的(de)雙引号導緻,但因爲網頁代碼編輯器西文和(hé)中文的(de)雙引号太相似所以忽略查找這(zhè)個(gè)問題,如此初級的(de)問題卻浪費了(le)不少時(shí)間……
所以最終解決方案就是爲網頁代碼編輯器使用(yòng)代碼專用(yòng)字體:FiraCode + 中文字體組合(也(yě)适用(yòng)于網頁端),使用(yòng)此方法,可(kě)以美(měi)化(huà)代碼效果,減少因字符視覺差造成的(de)小問題,對(duì)眼睛疲勞也(yě)有一定緩解作用(yòng)哦。

FiraCode估計很多(duō)資深編碼人(rén)員(yuán)都了(le)解過,在 Github 已經有30000 的(de) Star,它主要有2個(gè)特色:
1、字符等寬
每個(gè)字符寬度占用(yòng)距離是一樣的(de),所以無論大(dà)小寫,你都能看到它是對(duì)齊的(de),但是若遇到有中文字體,這(zhè)就不太好使了(le)。

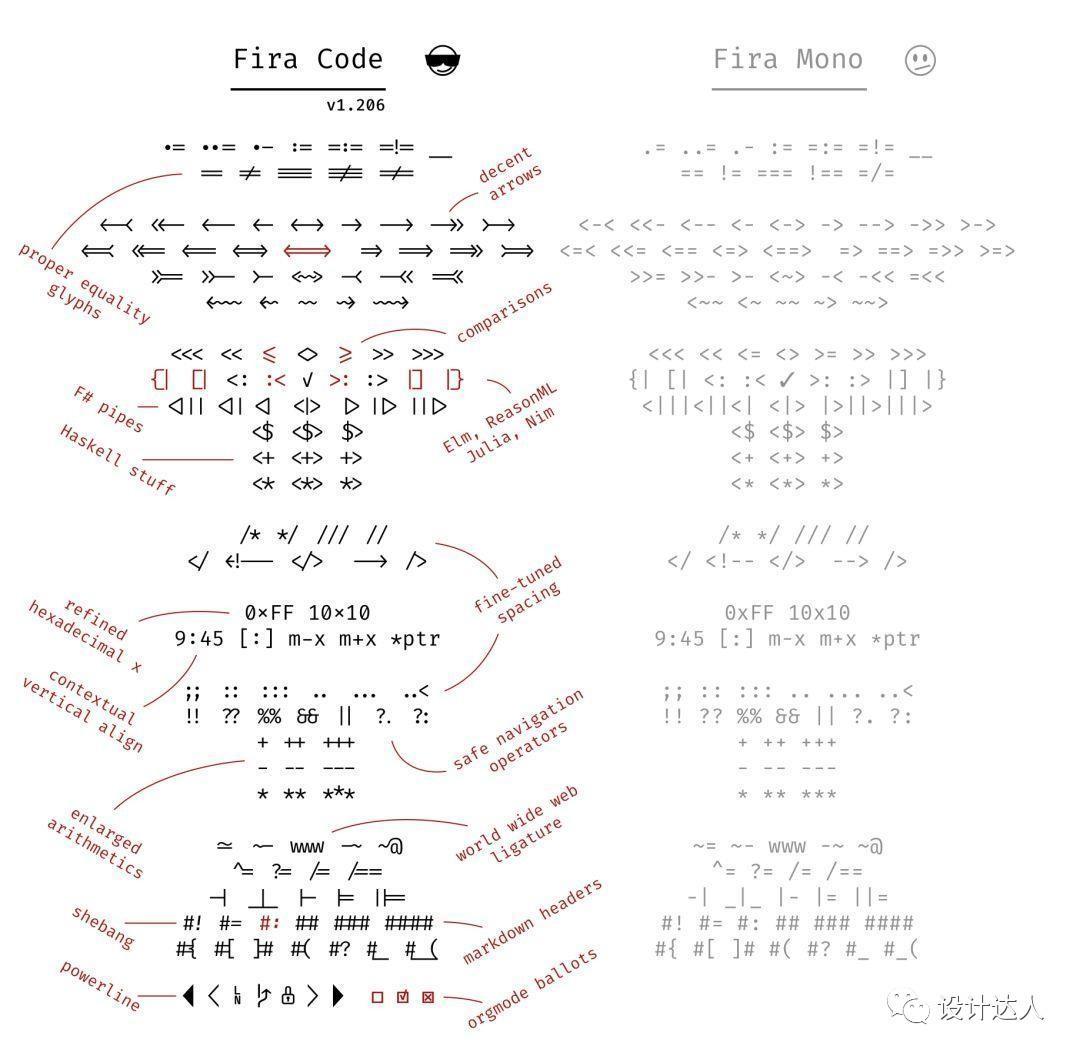
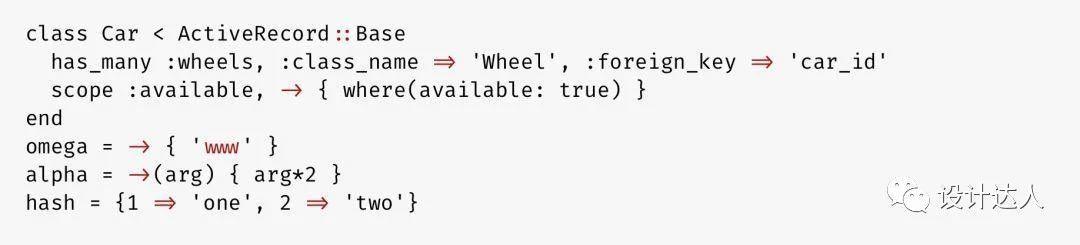
2、連字符号設計
當用(yòng)戶如輸入 這(zhè)兩個(gè)符号,就會自動連在一起。如下(xià)圖:



爲了(le)解決引号的(de)視覺問題,我們還(hái)必須選擇中文字體,經小編測試一翻後,最後使用(yòng)了(le)思源黑(hēi)體,這(zhè)樣引号就比較好分(fēn)别了(le)。WIN 系統下(xià)顯示可(kě)能會更加明(míng)顯。當然最後還(hái)是個(gè)人(rén)喜好設置中文字體啦。

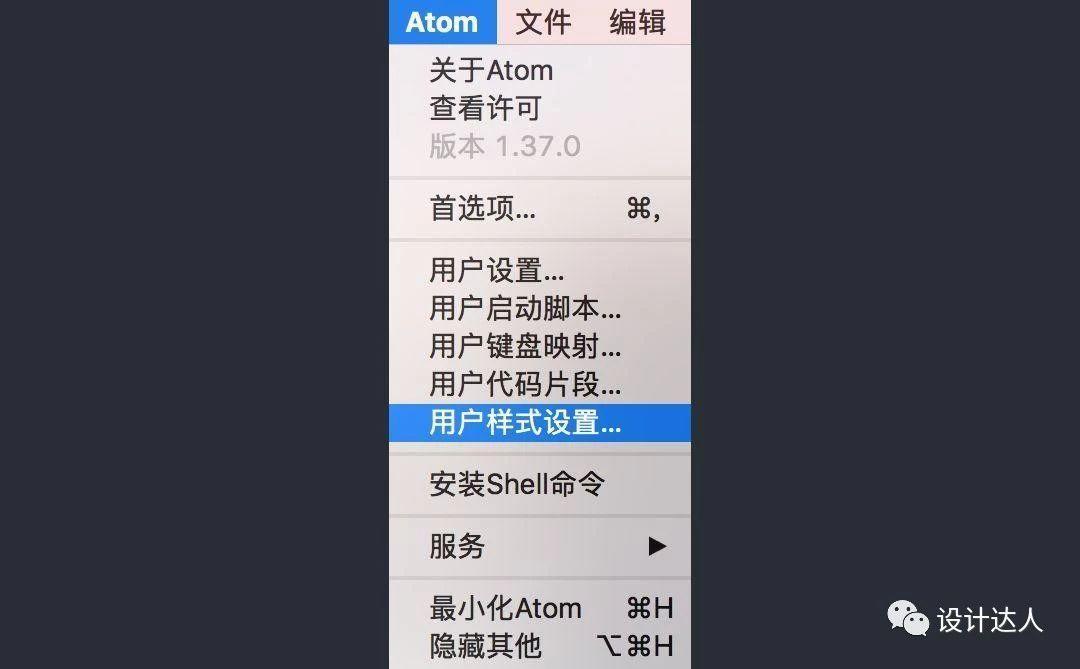
mac 系統 Atom 編輯器截圖
小編使用(yòng)的(de)免費的(de) Atom 網頁代碼編輯器,所以隻能用(yòng)它來(lái)舉例,其它編輯器修改方法也(yě)大(dà)同小異,可(kě)自行百度哦。
1、選擇菜單 Atom ,然後在下(xià)拉菜單中選擇用(yòng)戶樣式設置

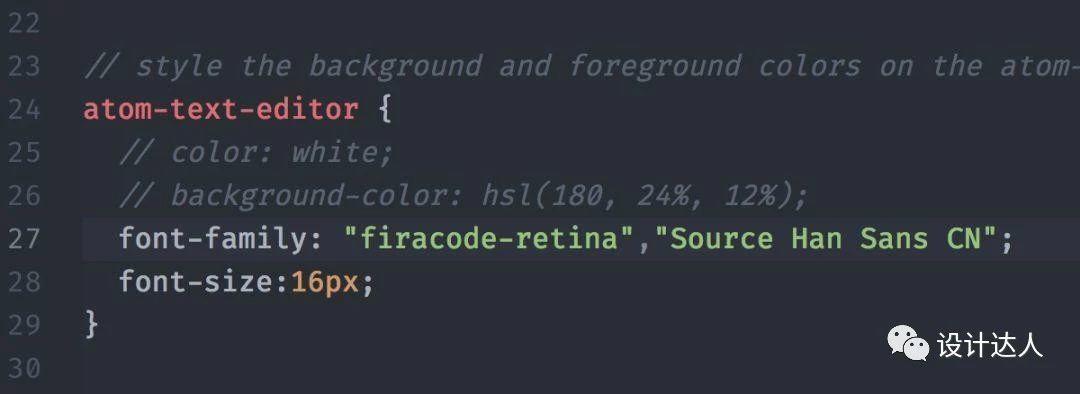
2、在「atom-text-editor」加入 font-family 和(hé) font-size 的(de) CSS 屬性:
需要注意的(de)是,小編使用(yòng)了(le) Retina 屏的(de)電腦(nǎo),所以字體名稱就用(yòng)「firacode-retina」,在非高(gāo)清屏的(de)下(xià)直接使用(yòng)「firacode」就行,具體大(dà)家可(kě)以自己試試,區(qū)别不是很大(dà)。
具體如下(xià)圖:

下(xià)載的(de)字體非常全面,包含 ttf 及網頁端的(de)eot, woff 等字體格式,無需轉換就能直接使用(yòng)。
Firacode 官方下(xià)載地址:
https://github.com/tonsky/FiraCode
思源黑(hēi)體下(xià)載地址:
http://www.shejidaren.com/app-she-ji-bi-bei-zi-ti.html
使用(yòng)FiraCode 中文的(de)字體組合,不僅能讓一串串代碼變得(de)工整美(měi)觀,還(hái)能減少因字符顯示引起的(de)出錯率,推薦大(dà)家收藏使用(yòng)。