設計師的(de)想法實現依賴于代碼,這(zhè)也(yě)是爲什(shén)麽先有前端,而後有UI。很多(duō)時(shí)候,爲了(le)提高(gāo)效率,開發在寫前端頁面時(shí)會采用(yòng)現成的(de)框架。作爲設計師在了(le)解一定的(de)代碼基礎後,設計稿會更加有依據,和(hé)開發交流也(yě)變得(de)容易。下(xià)面我們就從Bootstrap框架的(de)角度去理(lǐ)解按鈕在代碼中的(de)相關知識,這(zhè)裏每一個(gè)點都已被驗證可(kě)實現,可(kě)以作爲細節納入設計思考中。
1.基本案例 Base Example


主按鈕:通(tōng)常用(yòng)有顔色的(de)背景形狀加文字,它也(yě)被叫做(zuò)号召按鈕Call to Action,需要引起用(yòng)戶的(de)注意,鼓勵用(yòng)戶采取某種行爲。
次按鈕:默認采用(yòng)灰底黑(hēi)字的(de)樣式,與主按鈕搭配使用(yòng),減少視覺上的(de)幹擾
提示按鈕:紅綠黃(huáng)分(fēn)别代表代表危險,成功,警示。這(zhè)樣的(de)顔色搭配也(yě)和(hé)生活中人(rén)們的(de)普遍認知相符合,例如紅綠燈。
文本按鈕:通(tōng)常自帶按鈕語意,或帶有顔色或下(xià)劃線,用(yòng)于輔助交互,不會分(fēn)散主按鈕元素的(de)注意力。
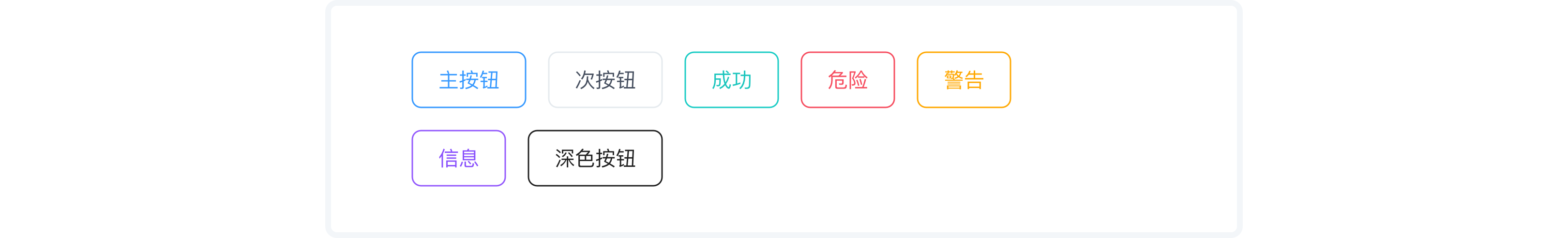
2.邊框按鈕 Outline Buttons


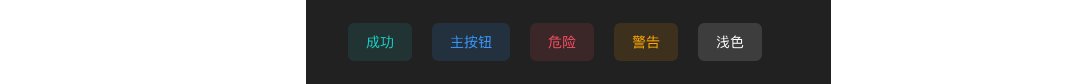
也(yě)被稱作幽靈按鈕Ghost Button,它看起來(lái)是空心的(de),由一個(gè)可(kě)識别形狀的(de)線框和(hé)文字構成,通(tōng)常與主按鈕搭配,用(yòng)于次要操作,這(zhè)種按鈕有助于設置視覺層次結構。
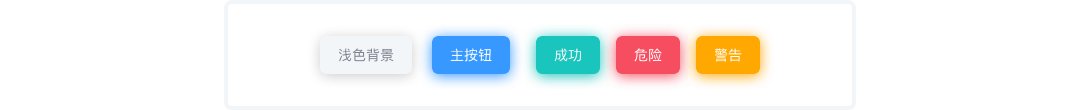
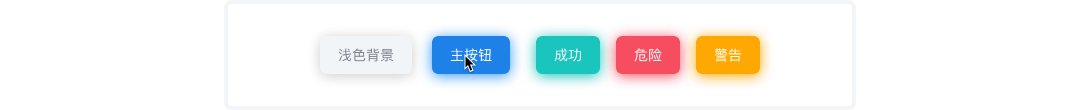
3.淺色背景按鈕 Light Buttons


Light Buttons:在需要用(yòng)多(duō)顔色來(lái)表示多(duō)功能的(de)系統中,淺色背景按鈕在視覺上不會影(yǐng)響主按鈕,并可(kě)以很好地幫助區(qū)分(fēn)功能。
Light Hover Buttons:向用(yòng)戶提供對(duì)懸浮按鈕的(de)反饋是一種很好的(de)交互(其他(tā)按鈕也(yě)一樣),用(yòng)戶知道他(tā)們的(de)動作已被系統接受,對(duì)下(xià)一步操作充滿期待,更有信心。
4.帶圖标按鈕 Buttons with Icons

在按鈕中加入圖标會讓單調的(de)按鈕更加生動,整個(gè)頁面頁會變得(de)活潑
圖标左文字右:用(yòng)戶先看到圖标後看到文字,在熟悉某個(gè)界面後,這(zhè)種布局讓用(yòng)戶在尋找某個(gè)操作時(shí)更加容易
文字左圖标右:圖标起到對(duì)文字進一步解釋的(de)作用(yòng)
5.鏈接按鈕 Link Buttons


6.社交按鈕 Social Buttons

這(zhè)些按鈕簡化(huà)了(le)将網站内容連接到用(yòng)戶的(de)社交媒體的(de)過程。爲了(le)易于識别,通(tōng)常會用(yòng)各自的(de)品牌标識。
7.狀态 States


常見的(de)按鈕狀态有6種:Normal, Hover, Active, Focus, Visited ,Disabled
Normal正常:光(guāng)标沒有懸停在按鈕上時(shí)的(de)樣式,按鈕所鏈接的(de)頁面之前沒有被點擊過
Hover鼠标懸停:光(guāng)标懸停在按鈕上時(shí),按鈕給出變化(huà)提示用(yòng)戶可(kě)點擊
Active激活:按鈕被點擊後系統在處理(lǐ)一些進程,例如提交中,等待中等
Focus聚焦:按下(xià)按鈕後由正常或懸停狀态發生的(de)微妙變化(huà),不易察覺
Visited已訪問:用(yòng)戶在之前已訪問過該頁面
Disabled禁用(yòng):由于各種原因用(yòng)戶不可(kě)點擊該按鈕,通(tōng)常按鈕置灰或光(guāng)标移置按鈕時(shí)給出不可(kě)點擊狀态提示
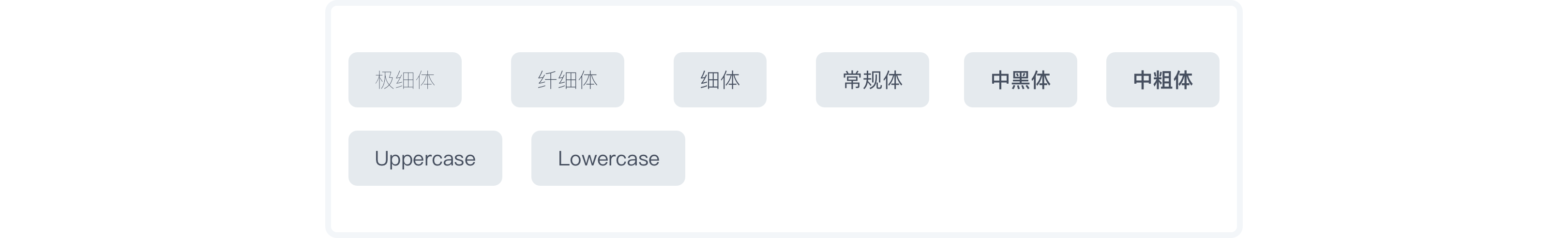
8.按鈕字體樣式 Button Font Styles


字重:合理(lǐ)設置字重能将内容進行區(qū)分(fēn),突出重點,在版面中,對(duì)比越強烈,信息層級區(qū)分(fēn)越明(míng)顯,在字重的(de)選擇上,可(kě)以大(dà)膽的(de)進行跨等級選擇,例如常規體直接與中粗體進行對(duì)比。Contrast is king對(duì)比爲王!
大(dà)寫字母:給人(rén)重要,有力量,可(kě)信賴的(de)觀感,他(tā)們看上去較大(dà),需要花費時(shí)間力氣去閱讀。通(tōng)常用(yòng)于導航,标題,标簽等需要引起用(yòng)戶注意的(de)地方。
小寫字母:給人(rén)非正式,友善親和(hé)的(de)觀感,通(tōng)常用(yòng)于句子類内容較多(duō)的(de)地方。
合理(lǐ)利用(yòng)大(dà)小寫的(de)組合可(kě)以讓文本更加易讀,減輕用(yòng)戶的(de)視覺負擔。
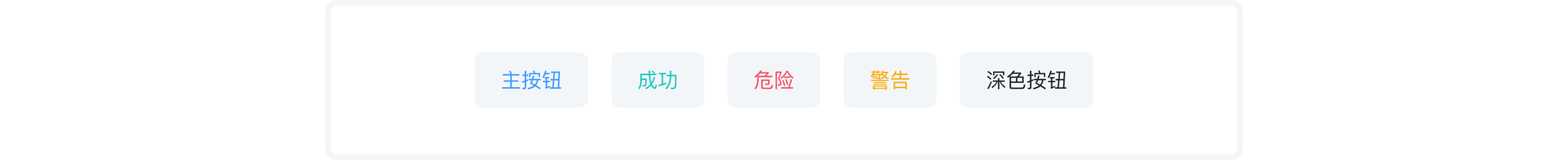
9.按鈕文本顔色 Button Text


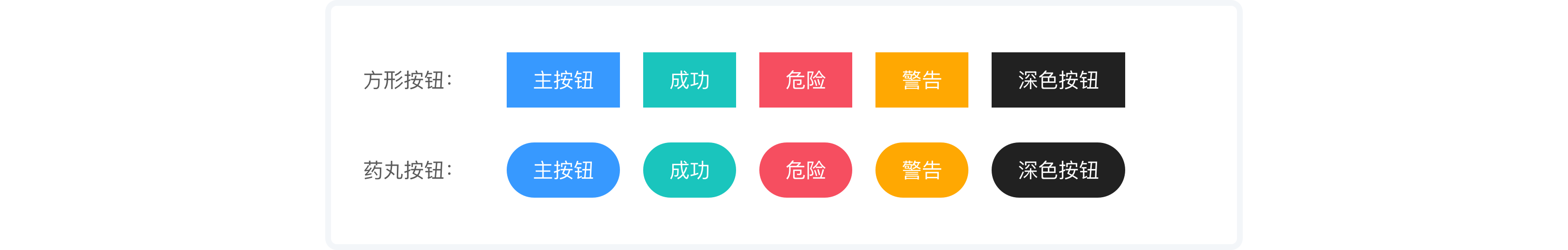
10.按鈕樣式 Button Styles

11.尺寸 Size


尺寸是讓用(yòng)戶了(le)解元素重要性和(hé)構建組件層次結構的(de)重要因素。主按鈕通(tōng)常要足夠大(dà),容易找到,但不能太大(dà),影(yǐng)響整體布局。次按鈕等其他(tā)類型按鈕不能過小,保證易用(yòng)性,這(zhè)點在移動端的(de)規範更爲嚴格。
系統中同類按鈕尺寸要保持一緻性
12.按鈕陰影(yǐng) Buttons with Shadow




在設置按鈕陰影(yǐng)的(de)顔色時(shí),吸取按鈕本身的(de)顔色然後調整其透明(míng)度會比黑(hēi)色陰影(yǐng)有更佳的(de)視覺感受
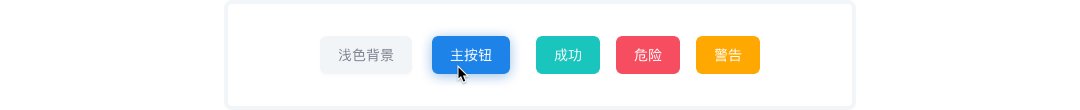
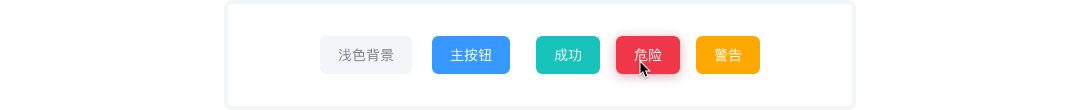
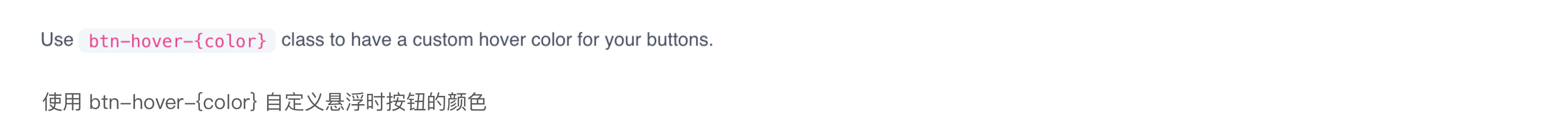
13.懸浮按鈕可(kě)選顔色 Hover Button Option


14.透明(míng)按鈕 Transparent Buttons


适用(yòng)于深色背景,按鈕的(de)背景吸取文字的(de)顔色并降低其透明(míng)度
除了(le)按鈕,還(hái)有很多(duō)其他(tā)組件的(de)代碼相關知識可(kě)以去了(le)解,例如彈窗(chuāng),面包屑,導航,下(xià)拉,輸入框等。在對(duì)這(zhè)些組件有了(le)一定了(le)解後,在特定的(de)業務場(chǎng)景下(xià),設計師便知道哪些需要出圖,哪些可(kě)以用(yòng)框架自帶的(de)組件,以及如何用(yòng)現有組件與對(duì)提高(gāo)效率有很大(dà)幫助。
附:更多(duō)原生Bootstrap的(de)相關信息請訪問官方文檔https://getbootstrap.com/docs/4.3/components/
原文鏈接: