标簽是所有設計師都會使用(yòng)到的(de)一種組件,但是我們用(yòng)了(le)這(zhè)麽久的(de)标簽,你真的(de)了(le)解“它”嗎?
大(dà)家有沒有這(zhè)樣一種感覺,同一個(gè)頁面的(de)标簽由不同的(de)設計師來(lái)設計,它會有千千萬萬種變化(huà)。
當你發現一種新的(de)标簽樣式時(shí)候,你會恍然大(dà)悟:“噢,原來(lái)标簽還(hái)有這(zhè)種樣式,爲什(shén)麽我沒想到呢(ne)?”
但是真的(de)是你沒想到嗎?
——————————————————————————————————————————
接下(xià)來(lái),就讓我們來(lái)全面認識一下(xià)标簽這(zhè)個(gè)組件吧。


在工作中相信大(dà)家一定遇到過,當我們在設計某一個(gè)頁面的(de)時(shí)候,需要給這(zhè)個(gè)頁面提取賣點增加标簽,那标簽到底怎麽做(zuò)呢(ne)?相信大(dà)家一定是這(zhè)樣做(zuò)的(de):

這(zhè)樣不對(duì)嗎?我認爲以上任何一種類型的(de)設計沒有錯,但是真的(de)适合愛(ài)學習(xí)的(de)你嗎?一個(gè)小小的(de)标簽裏可(kě)以映射出設計領域裏面的(de)很多(duō)門道。那想要做(zuò)好标簽,我們就要從正式認識标簽開始。


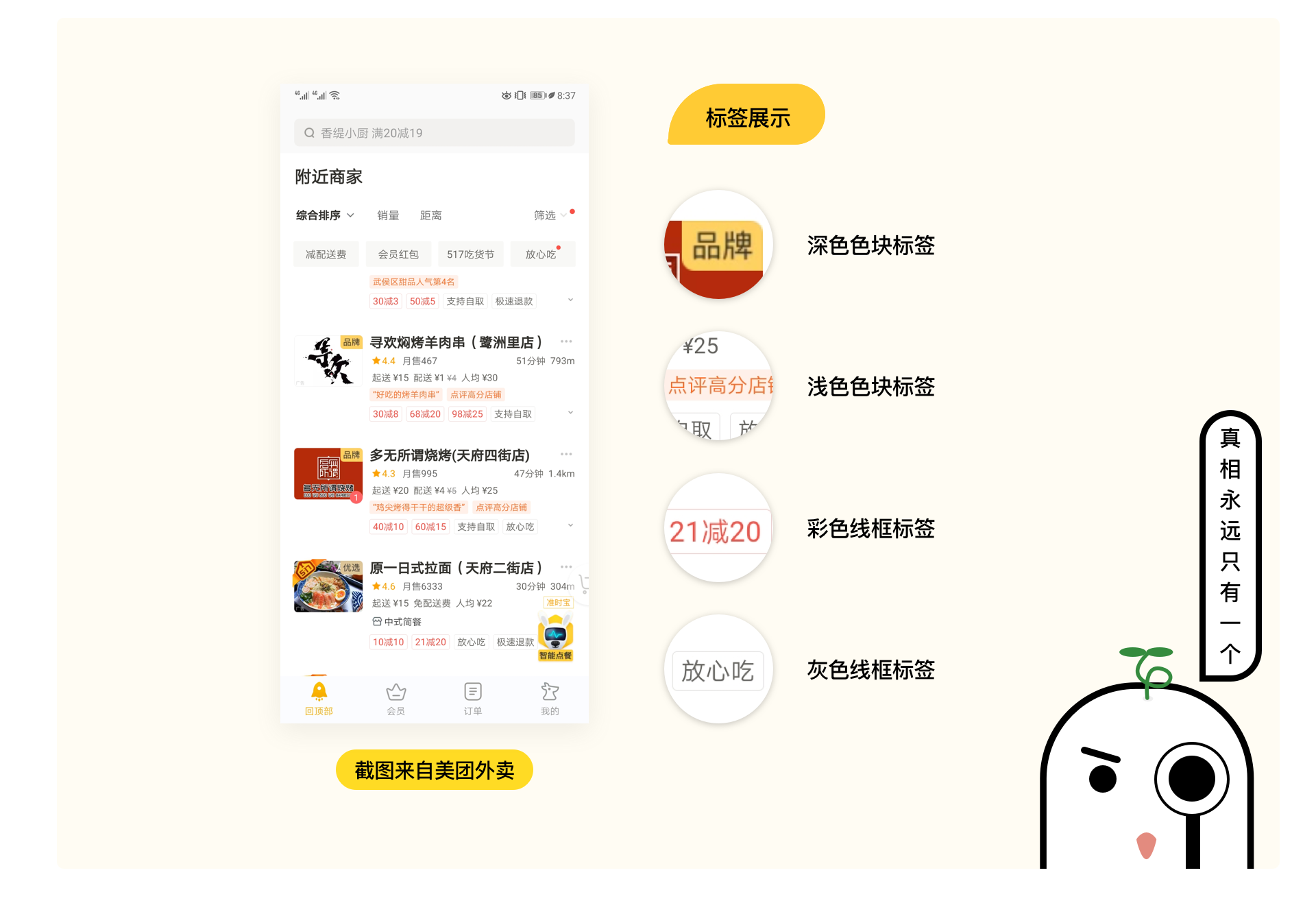
在視覺層面上标簽常用(yòng)于傳達産品基本信息、優惠信息、産品賣點等。
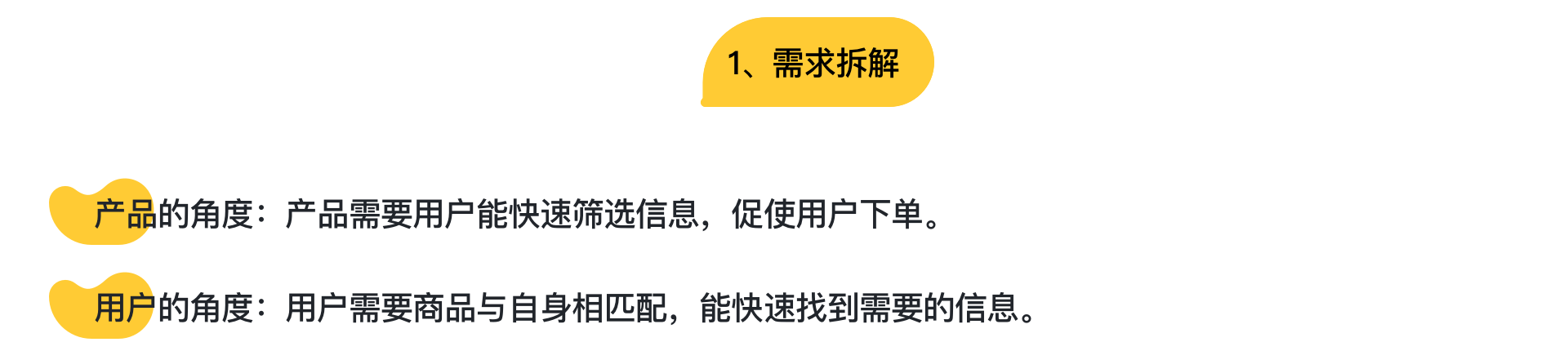
對(duì)産品而言,它能優化(huà)信息層級,又能簡單明(míng)确的(de)傳達産品特點;
對(duì)用(yòng)戶而言,可(kě)以第一時(shí)間獲取關鍵信息,降低用(yòng)戶閱讀門檻。
此外标簽也(yě)用(yòng)于建立用(yòng)戶操作預知,例如音(yīn)頻(pín)标簽、視頻(pín)标簽等,讓用(yòng)戶在點擊前預知點擊後的(de)效果。


标簽廣泛用(yòng)于用(yòng)戶區(qū)分(fēn)産品内容,進行分(fēn)類,進而确定關鍵詞,優化(huà)搜索。
爲用(yòng)戶打上不同的(de)标簽,用(yòng)于區(qū)分(fēn)不同用(yòng)戶群體,分(fēn)類精準定向推送産品,例如:考拉的(de)搜索發現。


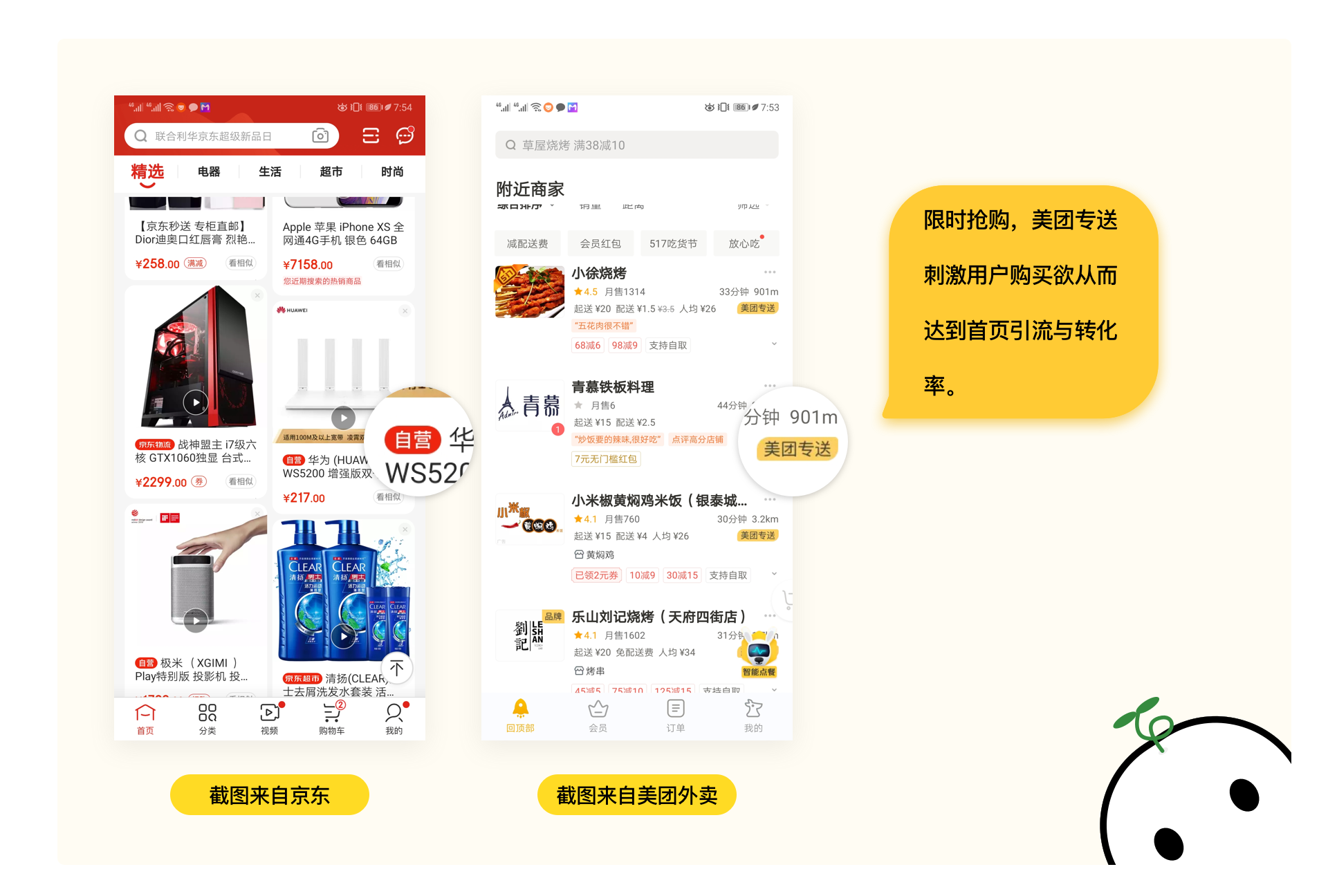
标簽還(hái)可(kě)用(yòng)于吸引用(yòng)戶注意,建立好感,直擊對(duì)應痛點,提升用(yòng)戶購(gòu)買欲,提高(gāo)點擊率與轉化(huà)率,最終促使用(yòng)戶下(xià)單。例如電商類型的(de)限時(shí)搶購(gòu)、京東自營、美(měi)團專送等。


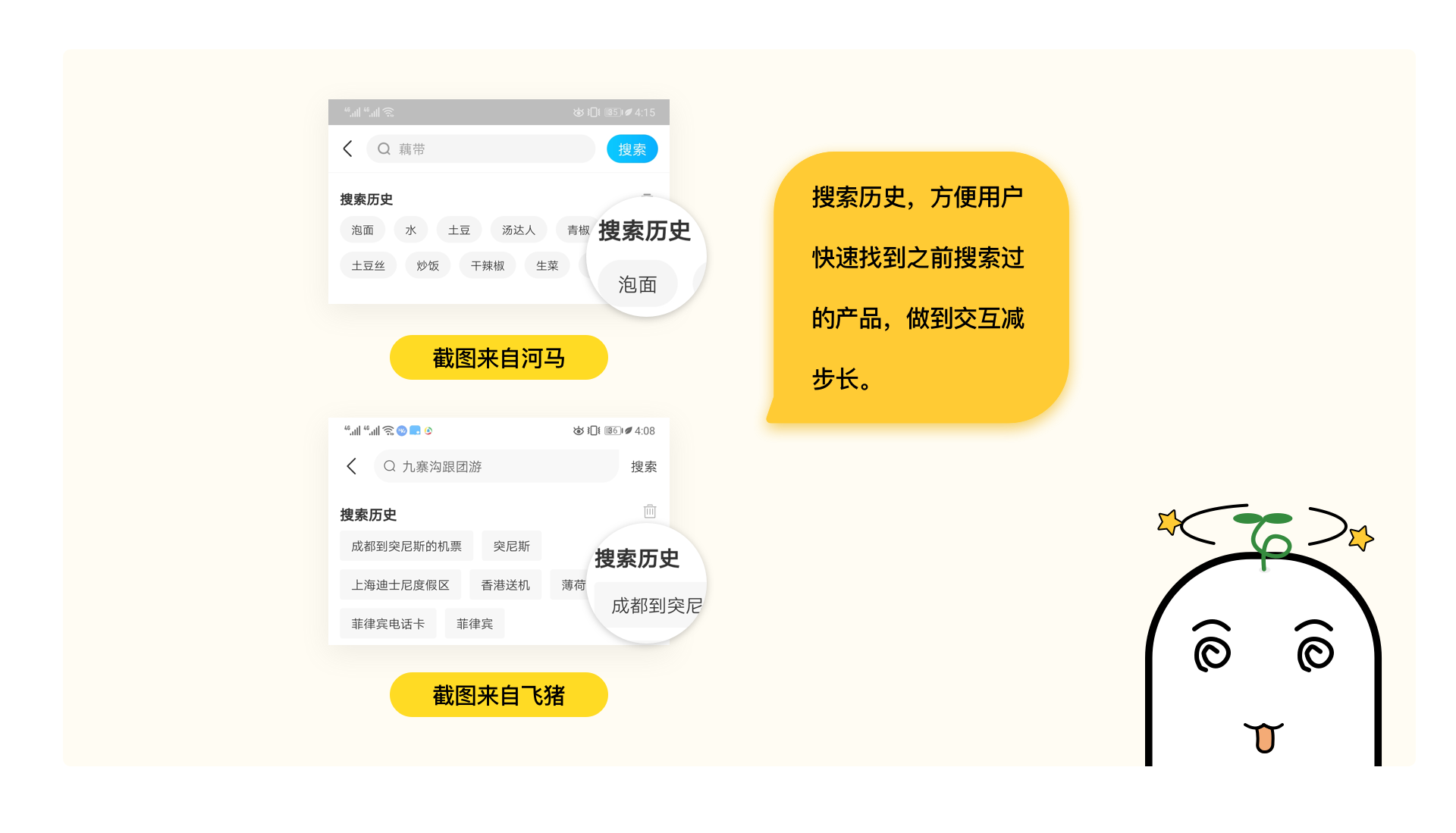
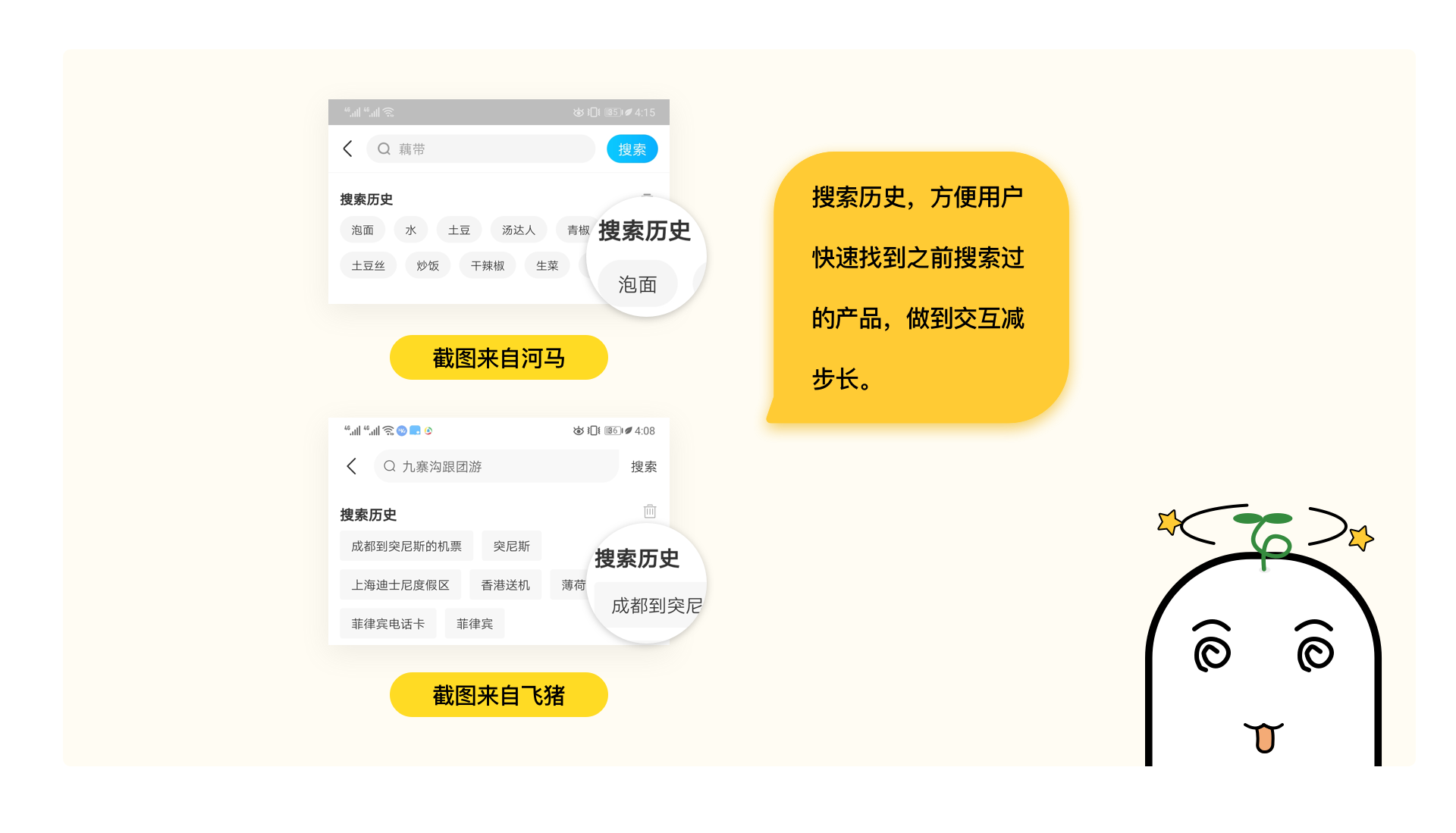
标簽也(yě)可(kě)作爲搜索和(hé)關鍵字的(de)存在,方便用(yòng)戶跳轉到下(xià)級頁面,進行流量分(fēn)發,也(yě)方便用(yòng)戶快(kuài)速、直接的(de)找到自己想要的(de)相關産

品,做(zuò)到交互減步長(cháng)。




美(měi)團外賣是我們經常使用(yòng)的(de)一款促銷型APP,在美(měi)團外賣Feed流頁面,美(měi)團用(yòng)不同樣式的(de)标簽将文字層級清晰的(de)分(fēn)級,讓用(yòng)戶能立刻得(de)到自己想看到的(de)信息,從而達到首頁的(de)分(fēn)流,促使下(xià)單。















當然,标簽樣式不僅僅是簡單的(de)色塊、描邊的(de)疊加,還(hái)有樣式的(de)疊加。比如爲了(le)更應景,在旅遊類APP、購(gòu)票(piào)類APP中。我們是否可(kě)以将标簽樣式設計成實體票(piào)務的(de)樣式,讓用(yòng)戶有更有代入感,更能理(lǐ)解呢(ne)。


生活是多(duō)元的(de),設計是也(yě)多(duō)元的(de),它不會朝著(zhe)一個(gè)方向持續發展,它會發展成各種各樣的(de)樣式。
但是設計來(lái)源于生活,且豐富生活多(duō)彩的(de)一面。
如何讓你的(de)設計更爲出彩,是要看設計師站在什(shén)麽角度去審視自己的(de)設計。