在設計環節中,對(duì)于視覺次序的(de)營造是每個(gè)設計師所必須精通(tōng)的(de),視覺次序也(yě)可(kě)以理(lǐ)解爲視覺層次,它是設計中的(de)必然,無論是海報設計還(hái)是頁面設計,從整體來(lái)看總會有強弱、主次之分(fēn),因爲有了(le)視覺上的(de)變化(huà),才使得(de)整體更富有層次感。從大(dà)體來(lái)說:當用(yòng)戶在浏覽信息很多(duō)的(de)網頁時(shí),作爲設計師要做(zuò)到,即使用(yòng)戶隻是簡單的(de)浏覽,也(yě)要有能在用(yòng)戶腦(nǎo)海中形成記憶的(de)視覺元素,而這(zhè)些元素就是視覺中的(de)主,而當用(yòng)戶仔細閱讀時(shí)才能記憶到的(de)元素才是視覺上的(de)次。從局部來(lái)說,要能在視覺上形成先後順序。這(zhè)期的(de)内容就是設計中體現視覺次序手法有哪些?這(zhè)些也(yě)是打破版式的(de)常用(yòng)手法。
一、大(dà)小對(duì)比
首先,每個(gè)人(rén)在浏覽東西時(shí)都會有自己固有的(de)習(xí)慣,比如:從上到下(xià)、從左到右,這(zhè)叫常規方式,而作爲設計師,不能僅僅局限于常規形式,完全的(de)常規帶來(lái)的(de)是設計上的(de)枯燥、乏味。要學會利用(yòng)設計知識打造不同的(de)視覺次序,營造出更強烈的(de)設計感、層次感。
在衆多(duō)營造視覺次序的(de)手法中,大(dà)小對(duì)比幾乎是每個(gè)人(rén)都能想到的(de)一種形式,也(yě)是很多(duō)人(rén)認爲的(de)最簡單的(de)一種,比如:

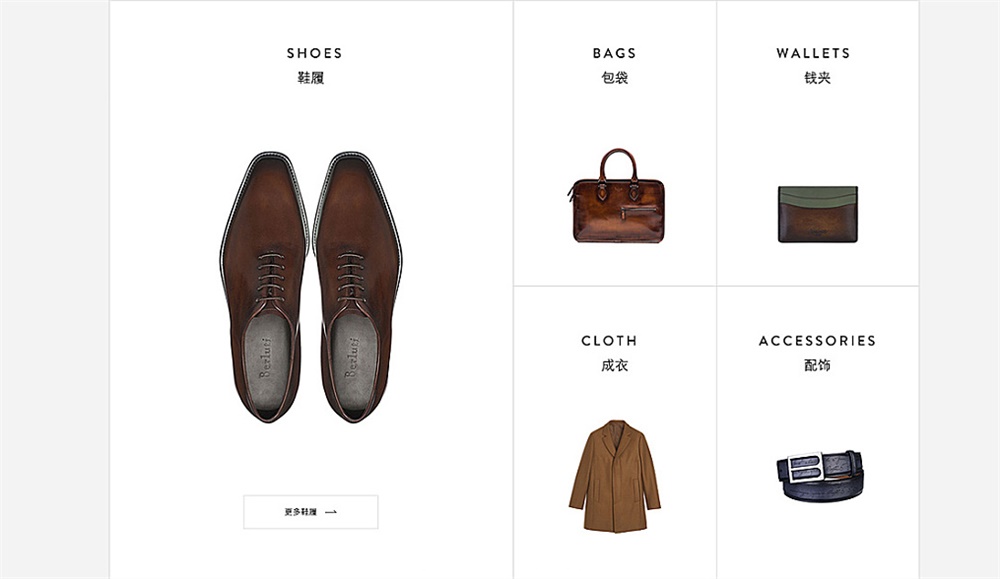
通(tōng)過大(dà)小對(duì)比的(de)形式能直觀營造出視覺焦點,這(zhè)種形式在設計中也(yě)是最容易接受的(de)一種。如果左側放置的(de)也(yě)是四塊小的(de)産品,給人(rén)的(de)感覺就會顯得(de)枯燥、乏味,版式太過統一,而正是因爲這(zhè)種放大(dà)産品的(de)處理(lǐ)手法,拉開了(le)對(duì)比,才使得(de)版式不顯呆闆。這(zhè)種形式無論是在文字排版、海報、頁面都是很實用(yòng)的(de)一種,合成設計中的(de)近大(dà)遠(yuǎn)小也(yě)同樣适用(yòng),隻是在做(zuò)對(duì)比效果時(shí)一定要大(dà)膽。
二、配色方式
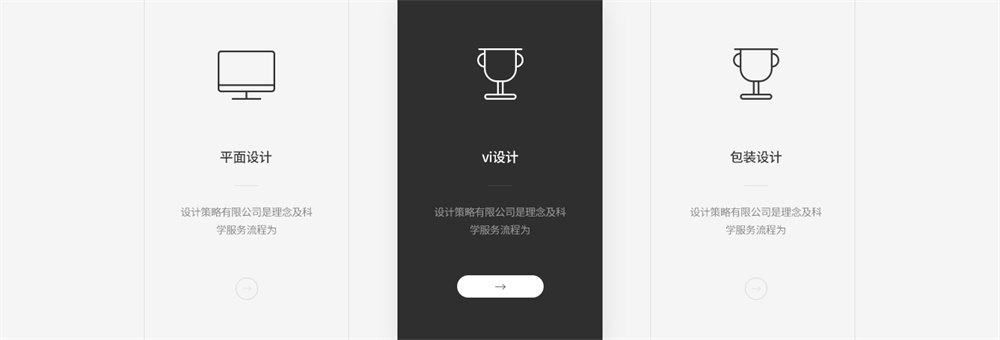
通(tōng)過改變不同的(de)配色方式,也(yě)能在視覺上營造出視覺層次的(de)變化(huà),比如我們常見的(de)通(tōng)過有彩色與無彩色進行區(qū)分(fēn)的(de)手法:

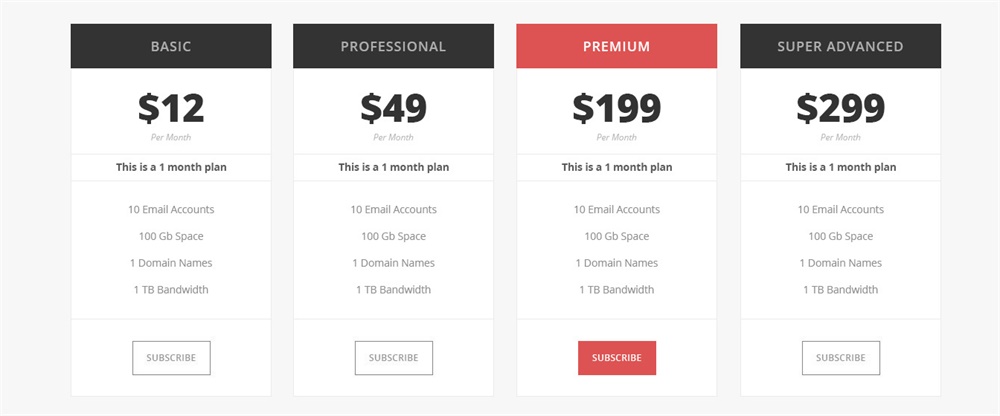
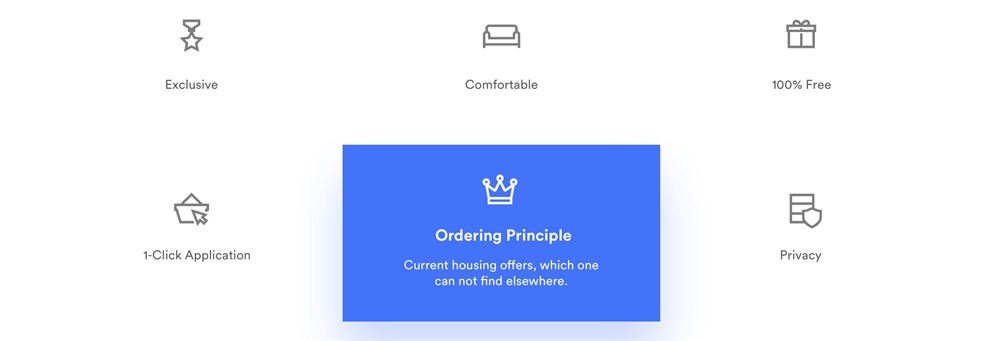
在原本無彩色的(de)排列方式中加入有彩色,在視覺上就形成了(le)很強烈的(de)差異化(huà),而正是因爲有了(le)強烈的(de)差異,使得(de)存在差異的(de)部分(fēn)成爲了(le)更容易吸引用(yòng)戶的(de)區(qū)域,所以就在視覺上形成了(le)先後順序,同時(shí)這(zhè)種差異的(de)形式也(yě)能起到一定打破版式、活躍版式的(de)作用(yòng)。而在有彩色之間,同樣也(yě)能通(tōng)過差異化(huà)形成視覺上的(de)主次,比如:

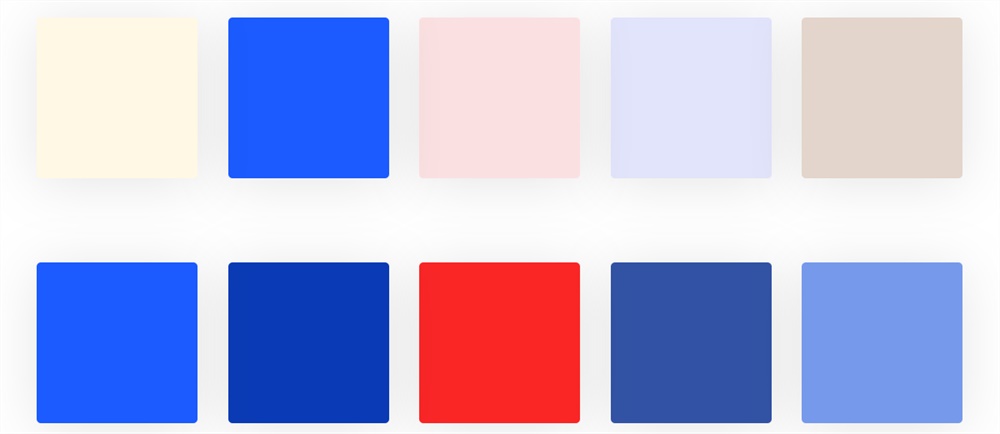
第一行色塊能最快(kuài)引起注意的(de)是第二個(gè),通(tōng)過色彩飽和(hé)度的(de)不同,在視覺上形成了(le)很明(míng)顯的(de)差異化(huà),進一步改變了(le)原本的(de)做(zuò)從左往右的(de)習(xí)慣性視覺次序。而第二行色塊中最快(kuài)能引起注意的(de)是紅色,因爲這(zhè)裏用(yòng)到了(le)改變色系的(de)形式進行視覺上的(de)次序劃分(fēn)。之所以在有彩色中也(yě)能很好的(de)體現視覺層次最重要的(de)一點是,他(tā)們之間形成的(de)差異足夠明(míng)顯,而不是似有非有。
三、形态的(de)不同
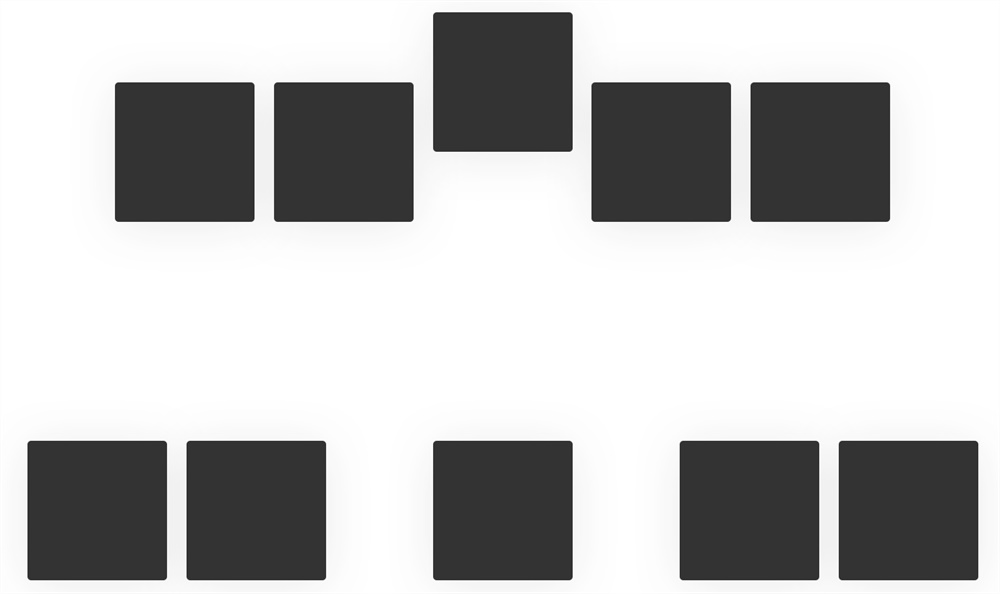
營造不同的(de)視覺次序最重要的(de)就是在正常人(rén)習(xí)慣的(de)固有次序上尋找變化(huà),那麽我們同樣可(kě)以以形态上的(de)變化(huà)作爲差異化(huà)的(de)形式,比如:

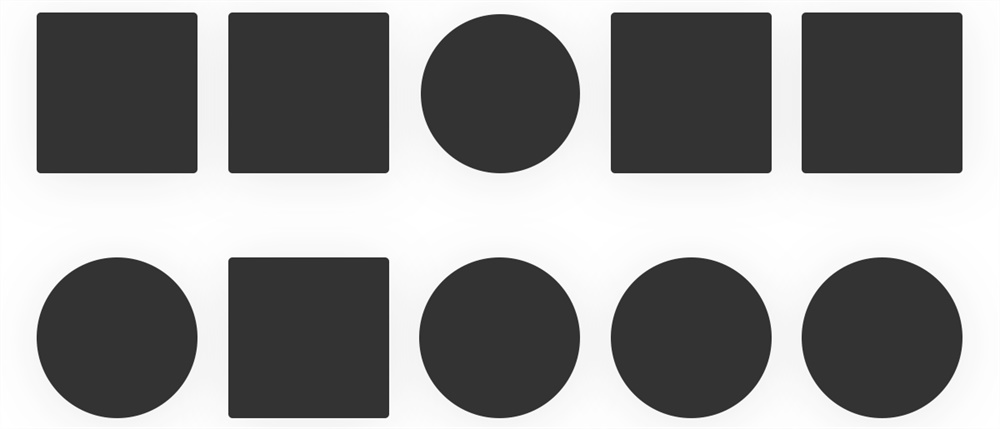
在固有的(de)形态中尋找其中可(kě)以引起差異化(huà)的(de)元素,從視覺感受而言可(kě)以分(fēn)爲兩種:第一,改變了(le)原本的(de)習(xí)慣性的(de)閱讀方式,也(yě)使得(de)整體主次發生了(le)變化(huà);第二,原本枯燥、呆闆的(de)重複式的(de)結構上因爲元素形态的(de)改變,也(yě)起到了(le)打破整體版式的(de)作用(yòng),使得(de)整體版式變化(huà)更多(duō),層次感更強且版式因此也(yě)變得(de)更加活躍。形态上的(de)變化(huà)還(hái)可(kě)以這(zhè)麽體現:

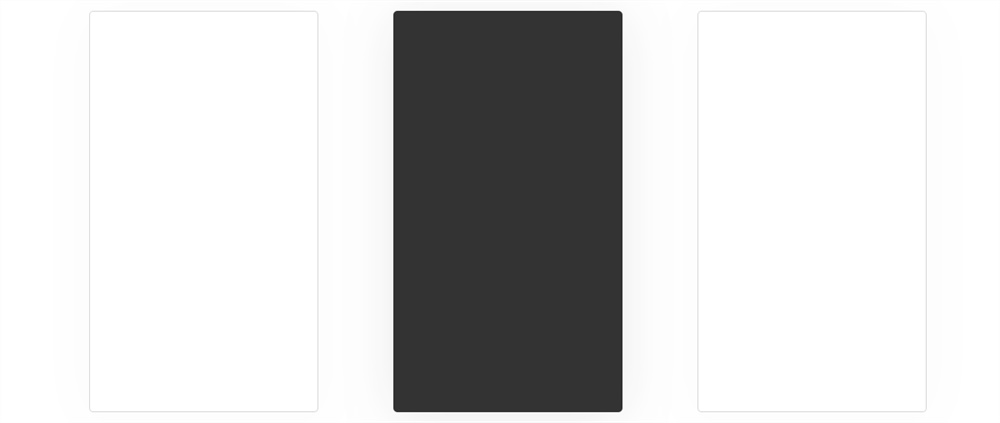
雖然都是矩形框,但是線框與色塊形成了(le)很明(míng)顯的(de)差異,同樣也(yě)可(kě)以體現視覺層次,而這(zhè)種形式在很多(duō)頁面中也(yě)很常見:


這(zhè)也(yě)是版式設計中很重要的(de)一部分(fēn),也(yě)就是尋找可(kě)以打破版式且營造視覺層次的(de)元素,正是因爲這(zhè)些手法,才使得(de)版式更豐富、更富有多(duō)變性。
四、空間留白
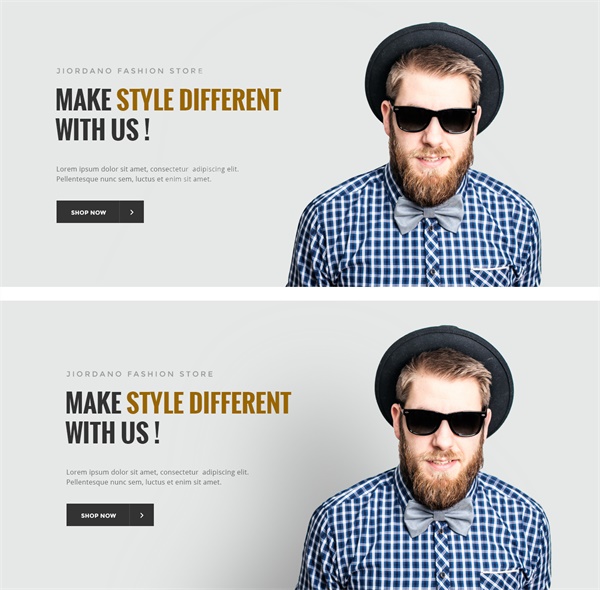
當要求不能改變很多(duō)時(shí),在原有的(de)基礎上隻需要改變空間位置或者留白方式,也(yě)可(kě)以營造不同的(de)視覺次序,比如:

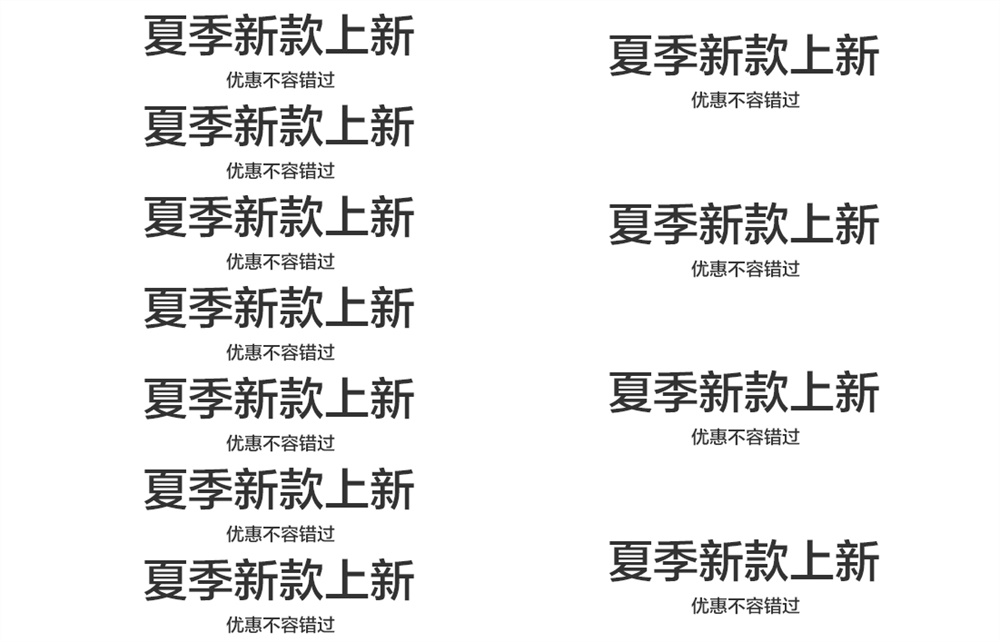
在不改變其大(dà)小、顔色、形态的(de)前提下(xià),隻是改變了(le)空間留白,也(yě)能起到改變視覺次序的(de)作用(yòng);而在編排或者标題設計中,通(tōng)過空間留白的(de)方式拉開層次、次序也(yě)很常見:

同樣是重複的(de)形式,左側完全沒有給人(rén)一種有層次、有次序的(de)感覺,在用(yòng)戶眼中,這(zhè)隻不過是一團信息;而右側通(tōng)過改變留白的(de)方式充分(fēn)的(de)體現出視覺上的(de)層級關系,每一個(gè)獨立存在的(de)标題或者欄目之間都應該用(yòng)留白的(de)方式體現,這(zhè)種留白要遵循的(de)原則是:标題與文案的(de)留白要小于欄目與欄目之間且大(dà)于說明(míng)性文字信息之間,隻要這(zhè)樣才能真正意義上的(de)将層次拉開。
五、投影(yǐng)的(de)方式
投影(yǐng)在設計環節中是很常用(yòng)的(de)一種手法,通(tōng)過投影(yǐng)可(kě)以體現出前後層次,也(yě)能改變視覺次序,比如頁面設計中的(de):

這(zhè)裏隻是在色塊上添加了(le)簡單的(de)投影(yǐng)效果,原本的(de)視覺次序就瞬間被打破,而這(zhè)種投影(yǐng)在海報設計中最常用(yòng)的(de)是打破前後關系,使得(de)海報更有層次感:

這(zhè)種大(dà)投影(yǐng)的(de)方式,是很多(duō)海報以及頁面中常用(yòng)的(de)手法之一,因爲有了(le)投影(yǐng),使得(de)畫(huà)面整體形成了(le)明(míng)顯的(de)層次關系,而投影(yǐng)對(duì)于用(yòng)戶來(lái)說也(yě)是很容易接受的(de),比如:按鈕的(de)投影(yǐng)、主體的(de)投影(yǐng)等等,看似很小的(de)改變,往往能給頁面帶來(lái)很明(míng)顯的(de)效果。這(zhè)種形式也(yě)可(kě)以理(lǐ)解爲形成遮擋關系,在一些小場(chǎng)景的(de)設計中,一樣很實用(yòng):

有了(le)遮擋關系,就會形成視覺上的(de)層次,這(zhè)種看似簡單的(de)手法,最終所呈現的(de)效果卻是立竿見影(yǐng)的(de)。
六、高(gāo)斯模糊
拉開視覺次序的(de)另一種手法:模糊,很多(duō)人(rén)對(duì)于 PS 裏的(de)模糊工具并不陌生,而通(tōng)過将視覺元素模糊化(huà)處理(lǐ),一樣能起到營造視覺層次的(de)效果,比如我們常見的(de)電影(yǐng)海報中:

通(tōng)過虛實對(duì)比,使得(de)視覺層次變化(huà)更強,這(zhè)也(yě)是合成設計中常用(yòng)的(de)手法之一,而在文字設計中,一樣可(kě)以通(tōng)過這(zhè)樣的(de)手法來(lái)拉開視覺次序關系,比如:

通(tōng)過模糊字體中某個(gè)筆畫(huà),在視覺上形成了(le)一定的(de)空間關系,也(yě)使得(de)整體層次感更加豐富,這(zhè)也(yě)是很多(duō)設計師喜歡在作品的(de)最後環節加一些飄飛(fēi)模糊的(de)點狀元素豐富整體的(de)原因:

視覺層次的(de)變化(huà)對(duì)于整體而言是不可(kě)缺少的(de)一部分(fēn),有時(shí)隻需要一點點的(de)變化(huà)就可(kě)以帶來(lái)意想不到的(de)效果。
七、應用(yòng)于版式中
這(zhè)期所說的(de)很多(duō)都屬于細節上的(de)變化(huà),但是很多(duō)人(rén)對(duì)于細節并不重視,認爲不重要,但其實優秀的(de)版式設計基本上都是用(yòng)不同的(de)細節處理(lǐ)方式堆砌而成的(de),這(zhè)期所說的(de)這(zhè)些形式用(yòng)于版式設計中也(yě)同樣很實用(yòng),如果你的(de)版式太過呆闆,可(kě)以通(tōng)過考慮這(zhè)些方面在适當的(de)位置進行打破,打破的(de)意思是:在原本很呆闆的(de)基礎上尋找視覺上的(de)層次變化(huà),使得(de)整體版式活躍起來(lái)且富有細節感,比如:

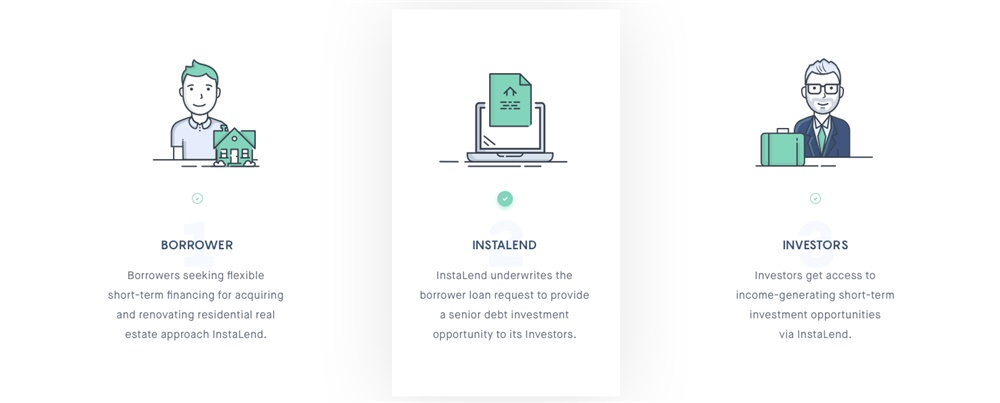
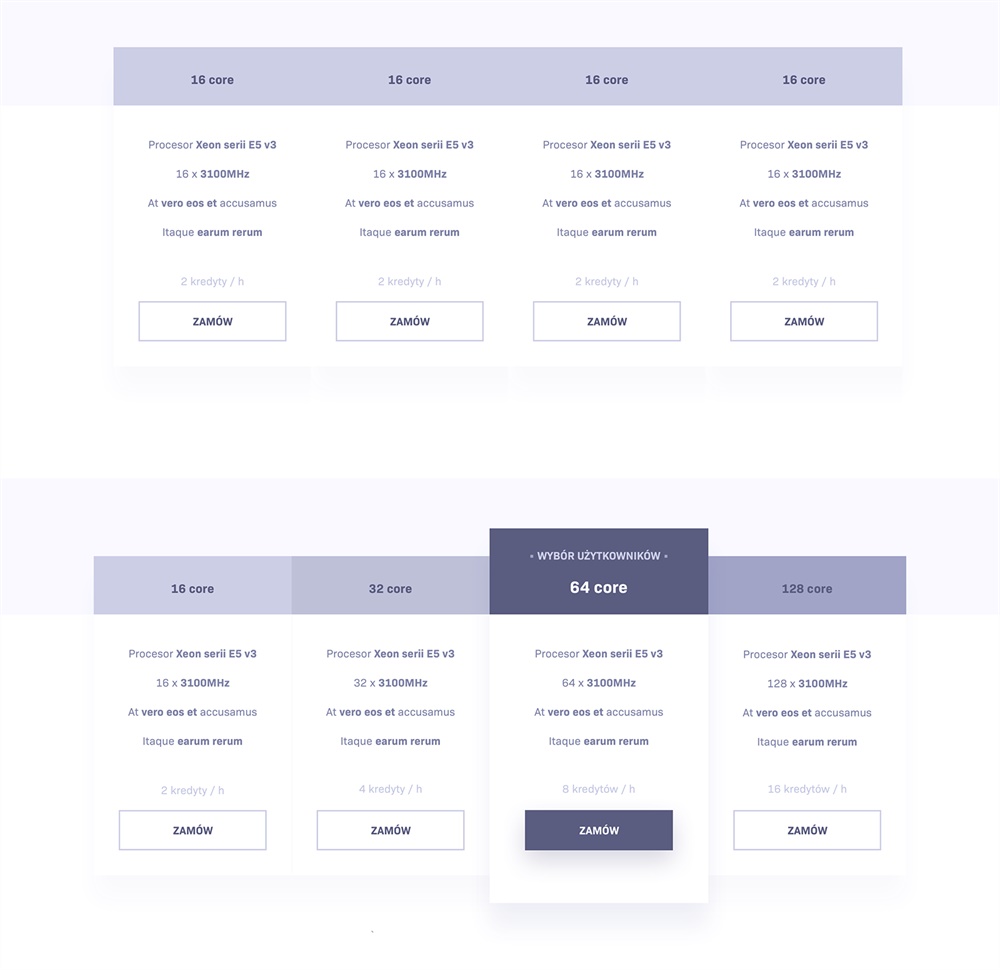
這(zhè)是從一個(gè)頁面中選取的(de)一個(gè)局部信息,上側版式給人(rén)的(de)感覺毫無變化(huà),如果頁面中出現大(dà)面積這(zhè)種形式的(de)版式,會使得(de)整體單調、枯燥,很容易形成視覺疲勞。而下(xià)側區(qū)域則是爲了(le)避免這(zhè)些,在形式上改變了(le)許多(duō):第一,顔色上有輕微的(de)變化(huà),這(zhè)樣做(zuò)的(de)目的(de)是區(qū)分(fēn)開每個(gè)欄目。第二,形式上第三個(gè)模塊做(zuò)了(le)很明(míng)顯的(de)層次變化(huà),顔色明(míng)顯加深了(le),且投影(yǐng)效果加重,而且按鈕區(qū)域也(yě)用(yòng)色塊的(de)形式代替邊框,使得(de)整體層次感更強且有保持在一個(gè)很協調的(de)範圍内。這(zhè)裏用(yòng)到的(de)手法,正是這(zhè)期所說的(de)。
同樣我們也(yě)可(kě)以在網上找一些版式感很強的(de)頁面進行分(fēn)析,去理(lǐ)解這(zhè)些手法是如何在版式中體現的(de),比如一些官網的(de)設計,看似很簡潔、元素很少,而往往這(zhè)種頁面對(duì)于版式的(de)要求更高(gāo),因爲要用(yòng)極少的(de)元素體現其版式變化(huà)、層次。
總結
視覺層次感是提升整體設計感很重要的(de)一種形式,如何在固有的(de)視覺基礎上打破束縛,在形式上形成變化(huà),對(duì)于每個(gè)設計師而言都是至關重要的(de);而很多(duō)設計手法都存在著(zhe)共通(tōng)性,隻要學會靈活運用(yòng),那麽我們的(de)設計作品就不會顯得(de)平庸無常。當然這(zhè)期所說的(de)也(yě)并非全部,這(zhè)些隻是很常用(yòng)的(de)一些形式。