
此前在一些設計網站看到一些設計趨勢相關的(de)内容,但大(dà)多(duō)是屬于全品類的(de)趨勢。因此,我想通(tōng)過我自己的(de)了(le)解和(hé)一些收集,重新整理(lǐ)一些屬于移動UI設計方向的(de)設計趨勢,并且進行一些設計相關的(de)分(fēn)析。這(zhè)樣或許對(duì)于許多(duō)移動UI設計師來(lái)說會更加的(de)實用(yòng)一些,而非隻是純粹的(de)停留在了(le)解趨勢而已。同時(shí)希望這(zhè)些内容可(kě)以起到抛磚引玉的(de)作用(yòng),歡迎大(dà)家一起來(lái)探索及討(tǎo)論。
一、暗夜風(深色模式)
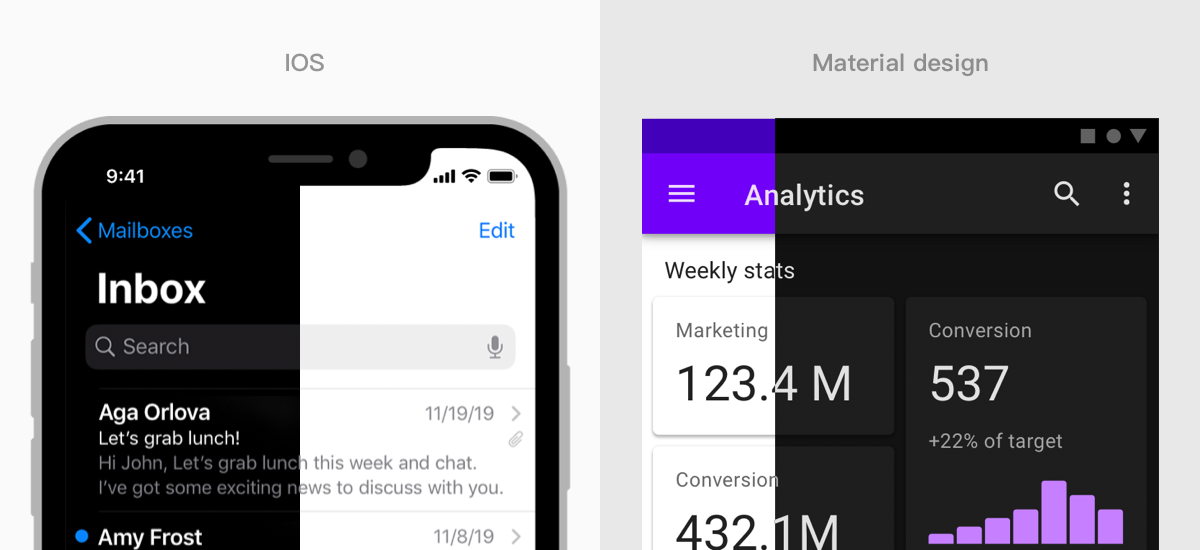
深色模式作爲2020的(de)主流設計趨勢之一,早已上升到系統級别的(de)設計了(le)( iOS、material design),另外還(hái)有一些主流的(de)APP也(yě)跟随系統進行了(le)深色模式的(de)設計。
IOS & Material design
作爲主流的(de)手機系統,對(duì)于一些手機APP的(de)設計非常具有指導意義,他(tā)們在其官網有有一些相關的(de)指引,建議(yì)大(dà)家可(kě)以去對(duì)應的(de)網站詳細查看。

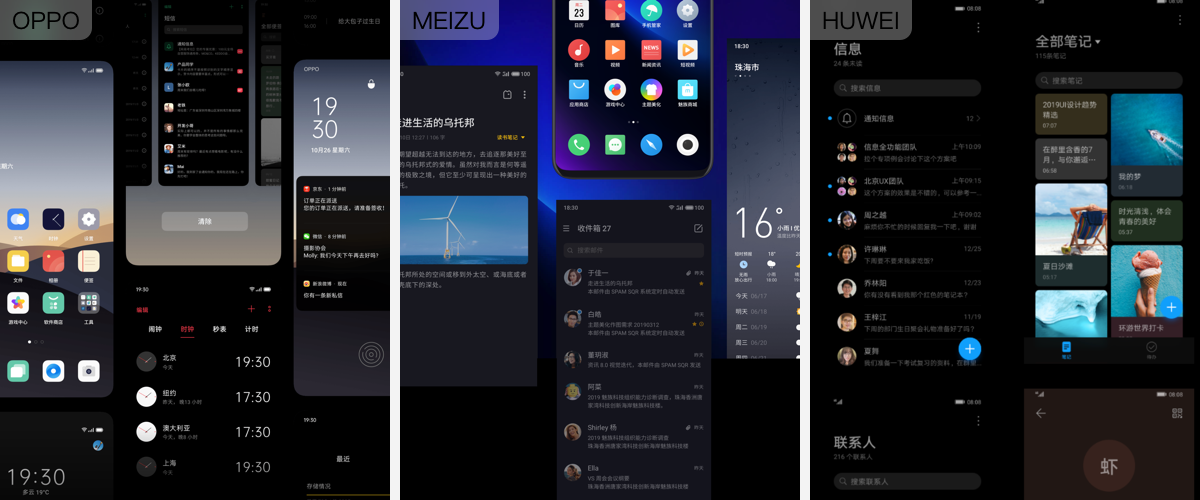
一些國内的(de)安卓系統的(de)也(yě)深色模式的(de)設計,如OPPO、魅族、華爲等。

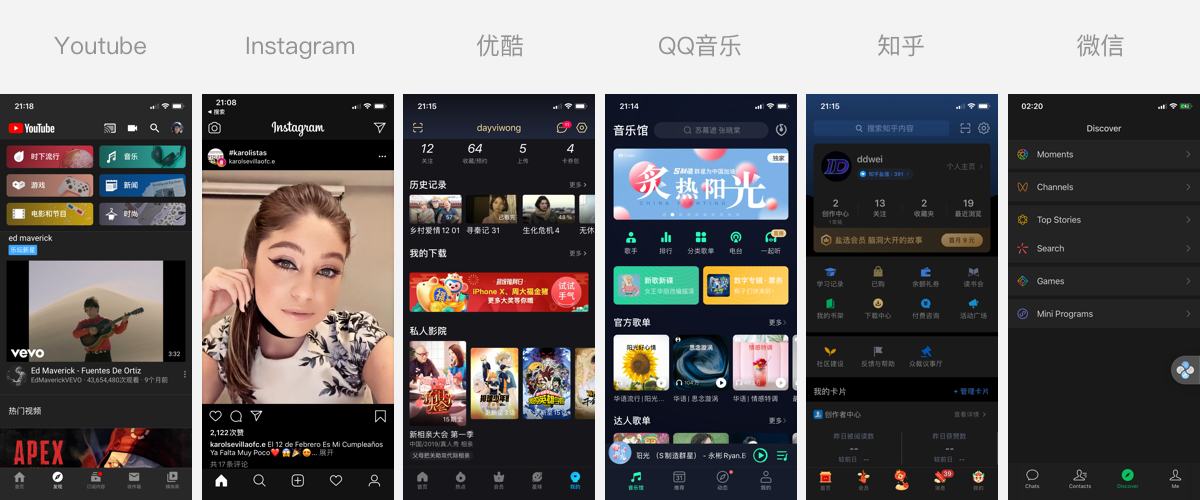
一些主流APP的(de)深色模式
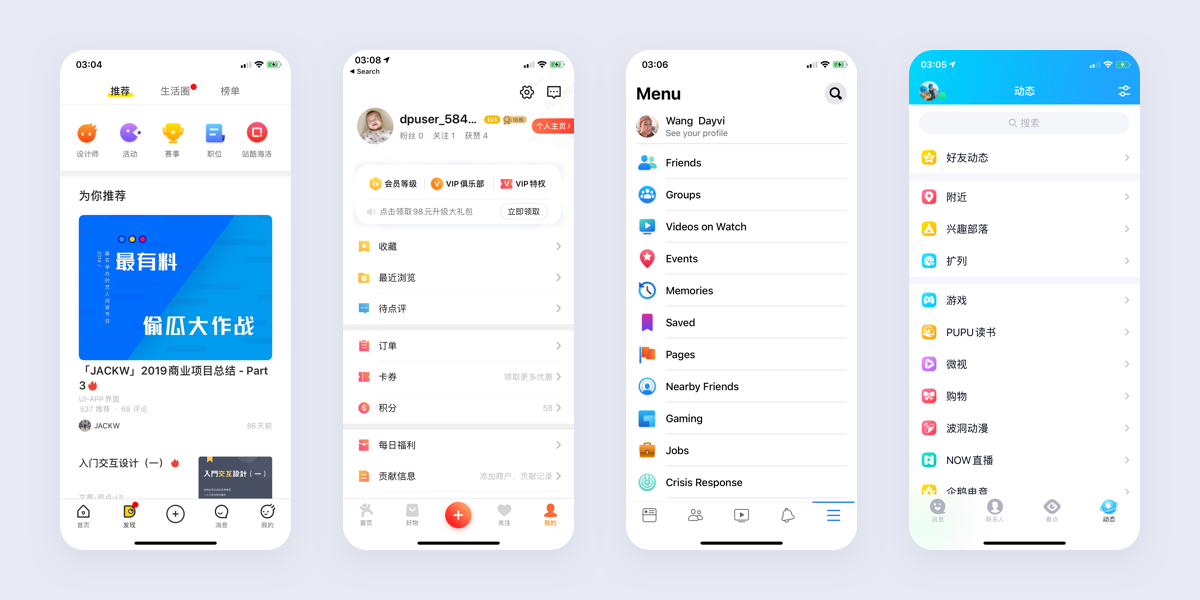
國内外的(de)APP都有用(yòng)使用(yòng)到深色模式,部分(fēn)跟随系統的(de)設定而變化(huà),例如Instagram、知乎、微信、優酷;而部分(fēn)則是以主題化(huà)的(de)方式進行呈現,例如YouTube、QQ音(yīn)樂(yuè)。

深色模式的(de)設計建議(yì)
深色模式的(de)設計不能簡單粗暴的(de)進行反色處理(lǐ)或變暗處理(lǐ),處理(lǐ)不當可(kě)能還(hái)會産生反效果。因此需要整體考慮深色調的(de)使用(yòng)規則和(hé)邏輯,這(zhè)裏參考Material Design的(de)規範總結了(le)幾個(gè)較爲關鍵的(de)點。
使用(yòng)基礎色進行延展
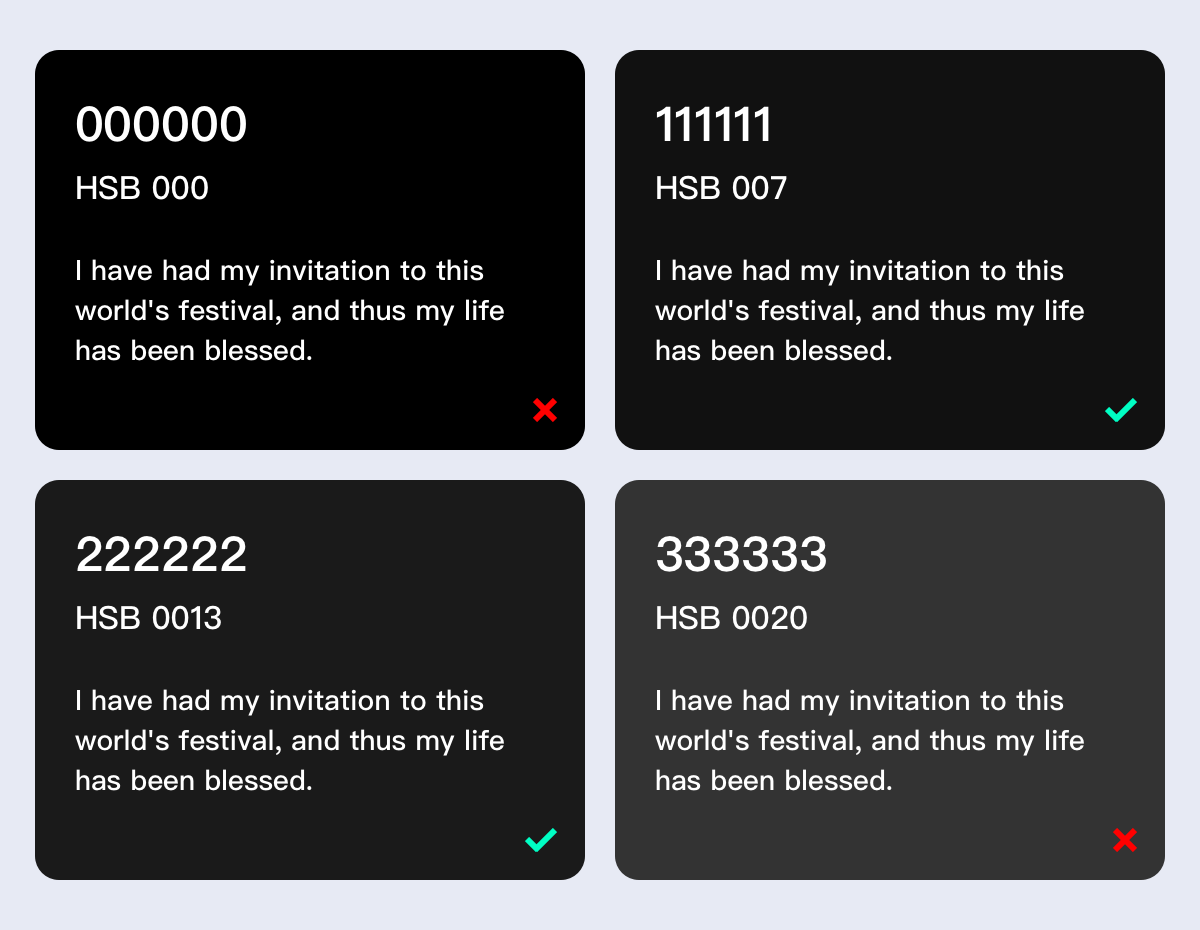
在設計之初你可(kě)以先設定一個(gè)最基礎的(de)深色,并且使用(yòng)這(zhè)個(gè)色調去貫穿整體深色模式的(de)設計。盡量使用(yòng)深灰色而非純黑(hēi)色,因爲在深灰色上使用(yòng)淺色文本的(de)對(duì)比相對(duì)來(lái)說較弱些,可(kě)以減輕眼睛閱讀的(de)疲勞度。
從以下(xià)案例來(lái)看,“000000”(純黑(hēi)色)會顯得(de)顔色過深淺色文字過亮;“111111”和(hé)“222222”則适中;“333333”相對(duì)來(lái)說相對(duì)較亮,雖然文字閱讀并無問題,但需要考慮往上疊加後整體設計是否偏灰。

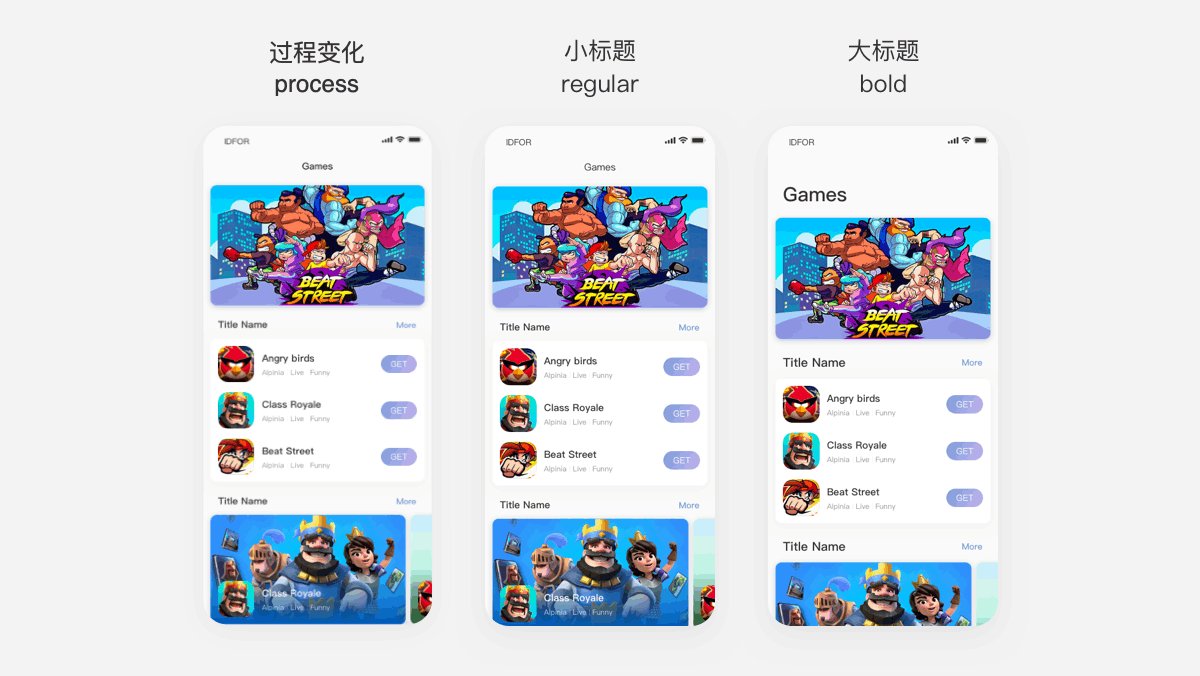
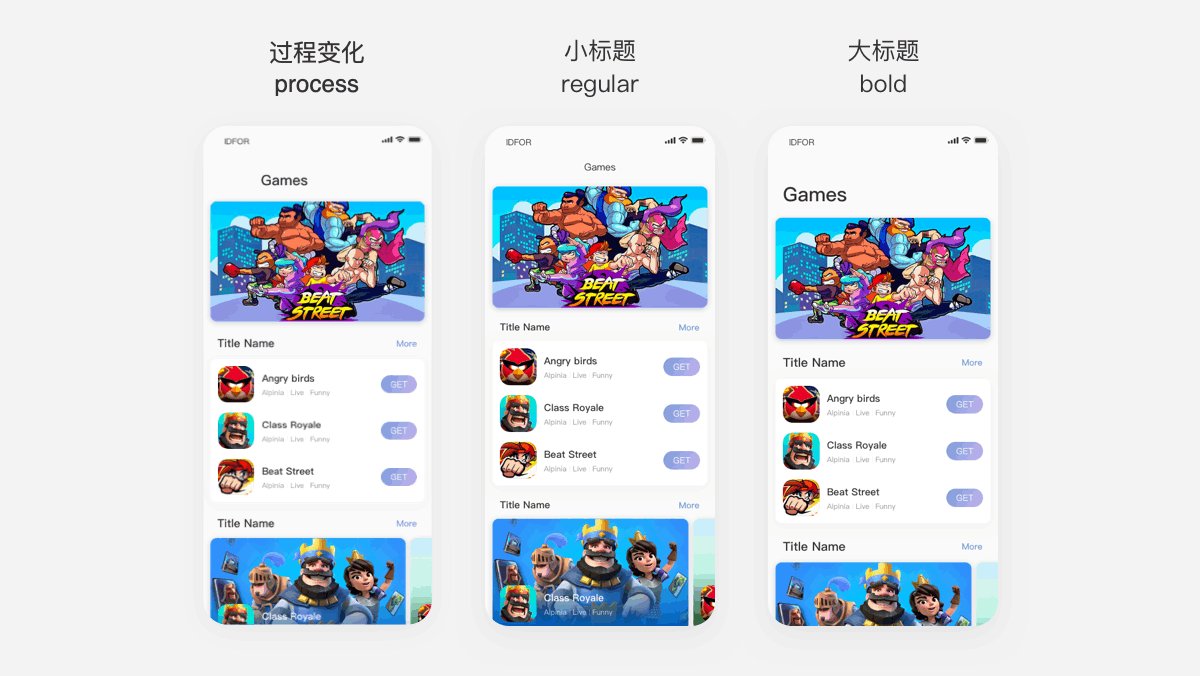
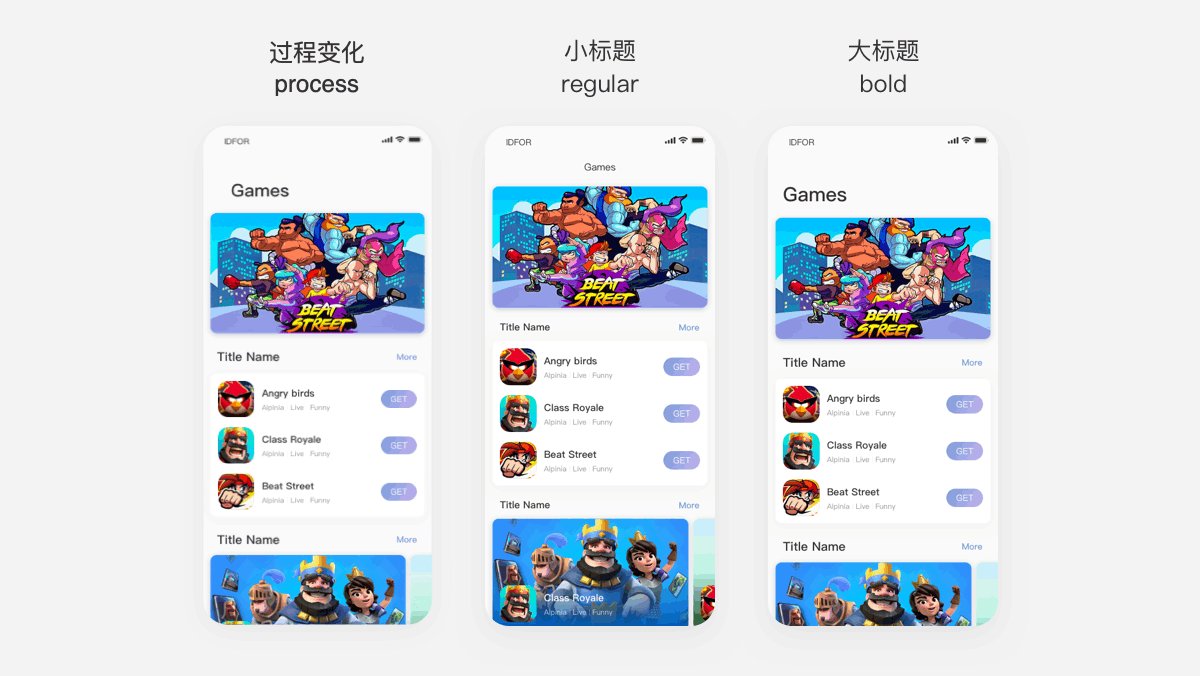
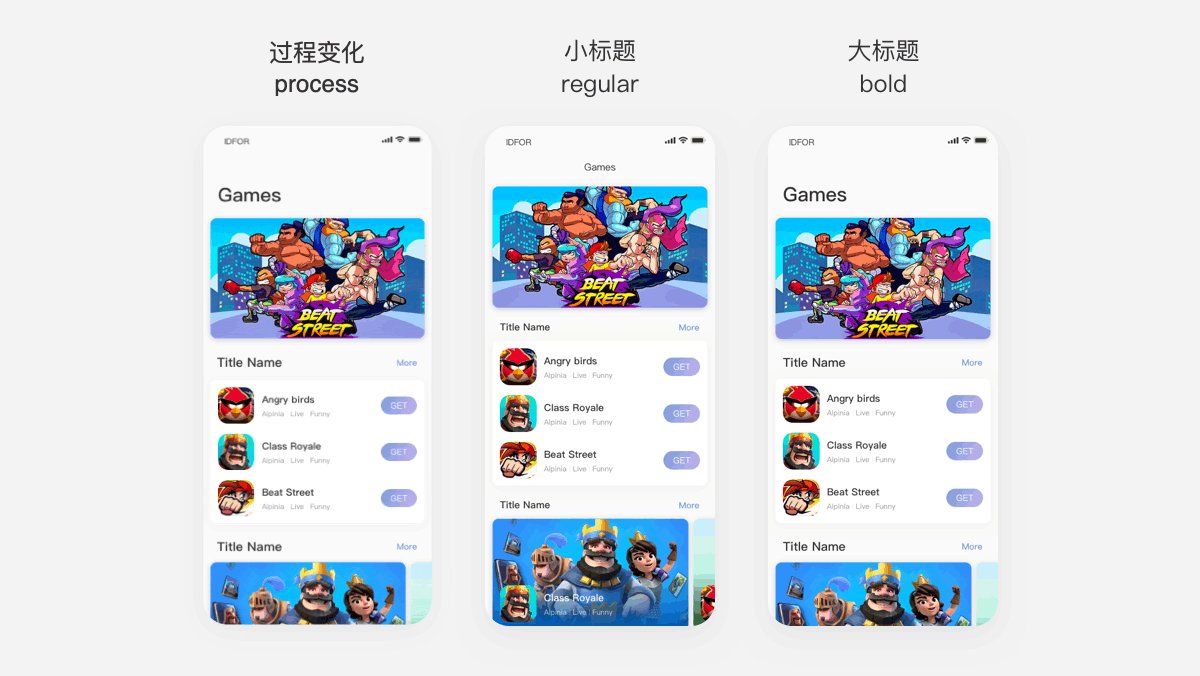
通(tōng)過層級疊加的(de)顔色變化(huà)
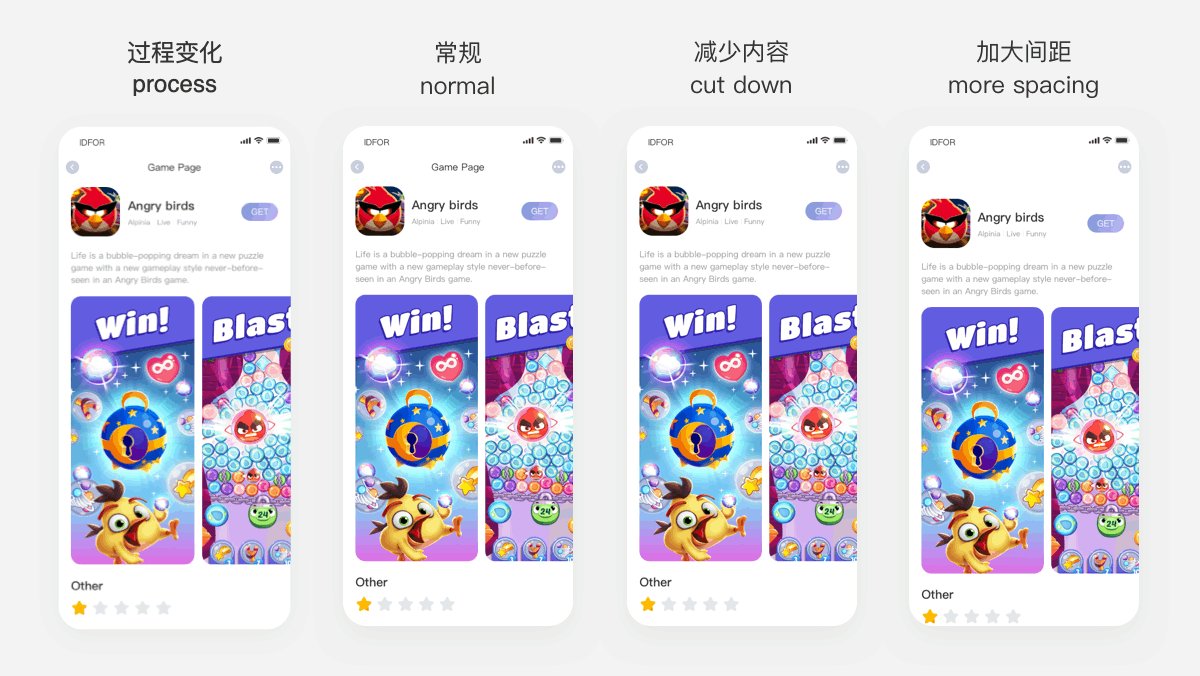
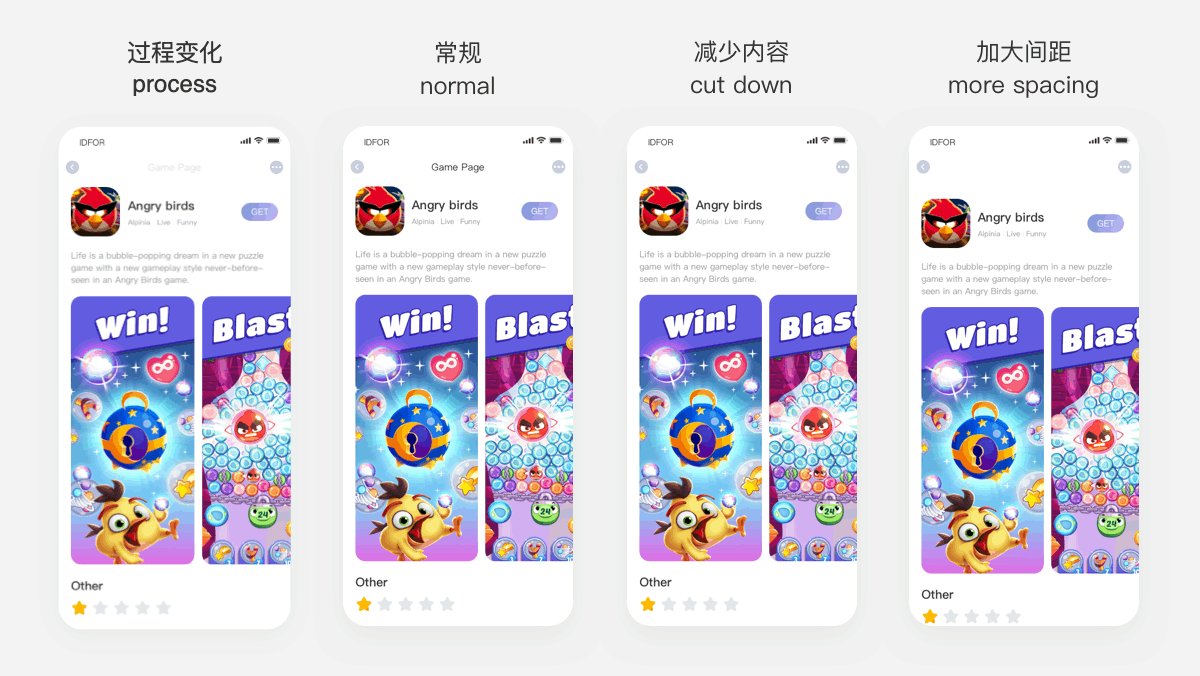
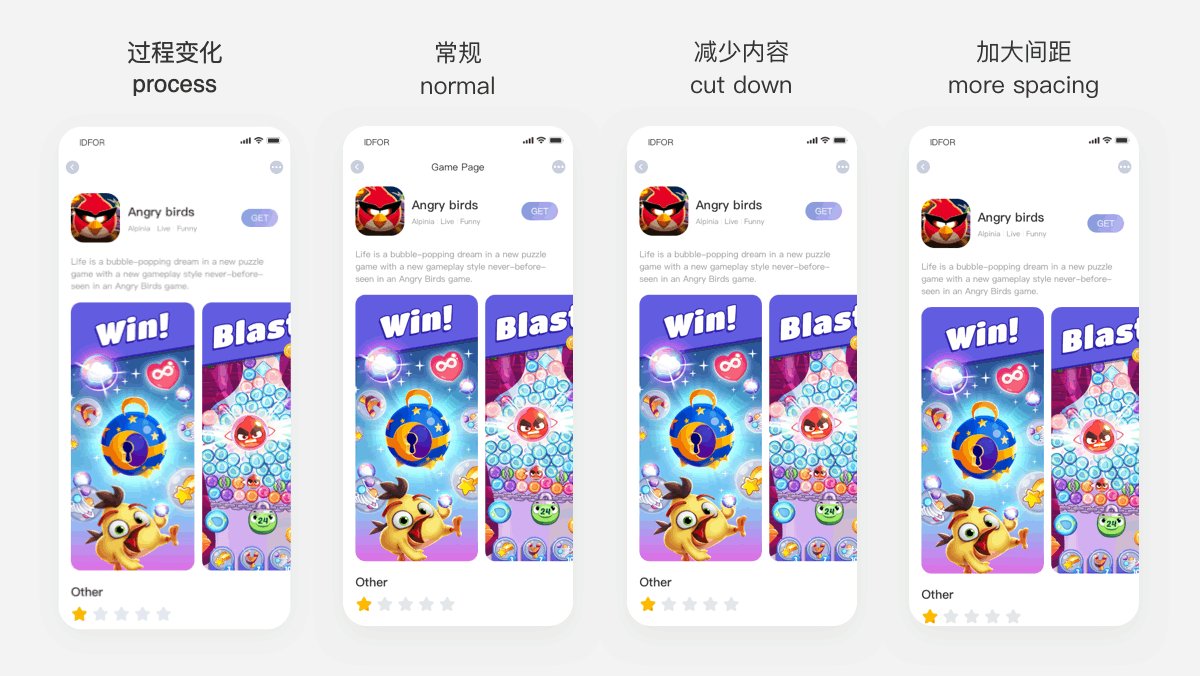
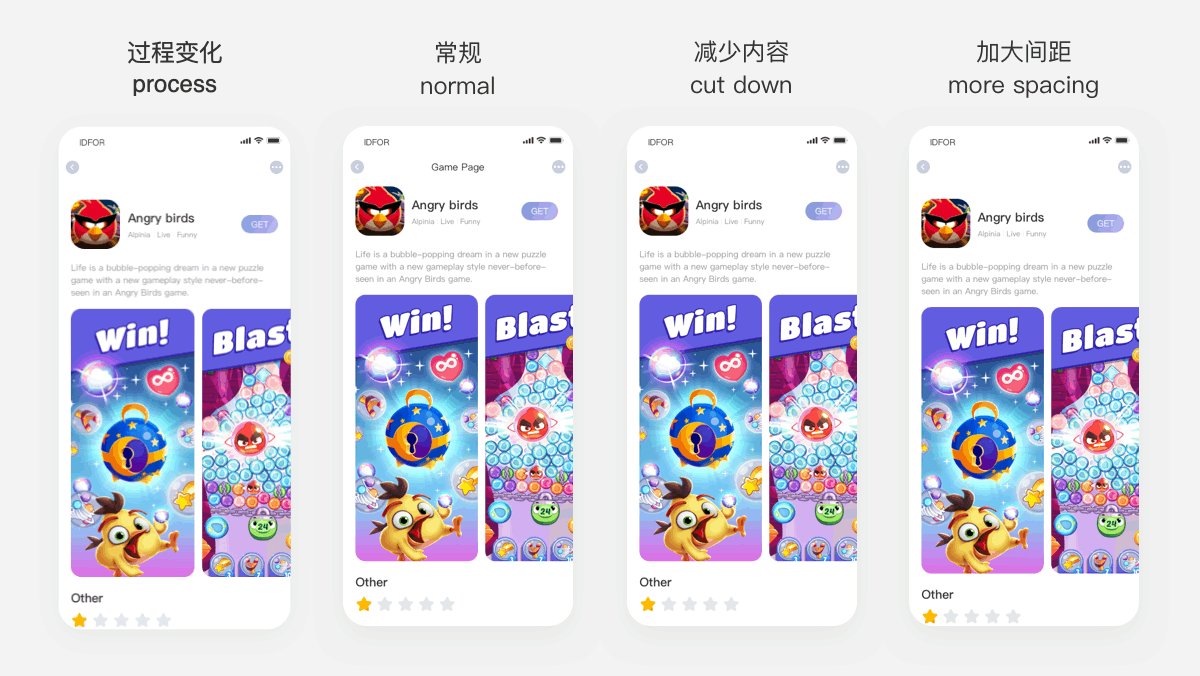
爲你的(de)界面層級設計一個(gè)合理(lǐ)的(de)透明(míng)度疊加變化(huà)規則,例如以底層爲基準,往上每一層都疊加2%的(de)透明(míng)度變化(huà)。如下(xià):底層疊加0%,導航層疊加3%,内容層疊加6%,彈出類浮層疊加9%,操作反饋層疊加12%。以上是一個(gè)舉例,實際則需要根據你的(de)設計需要進行設定。

優化(huà)深色下(xià)的(de)亮色對(duì)比程度
深色的(de)背景下(xià),文本或圖标的(de)飽和(hé)度或亮度過高(gāo)會産生強對(duì)比,容易造成視覺疲勞,因此從白色切換到深色模式下(xià)的(de)設計需要進行适當的(de)調整,通(tōng)過降低飽和(hé)度或明(míng)度來(lái)達到視覺和(hé)諧的(de)程度。

小結
深色模式在各大(dà)手機系統及主流APP的(de)推進下(xià),相信會越來(lái)越多(duō)的(de)APP會跟随設計。但其實我們還(hái)需要思考,深色模式的(de)設計解決了(le)什(shén)麽問題?是否都需要深色模式的(de)設計?我們可(kě)以一起來(lái)探討(tǎo)下(xià)。
二、新鮮多(duō)彩的(de)顔色
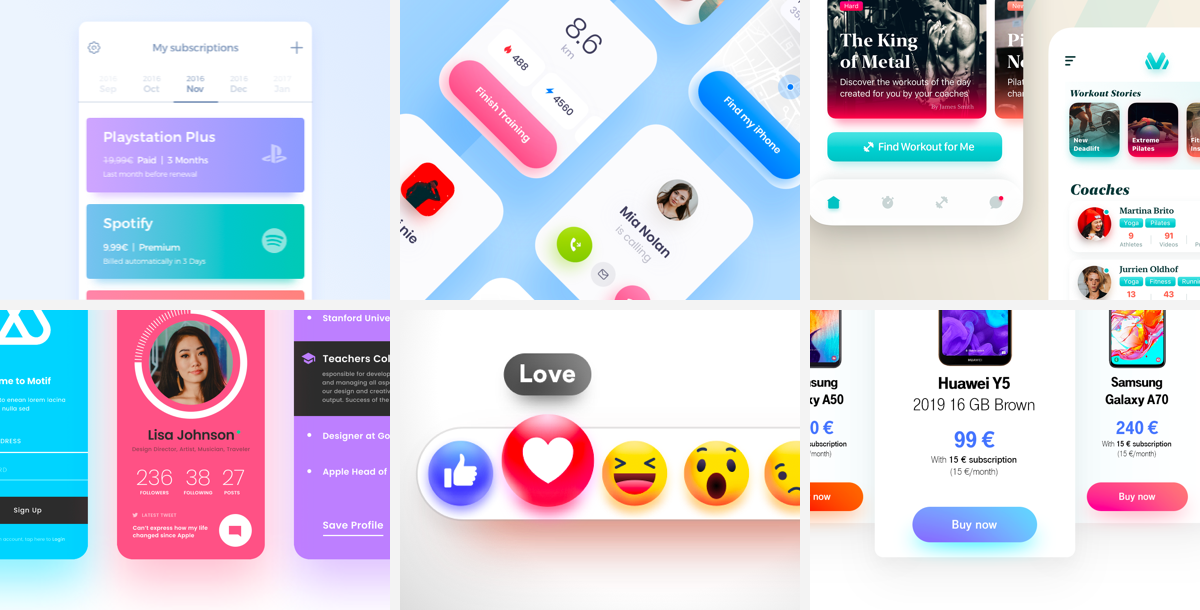
年輕人(rén)一直是移動互聯網的(de)主力軍,年輕化(huà)的(de)UI設計風格一直是UI設計師所追求的(de)方向之一。年輕、活力、朝氣是年輕化(huà)的(de)表現特征,而設計師通(tōng)過新鮮、多(duō)彩、大(dà)膽的(de)顔色來(lái)表達這(zhè)些特征是更容易産生設計共鳴。
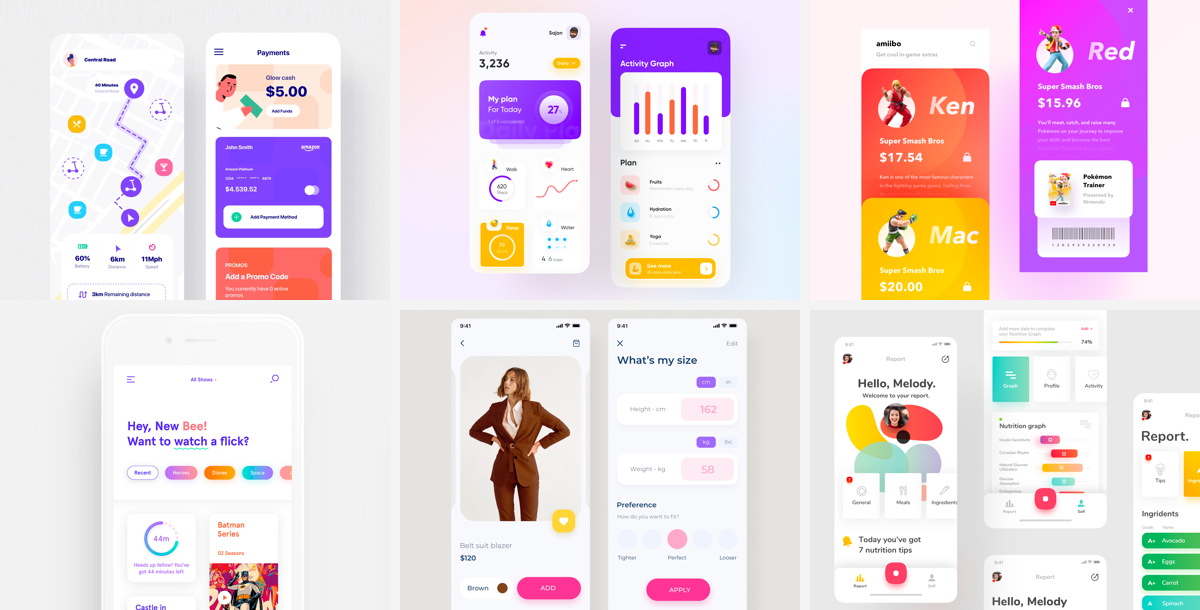
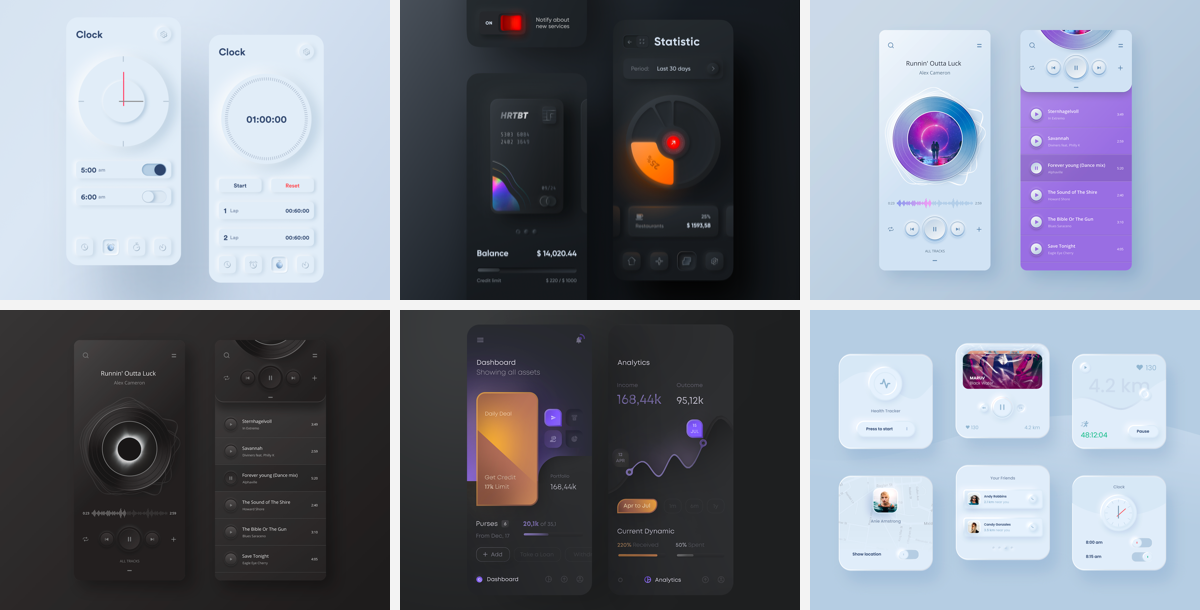
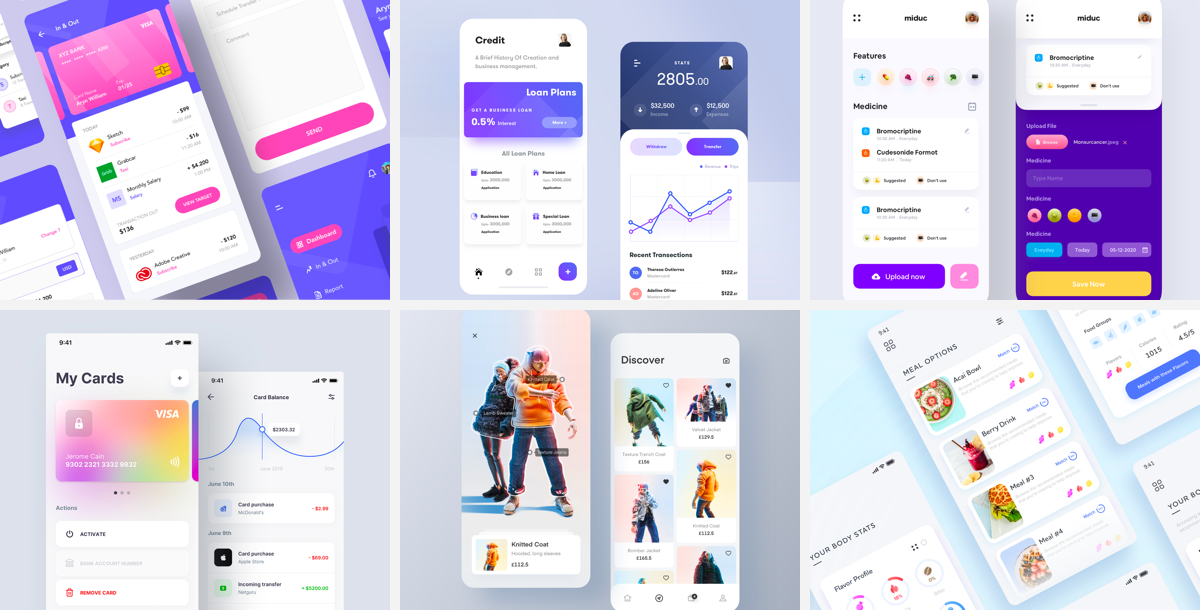
如下(xià)面的(de)案例,就是通(tōng)過多(duō)顔色搭配、漸變色、對(duì)比色等設計方式來(lái)表達年輕化(huà)的(de)設計。

多(duō)顔色搭配
從個(gè)人(rén)的(de)經驗中總結,如果隻使用(yòng)一種顔色來(lái)設計往往容易使界面變得(de)單調,且具有應用(yòng)的(de)局限性。而多(duō)顔色搭配的(de)設計更能讓整體的(de)UI界面變得(de)豐富有層次,并且更加貼合年輕化(huà)的(de)趨勢。這(zhè)裏建議(yì)一個(gè)主色搭配多(duō)個(gè)次級顔色,整體上讓使用(yòng)者感知到整體的(de)品牌色調,但卻不會覺得(de)單調。

如以下(xià)的(de)一些APP的(de)設計,也(yě)是使用(yòng)主的(de)品牌色再結合一些輔助色進行設計,來(lái)達到年輕化(huà)和(hé)顔色豐富感。

大(dà)膽使用(yòng)漸變色
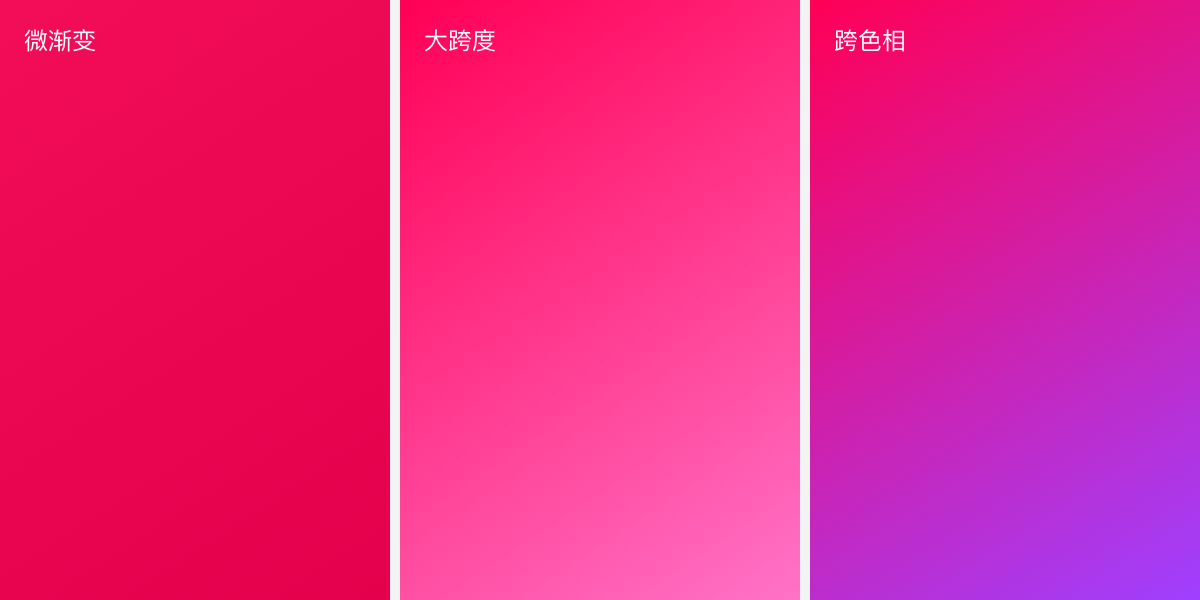
漸變相比純色的(de)表達可(kě)以更好的(de)拓展顔色的(de)使用(yòng),提升顔色的(de)跨度表現,豐富設計質感。漸變跨度的(de)大(dà)小決定顔色的(de)沖突感,小漸變表現柔和(hé)的(de)輕質感,大(dà)漸變提升色調的(de)對(duì)比碰撞可(kě)以讓界面表達更加鮮明(míng)、活力。
漸變對(duì)比
不同的(de)漸變效果會得(de)到不同的(de)視覺感受,更會影(yǐng)響整體的(de)設計風格。而具體使用(yòng)哪一種漸變則需要依賴于設計師對(duì)整體設計風格的(de)定調和(hé)對(duì)産品調性對(duì)把握。

運用(yòng)撞色
通(tōng)過對(duì)比色或鄰近色的(de)使用(yòng)讓漸變更加富有多(duō)樣性,提升用(yòng)色的(de)層次感。

更多(duō)漸變的(de)方式
通(tōng)過不同的(de)疊加方式,可(kě)以迸發出更加不同的(de)漸變效果。(以下(xià)的(de)内容隻作爲案例展示,不限制有更多(duō)的(de)表現形式)

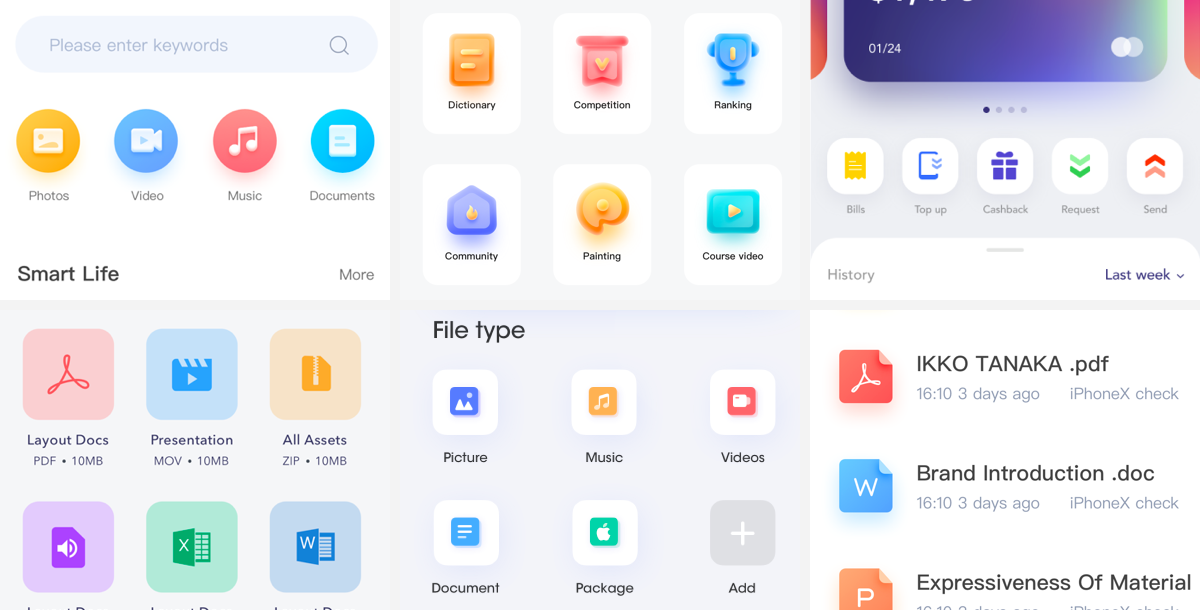
UI中多(duō)彩的(de)體現
UI設計的(de)多(duō)彩化(huà)主要表現在一些控件或組件中,例如我們可(kě)以通(tōng)過圖标、按鈕、内容模塊、插圖、背景、投影(yǐng)等内容的(de)設計來(lái)豐富整體界面的(de)顔色應用(yòng)。
圖标
我們可(kě)以通(tōng)過漸變疊加、對(duì)比色使用(yòng),又或者2色疊加、3色疊加等多(duō)種多(duō)樣的(de)方式來(lái)營造圖标的(de)多(duō)彩感。

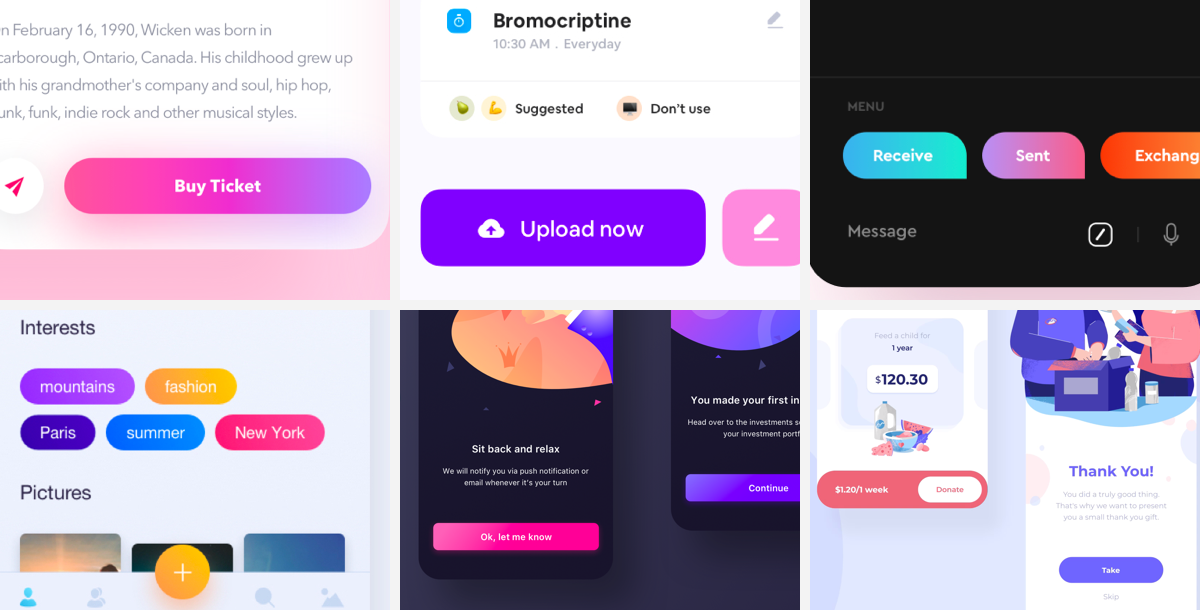
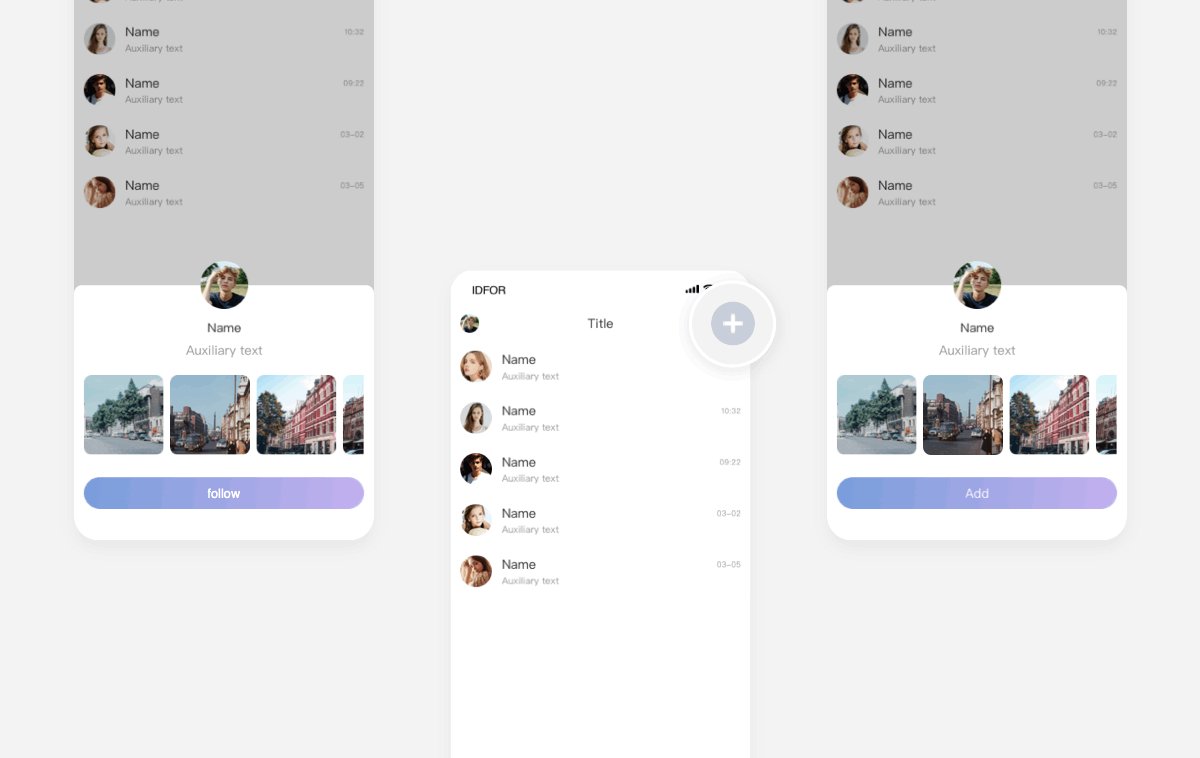
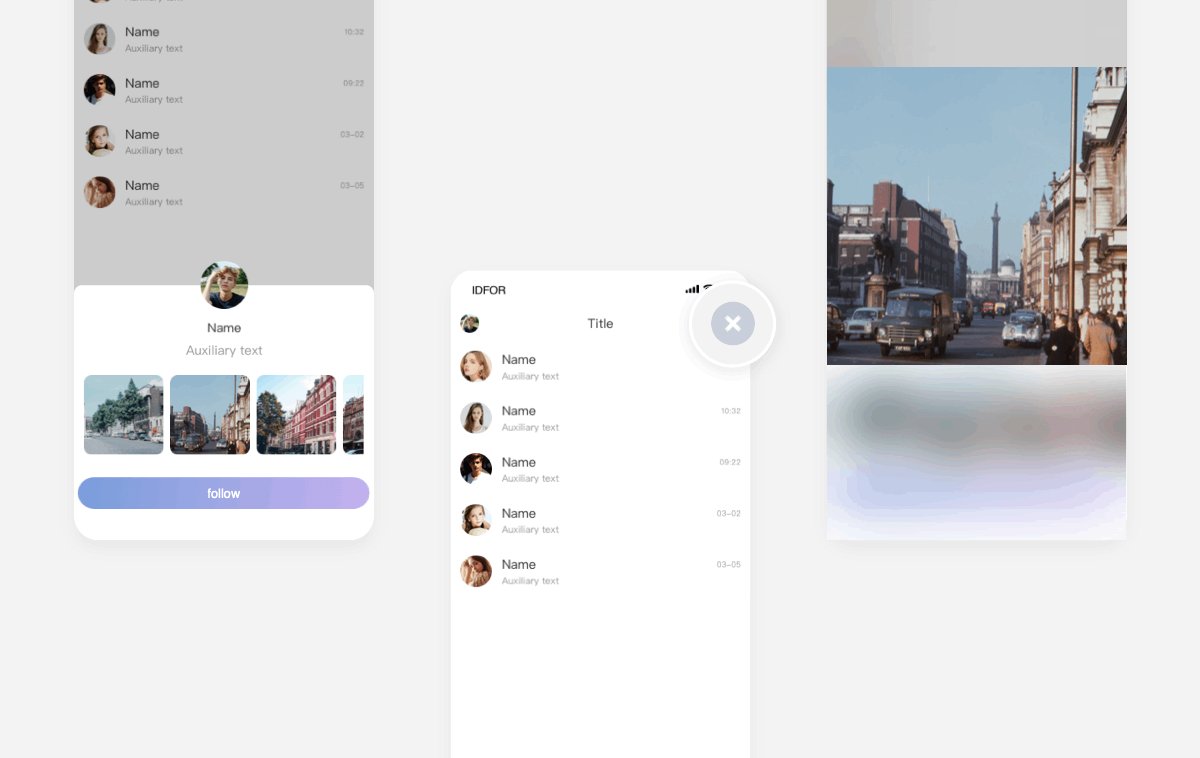
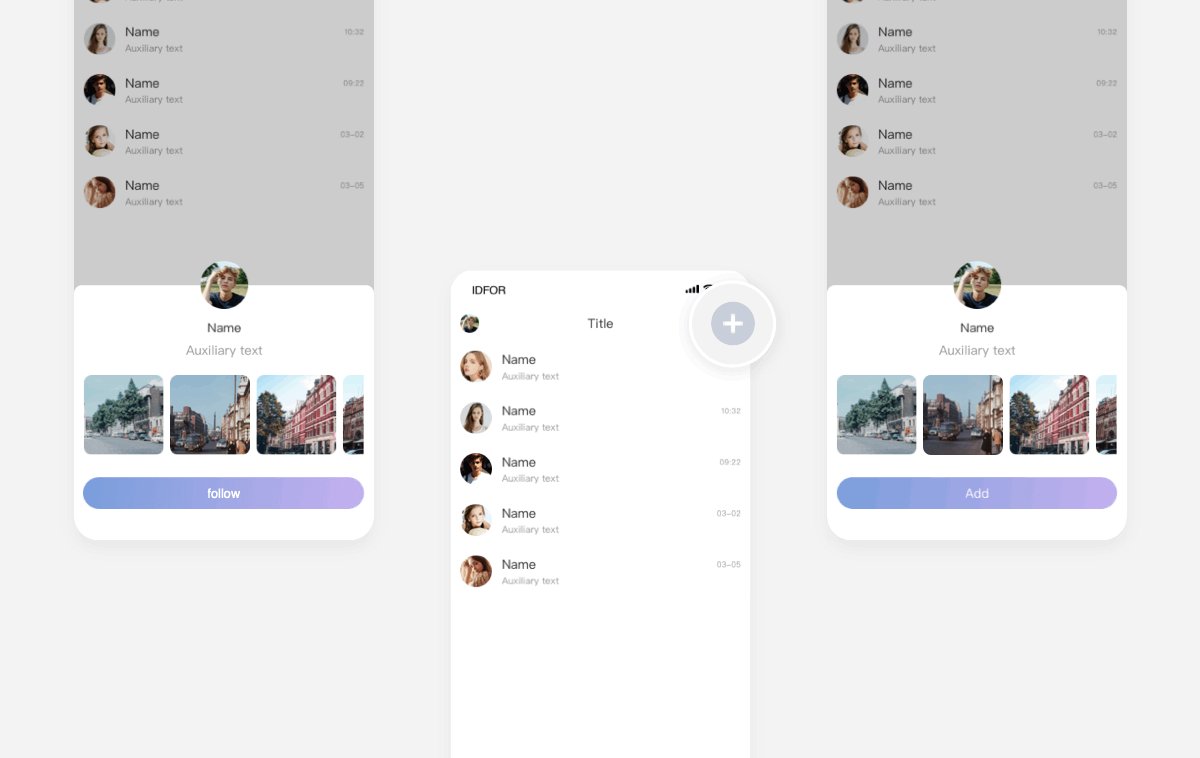
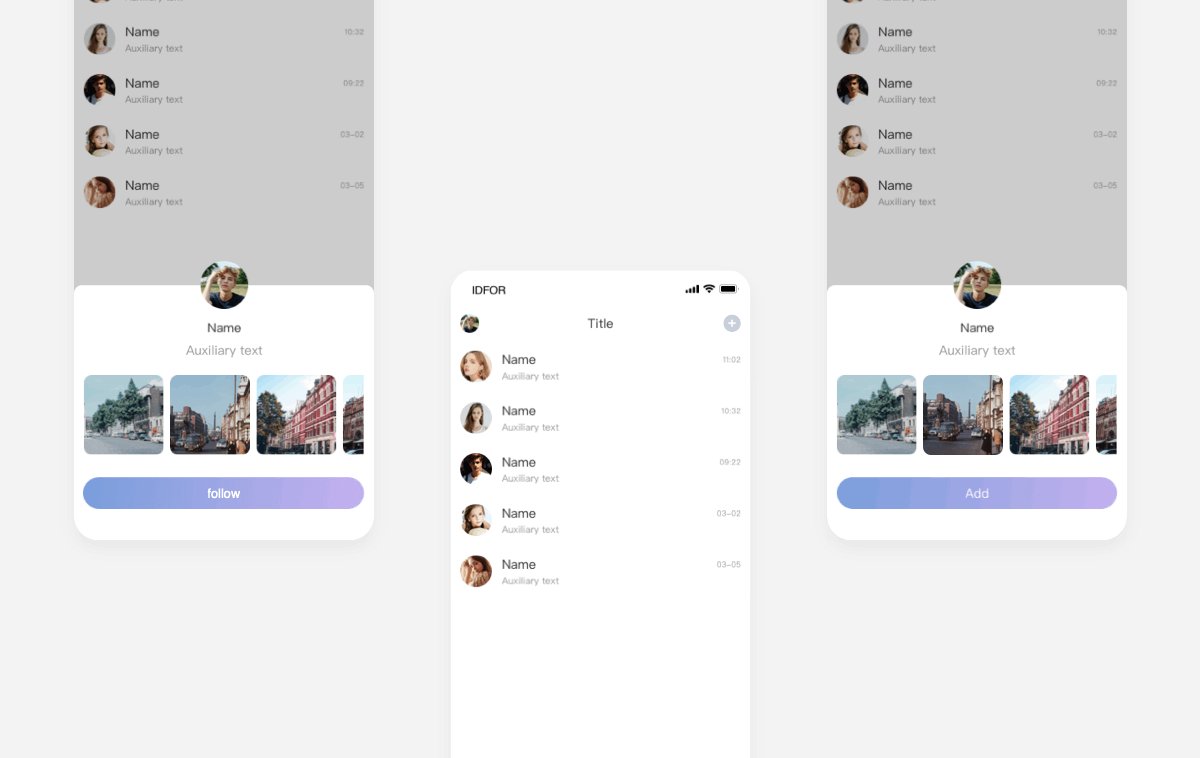
按鈕
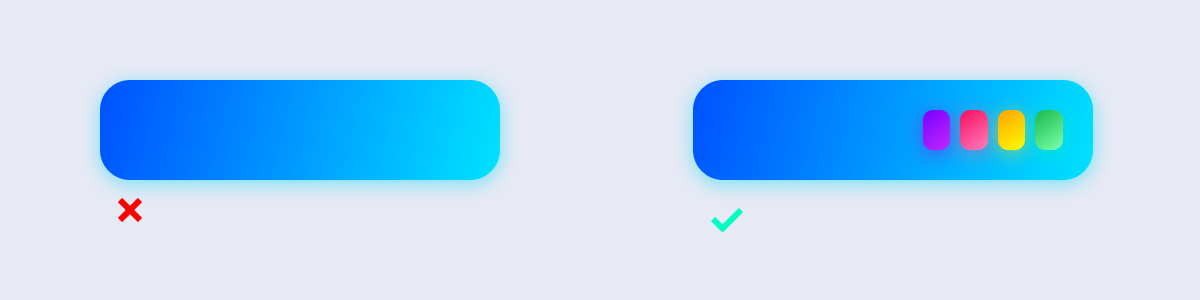
通(tōng)過使用(yòng)漸變色提升按鈕的(de)質感,讓原本簡單的(de)按鈕變得(de)更加精緻并增強按鈕的(de)可(kě)點擊性。當然是否使用(yòng)漸變需要根據整體APP的(de)視覺風格而定,以下(xià)有幾點漸變按鈕的(de)建議(yì):

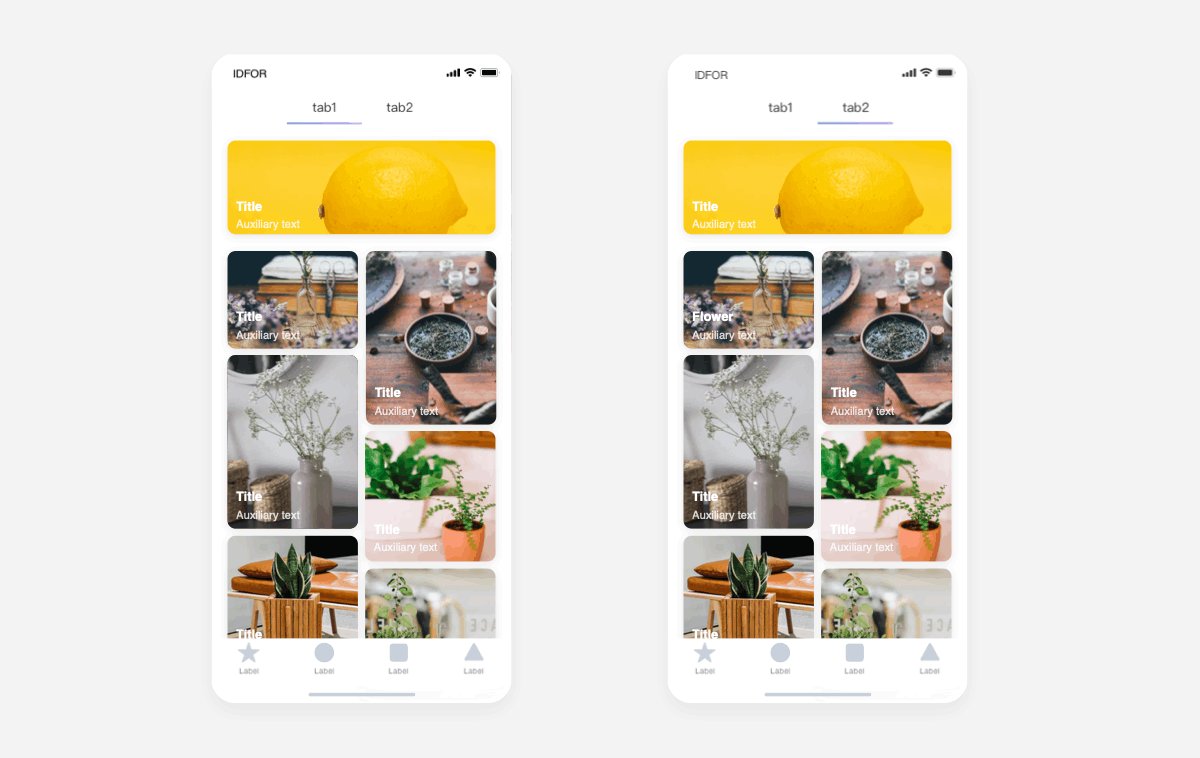
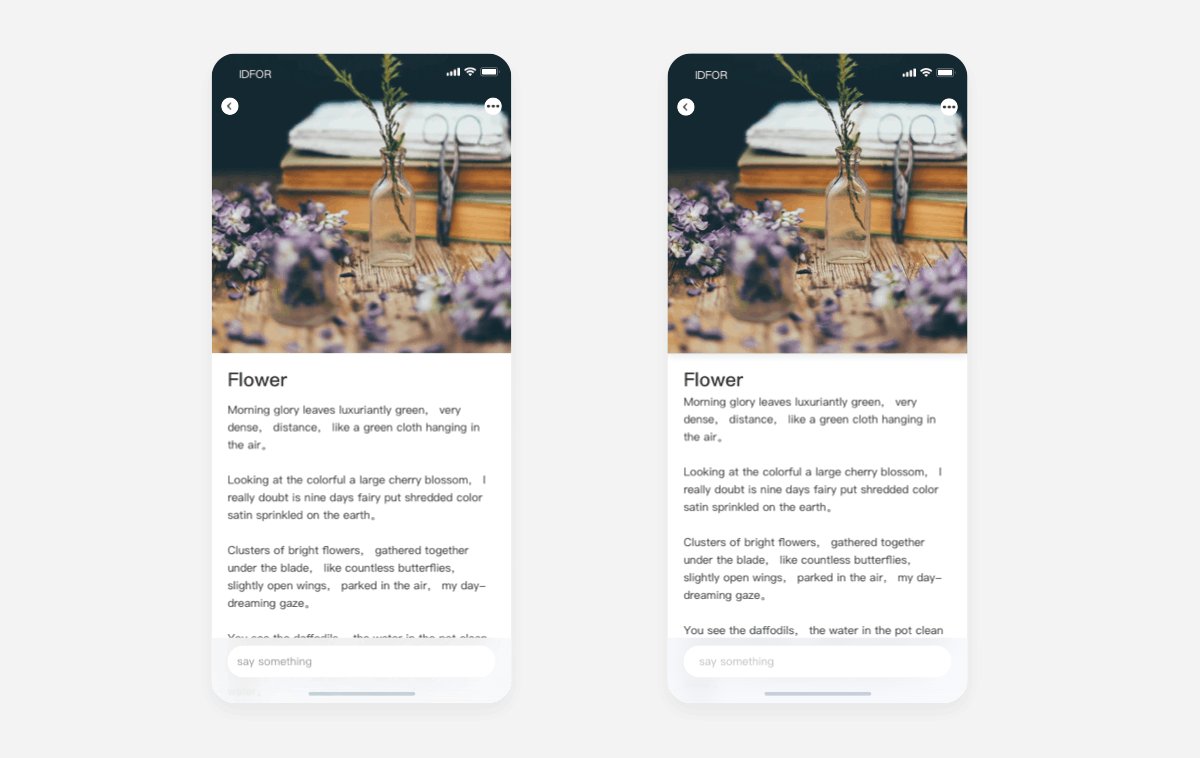
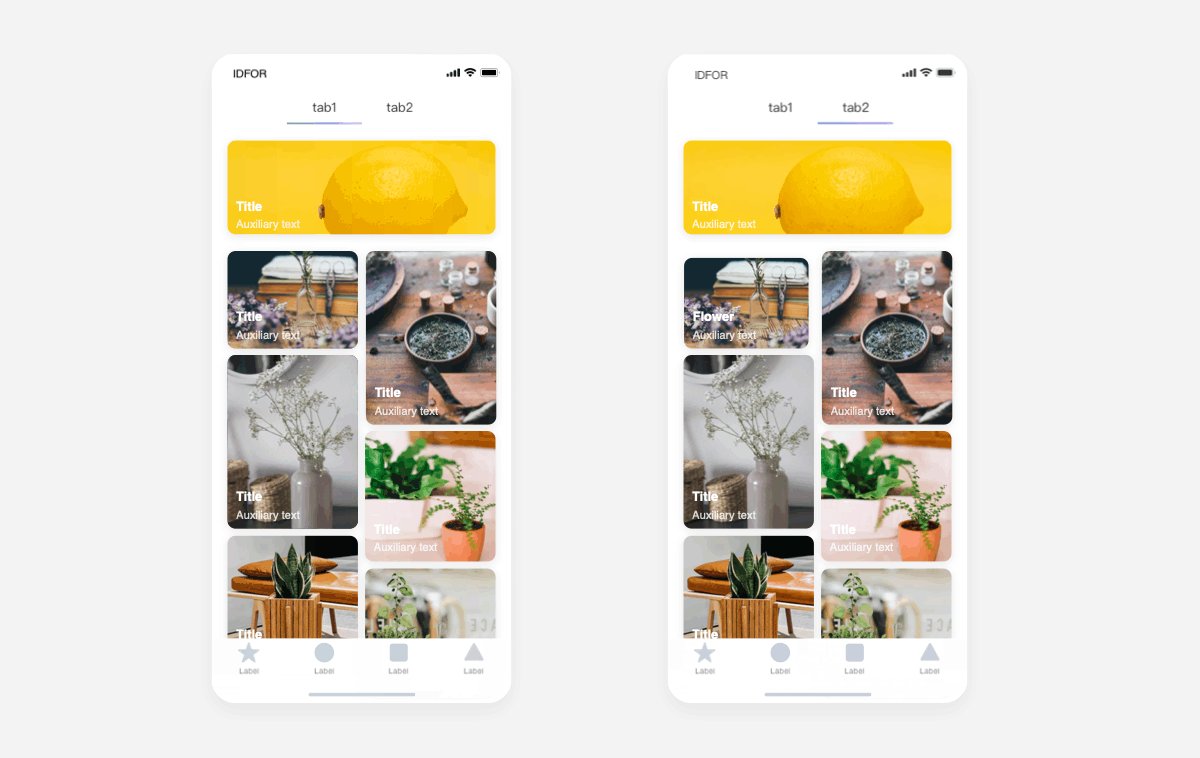
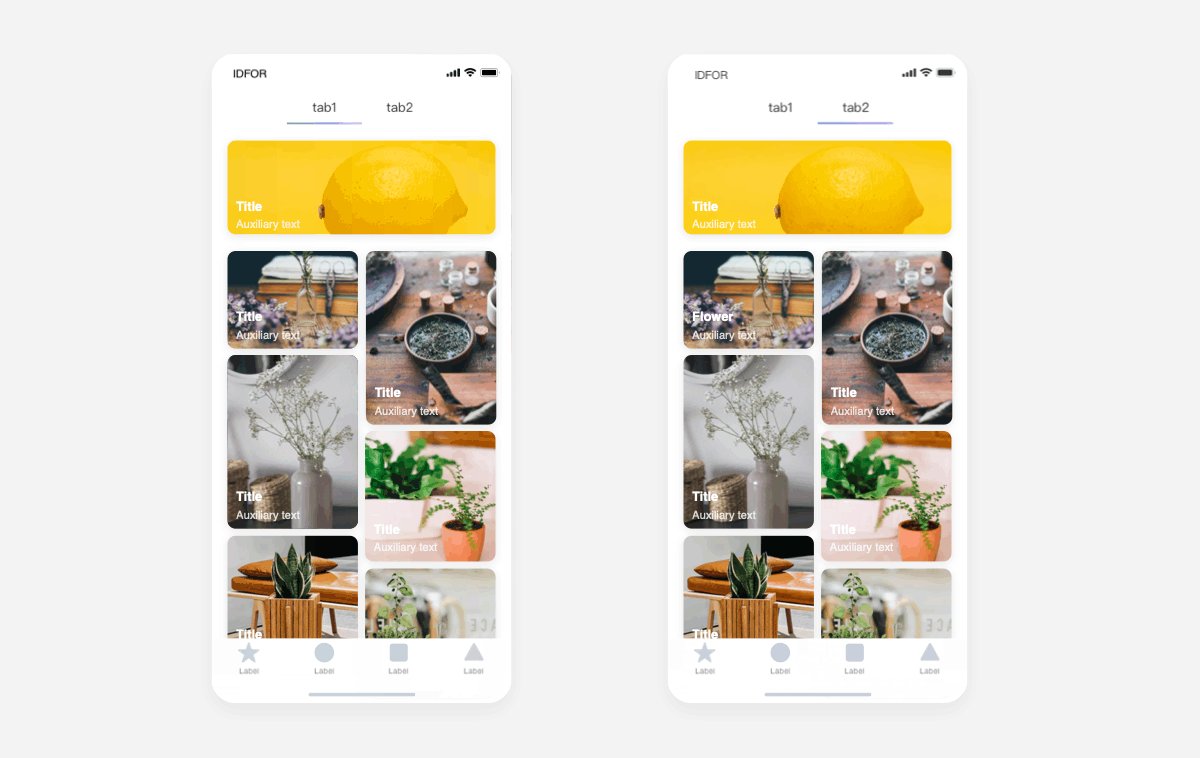
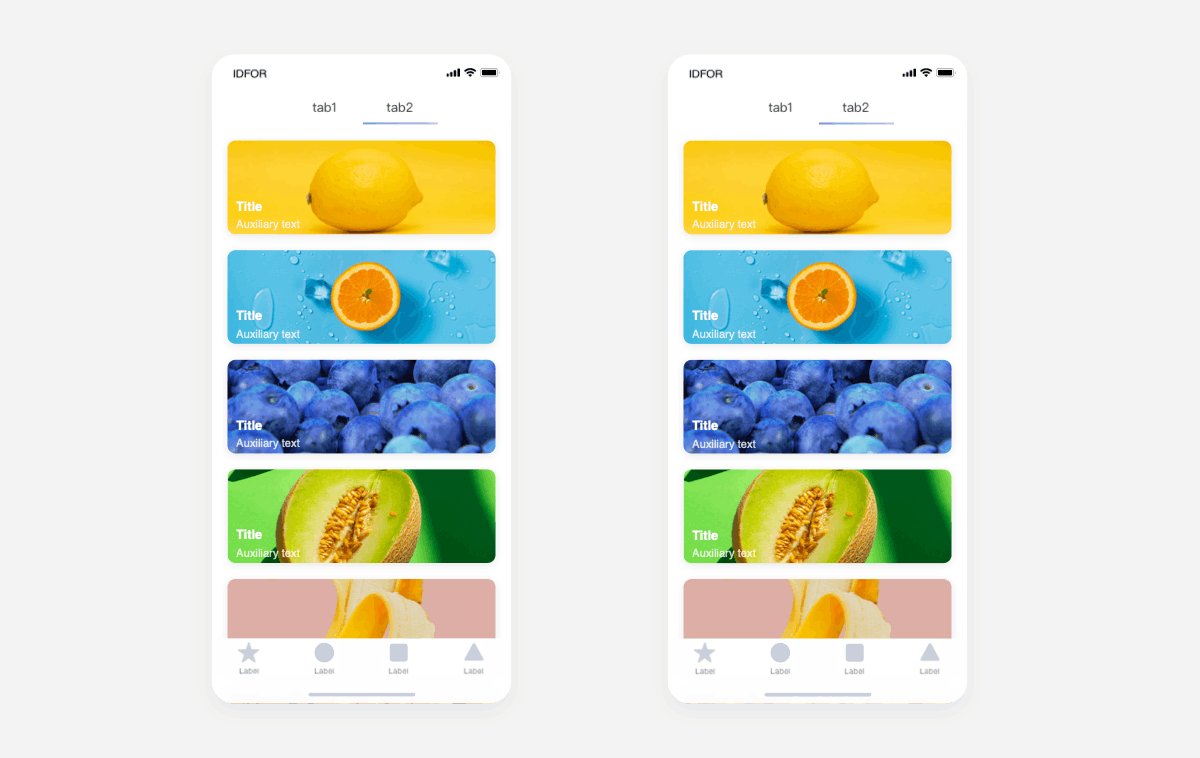
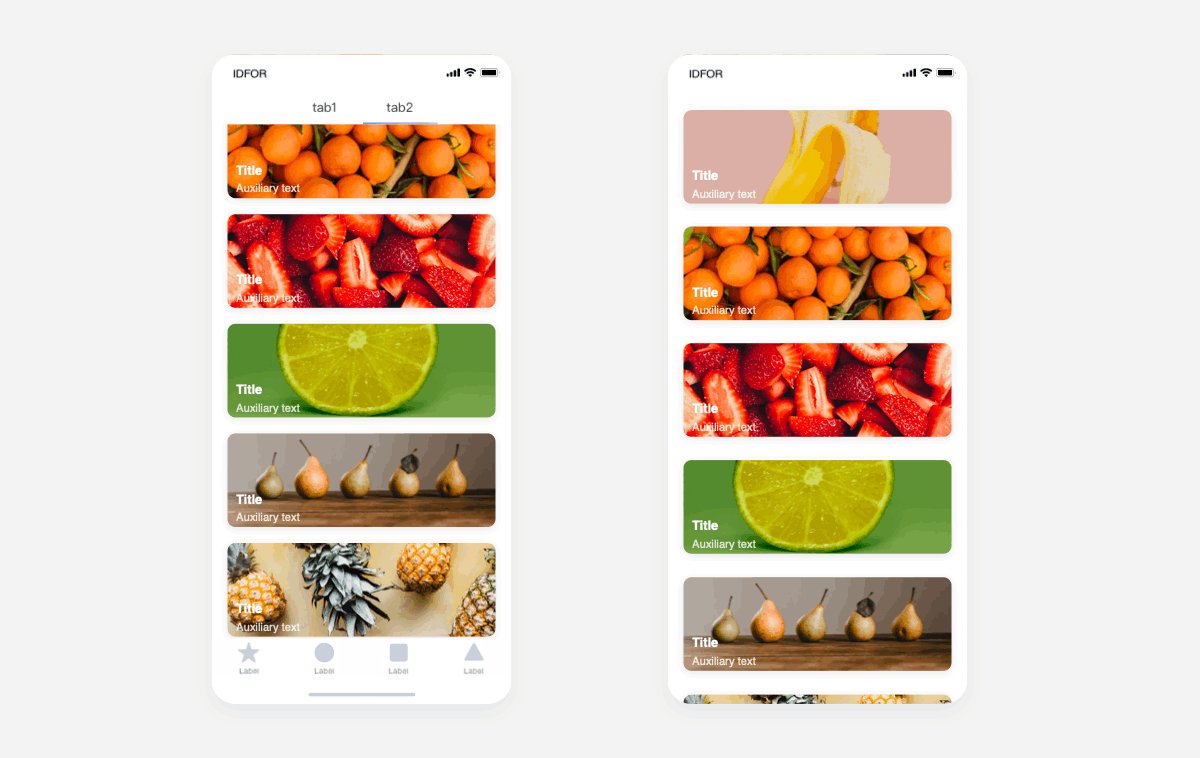
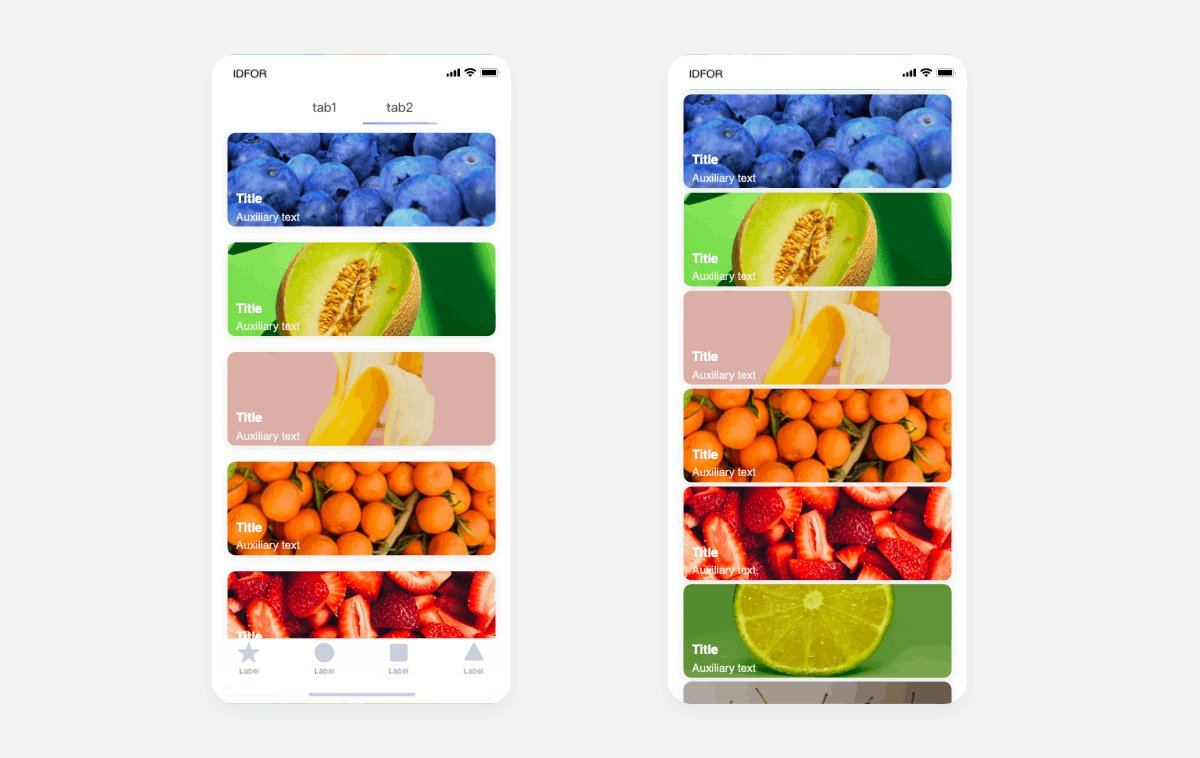
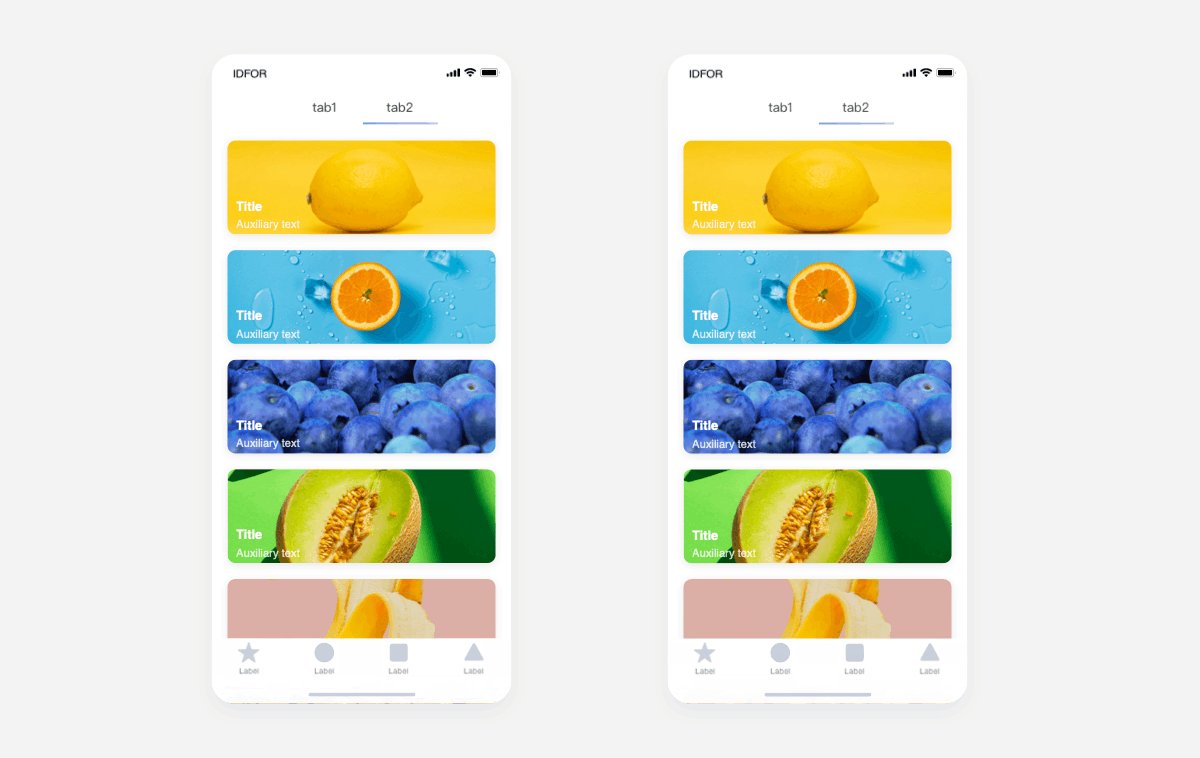
内容模塊
在模塊的(de)設計中使用(yòng)不同的(de)色調來(lái)區(qū)分(fēn)内容并來(lái)營造多(duō)彩的(de)氛圍設計表達,讓整體的(de)模塊設計避免過于單調,提高(gāo)視覺沖擊力。

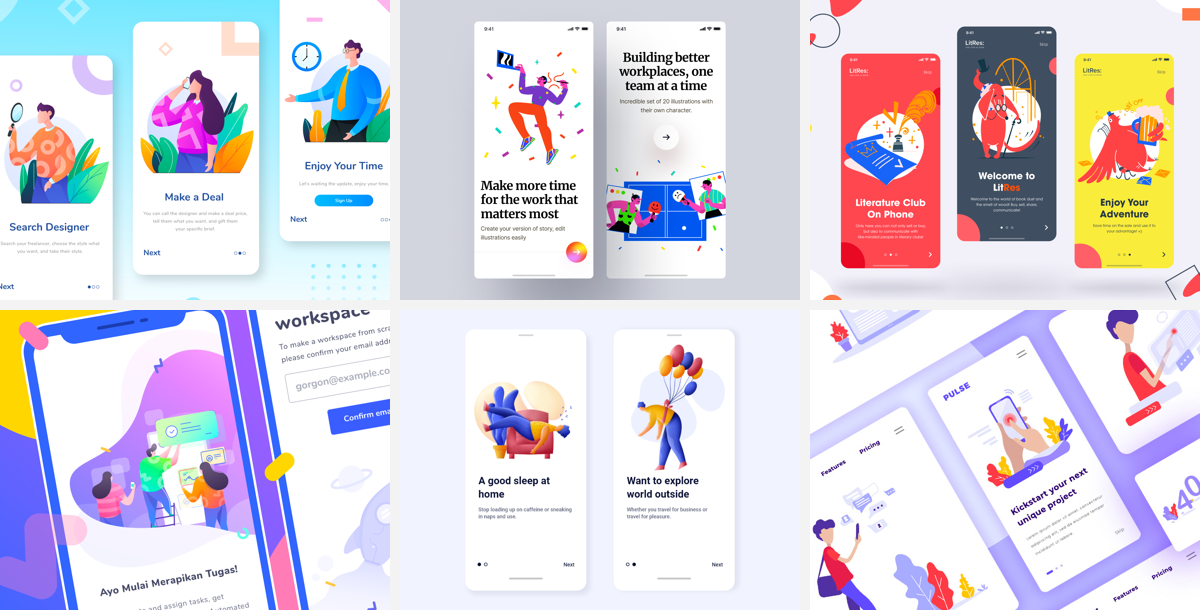
空白頁插圖
空白頁的(de)設計不再是簡單的(de)圖像,而是使用(yòng)顔色較爲多(duō)彩的(de)插畫(huà)形式,在情感表達上更加豐富和(hé)具象。

多(duō)彩背景
多(duō)彩的(de)背景結合簡單的(de)反白文字,在氛圍上更具有調性和(hé)視覺沖擊力,同時(shí)兼顧内容的(de)表達。

彩色投影(yǐng)
在多(duō)彩的(de)元素下(xià)使用(yòng)帶顔色的(de)投影(yǐng)而非使用(yòng)簡單的(de)黑(hēi)色投影(yǐng),更能烘托多(duō)彩的(de)内容元素,整體的(de)感受是一種近似環境色影(yǐng)響的(de)變化(huà),而非簡單的(de)遮擋投影(yǐng)變化(huà)。結合多(duō)彩的(de)設計,讓你的(de)設計更加精彩奪目,常見于一些彩色的(de)内容卡片或彩色的(de)按鈕中。

彩色投影(yǐng)來(lái)源于元素本身,通(tōng)過對(duì)顔色對(duì)透明(míng)度調整來(lái)達到效果。

小結
多(duō)彩的(de)設計固然比簡潔的(de)設計來(lái)得(de)更加吸引眼球,但更多(duō)時(shí)候需要把控整體界面的(de)平衡,而非天花亂墜。建議(yì)可(kě)以參考上面列舉的(de)一些内容去嘗試,是否達到你想要的(de)多(duō)彩氛圍。
三、新拟物(wù)風格
2019年底就在dribbble上就開始有人(rén)預言拟物(wù)化(huà)的(de)風格,這(zhè)是一種新拟物(wù)化(huà)設計風格,與以往的(de)拟物(wù)化(huà)設計不完全一樣,是一種介于扁平化(huà)和(hé)拟物(wù)化(huà)的(de)新風格嘗試。主要是通(tōng)過光(guāng)影(yǐng)的(de)變化(huà)來(lái)突出内容的(de)區(qū)域或模塊設計,整體感覺相比扁平化(huà)的(de)設計來(lái)說會更加具有氛圍性和(hé)視覺沖擊感。
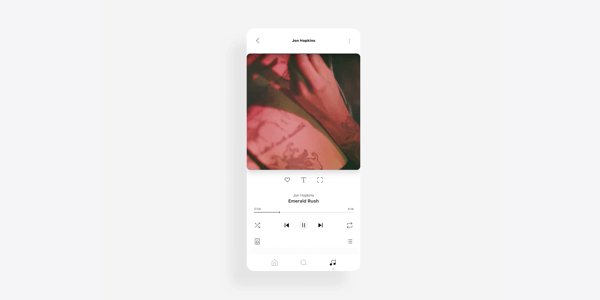
此類風格是否适合所有類型的(de)APP場(chǎng)景還(hái)有待探討(tǎo),或許在一些工具類的(de)APP可(kě)以考慮進行嘗試,例如:音(yīn)樂(yuè)播放器、計算(suàn)器、簽到類、操作工具類APP,在UI設計上可(kě)以考慮在部分(fēn)按鈕、卡片式設計、表單類的(de)内容上進行嘗試。

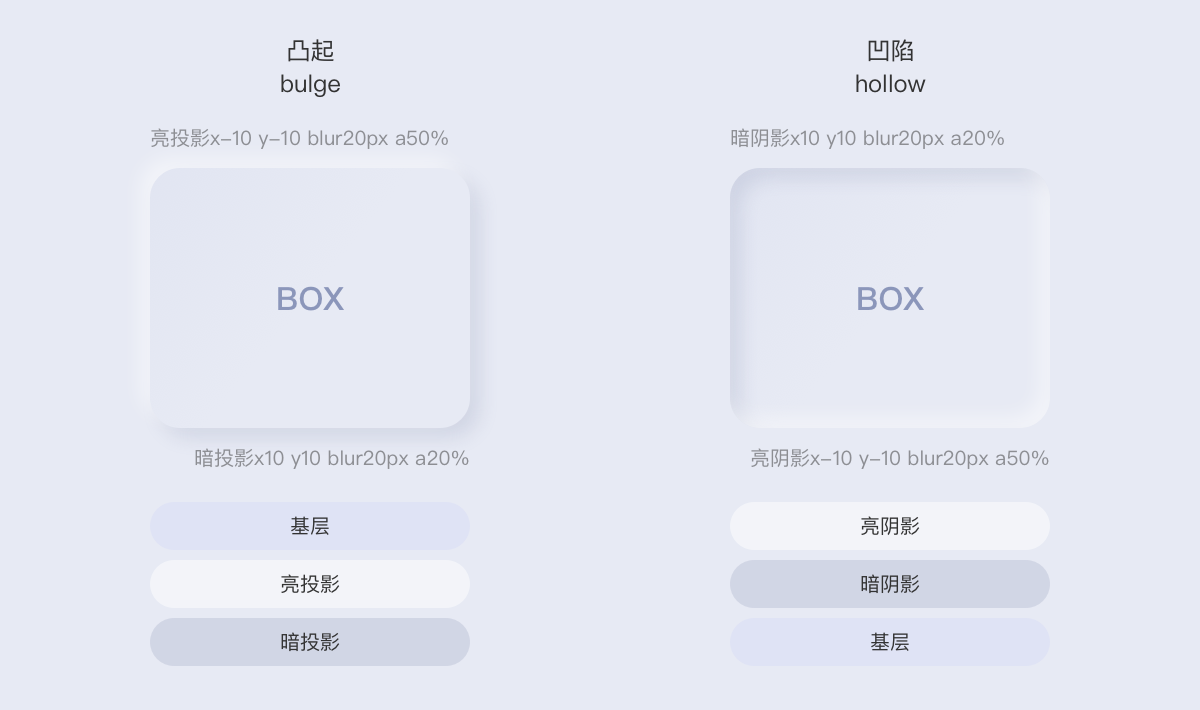
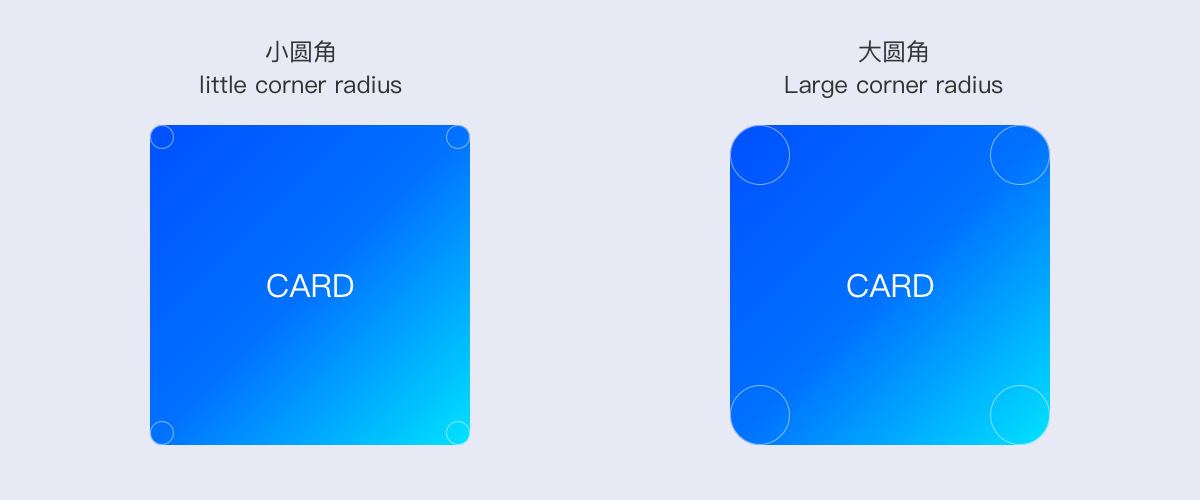
基本原理(lǐ)
最基礎的(de)新拟物(wù)化(huà)效果分(fēn)别有“凸起效果”和(hé)“凹陷效果”,兩者差異化(huà)在于對(duì)光(guāng)影(yǐng)的(de)處理(lǐ)方式不同。凸起效果使用(yòng)外投影(yǐng)來(lái)實現,疊加層級依次爲:基層-亮投影(yǐng)-暗投影(yǐng);凹陷效果效果使用(yòng)内投影(yǐng)來(lái)實現,疊加層級依次爲:亮投影(yǐng)-暗投影(yǐng)-基層。亮、暗投影(yǐng)的(de)數值建議(yì)偏移值形成正負并保持一緻,透明(míng)度依據實際情況進行調整。

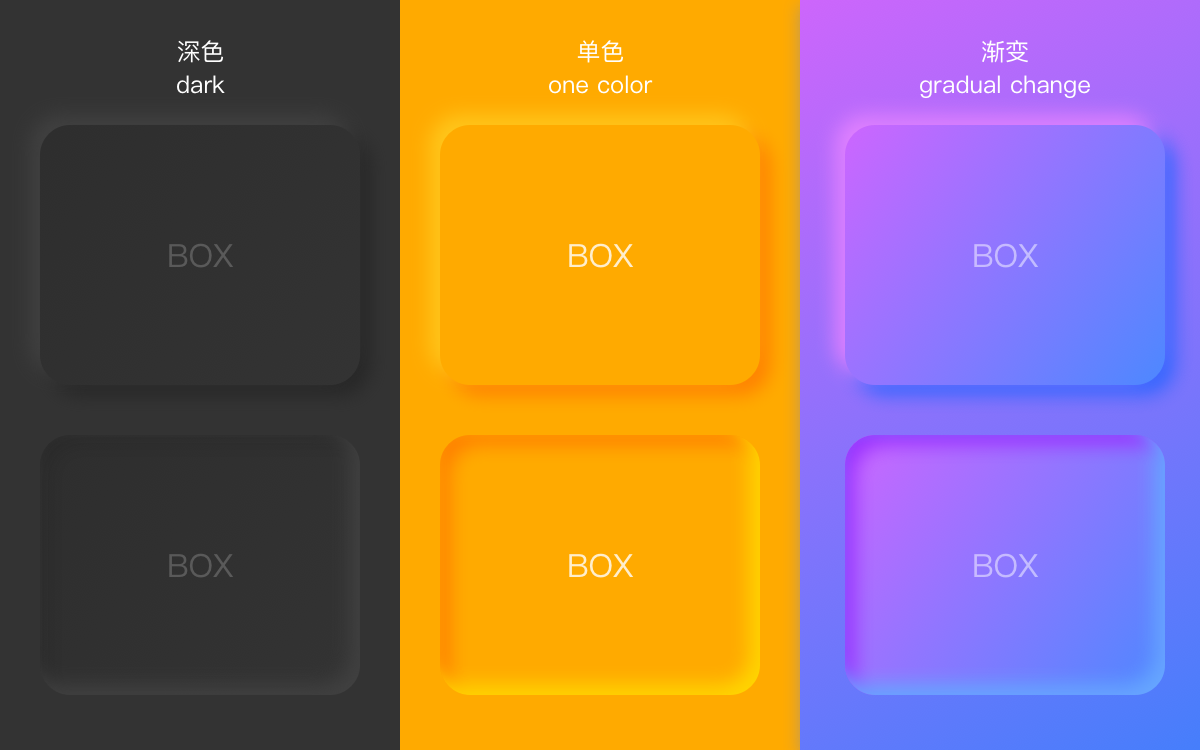
結合顔色
以深色、單色、漸變三組顔色進行了(le)嘗試,整體上來(lái)的(de)處理(lǐ)方式都是以基層的(de)顔色爲基礎對(duì)HSB進行調整,深色與單色的(de)處理(lǐ)方式較爲一緻,漸變色的(de)投影(yǐng)或陰影(yǐng)則需要根據不同的(de)顔色進行調整,來(lái)達到合适的(de)效果。

我們可(kě)以通(tōng)過HSB的(de)顔色模式來(lái)進行微調,達到明(míng)暗投影(yǐng)的(de)效果

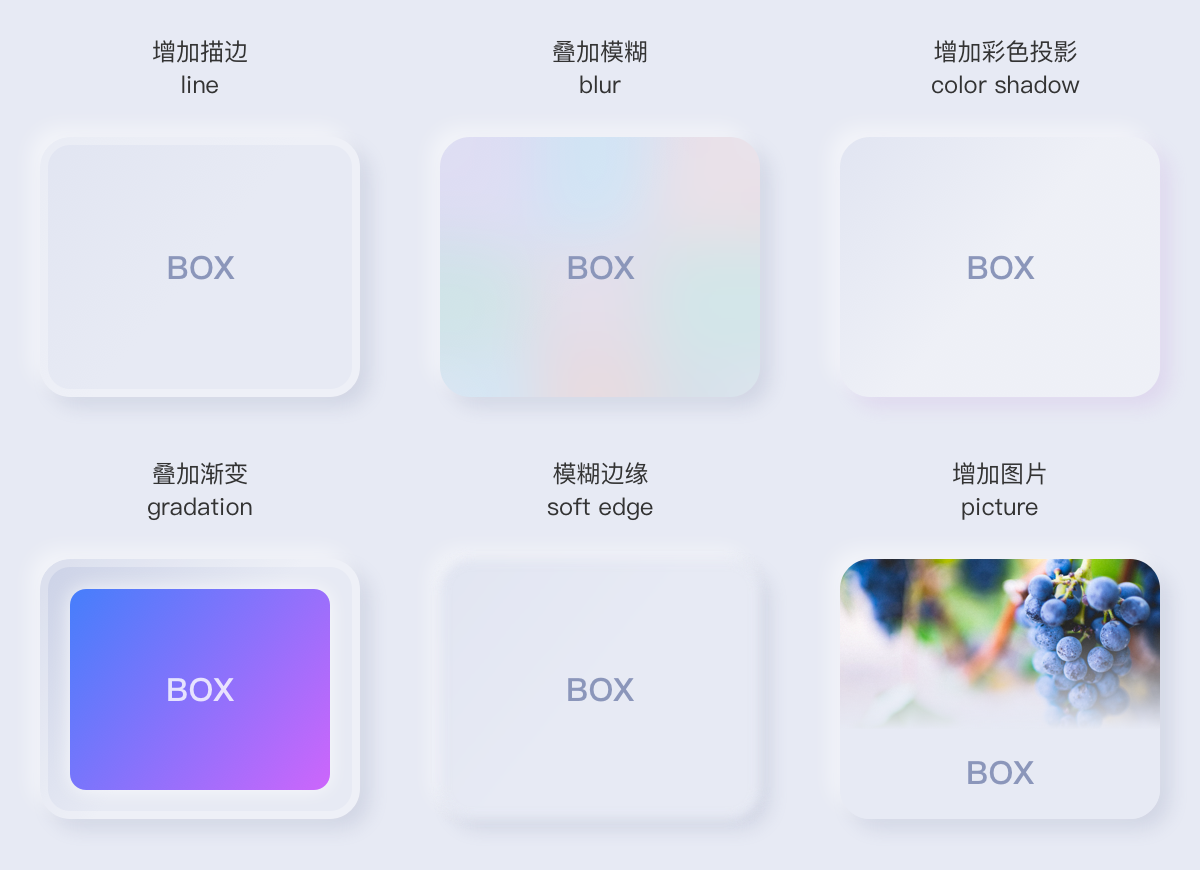
設計方式拓展
常态的(de)表現往往并不難滿足我們所有的(de)設計,因此我們可(kě)以基于常态的(de)設計樣式再結合其他(tā)的(de)設計方式,讓整體的(de)感受更加豐富。例如下(xià)面的(de)一些例子:

小結
新拟物(wù)化(huà)的(de)設計雖然新穎,但是否适合所有的(de)設計?這(zhè)個(gè)是值得(de)思考的(de)問題。面對(duì)一個(gè)新的(de)趨勢,建議(yì)可(kě)以多(duō)去研究和(hé)了(le)解這(zhè)方面更深層的(de)内容,這(zhè)樣在實際應用(yòng)才能更加得(de)心應手。
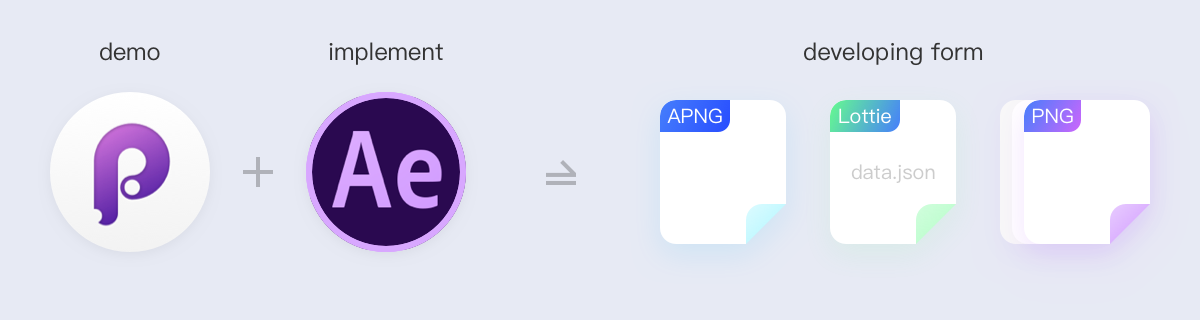
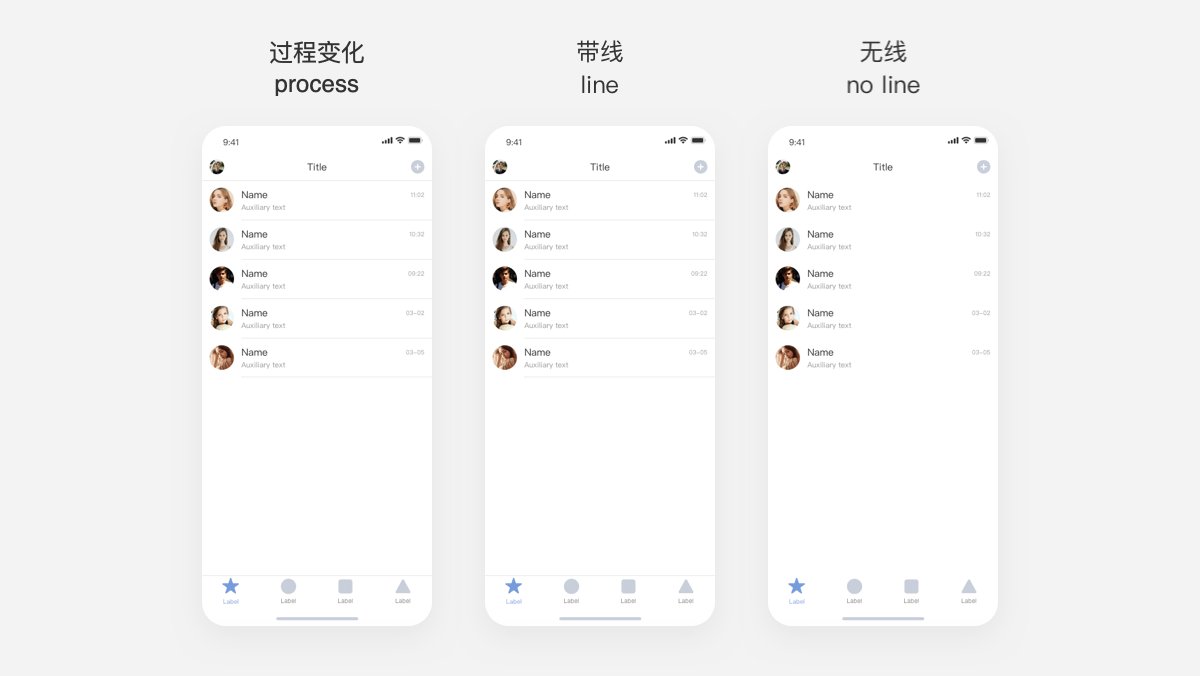
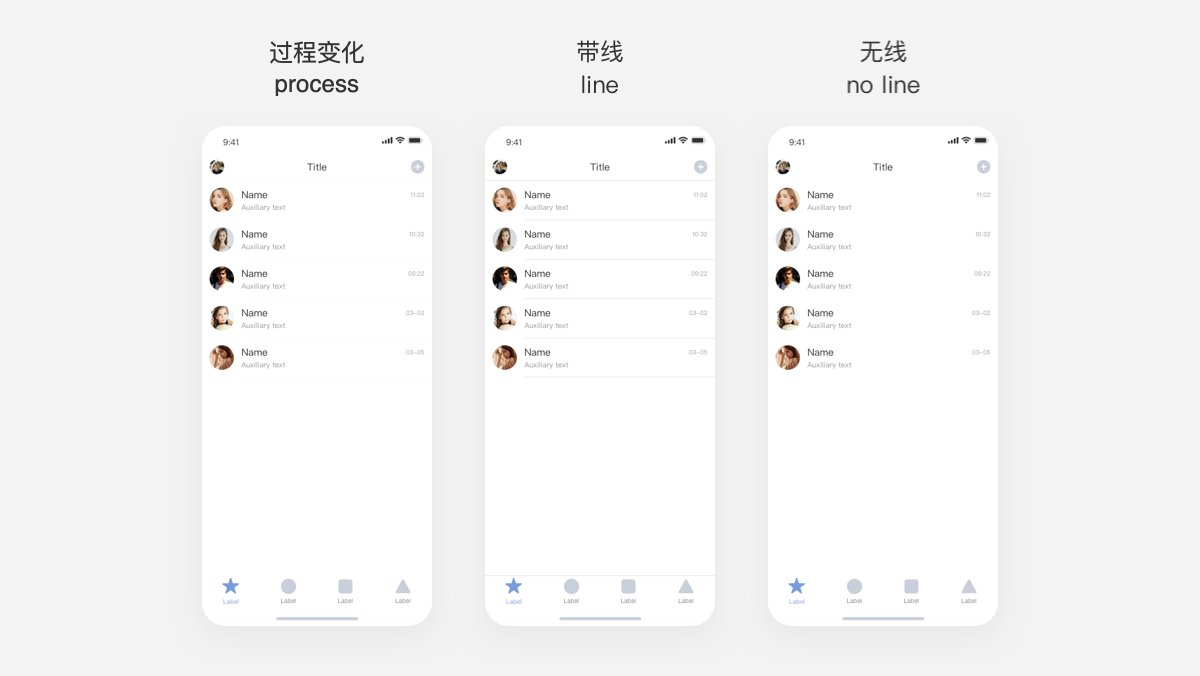
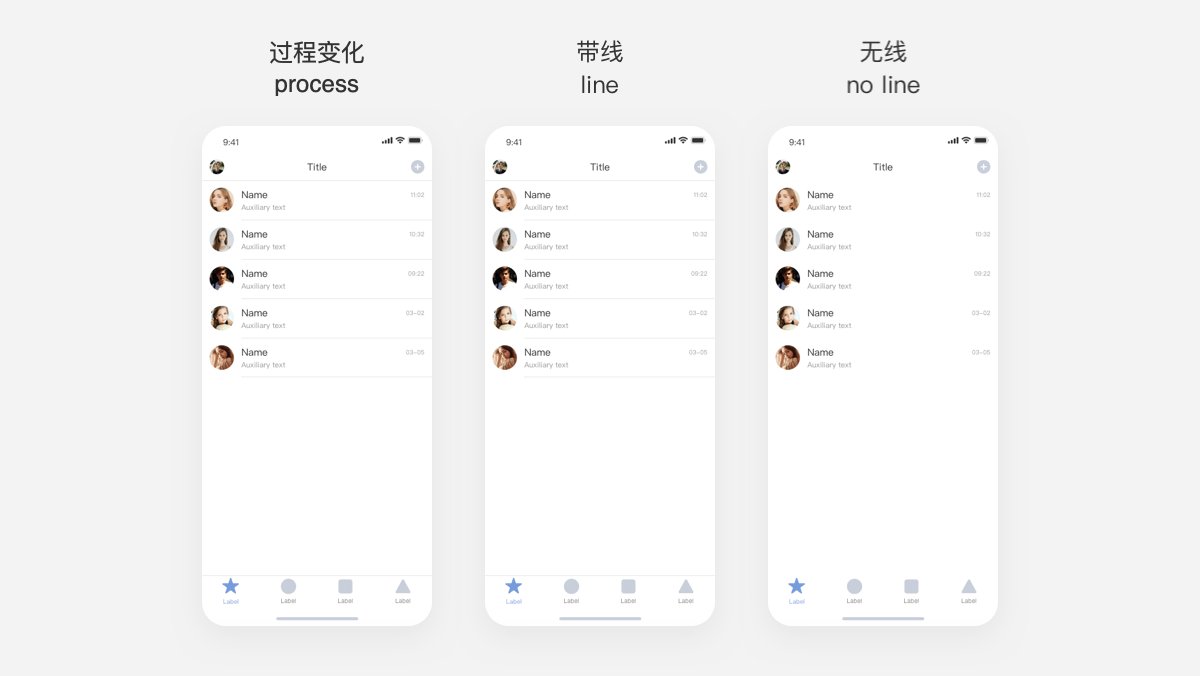
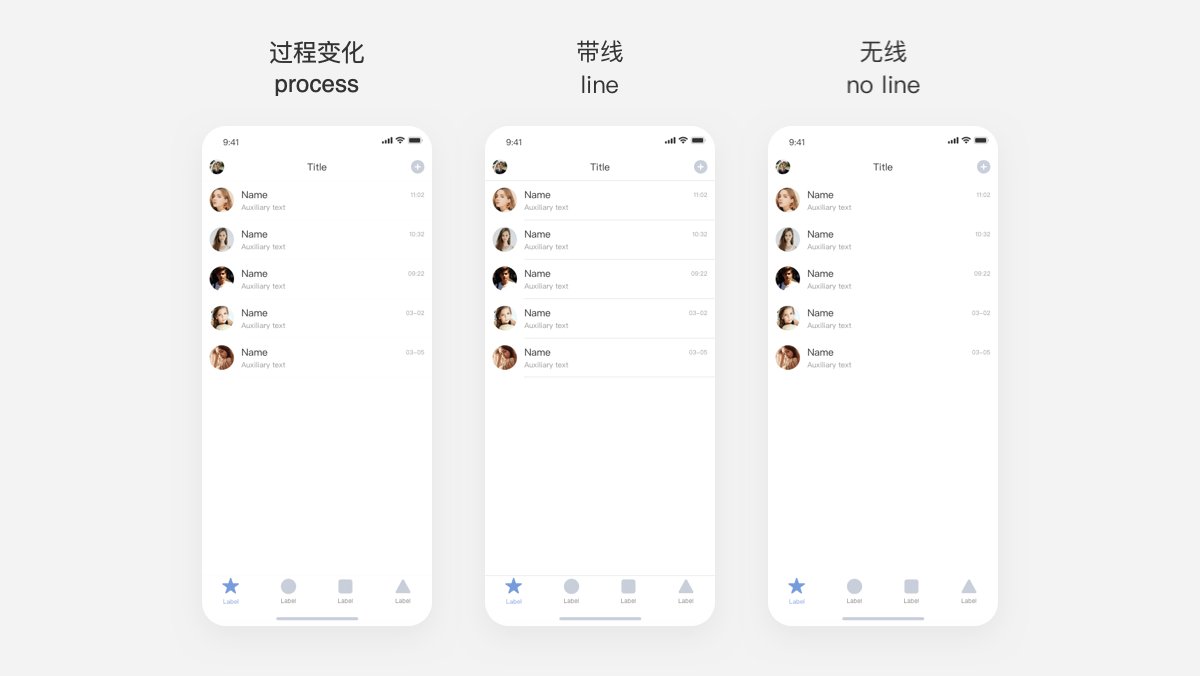
四、Tab bar 圖标動畫(huà)
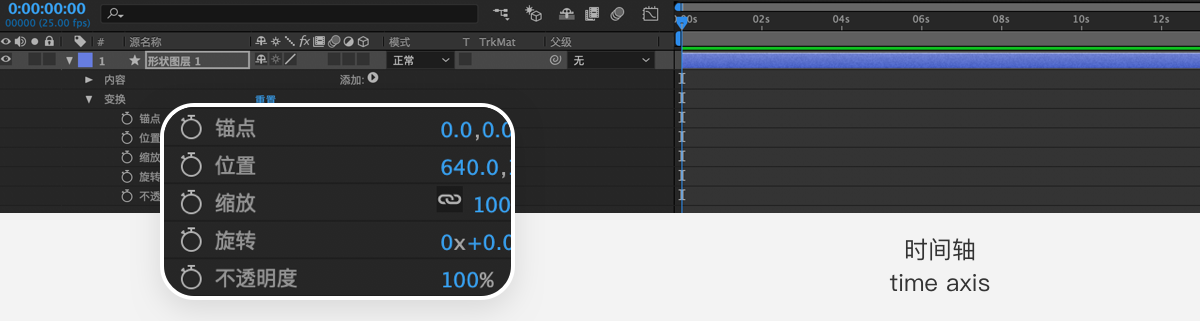
Tab bar 作爲整個(gè)APP的(de)第一觸點,給用(yòng)戶傳遞的(de)理(lǐ)念及信息在整個(gè)APP中具有不可(kě)替代的(de)重要性。我們的(de)第一感受是粗糙或是精緻,都會通(tōng)過這(zhè)個(gè)簡單的(de)操作切換而得(de)到。因此 tab bar 的(de)設計,往往也(yě)檢驗著(zhe)著(zhe)整個(gè)APP設計是否精緻的(de)标準。
Tabbar圖标動畫(huà)的(de)作用(yòng)主要有:1.提升操作的(de)愉悅感和(hé)期待感;2.增強第一視覺焦點的(de)精緻度;3.通(tōng)過動畫(huà)的(de)設計傳遞品牌的(de)設計理(lǐ)念。








https://mp.weixin.qq.com/s/ovLkEFOvxEgvWGB_zaKwXQ














原文鏈接: