本篇文章(zhāng)分(fēn)别從頁面打開方式的(de)類型、當前頁打開&新開頁面、彈出框三方面對(duì)頁面鏈接打開方式進行了(le)探討(tǎo),給大(dà)家提出一些意見以供參考。
頁面打開方式作爲鏈接産品路徑的(de)基礎,在設計的(de)過程中,或多(duō)或少都會遇到選擇的(de)困擾,尤其是産品功能複雜(zá),層級較多(duō)時(shí),如何讓用(yòng)戶按照(zhào)自己的(de)意願清晰的(de)浏覽信息,保持操作連貫性,是值得(de)體驗設計仔細思考與分(fēn)析的(de)。
近期在所負責的(de)設計項目中,團隊對(duì)鏈接操作的(de)打開方式産生了(le)分(fēn)歧,借此機會整理(lǐ)了(le)一些案例與資料,就這(zhè)個(gè)問題進行分(fēn)析探討(tǎo),也(yě)給遇到同樣問題的(de)同行一些參考意見。
一、頁面打開方式的(de)類型
網頁中可(kě)操作的(de)鏈接,主要有按鈕、icon 以及文字鏈接,設計中常用(yòng)的(de)打開方式則主要有以下(xià)三種:
1. 當前頁打開
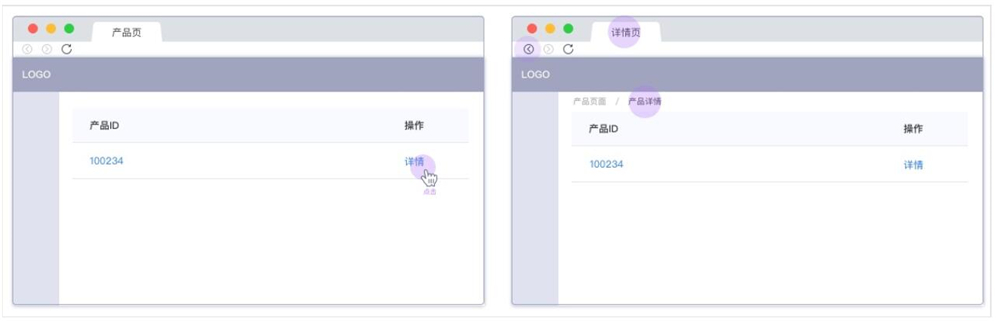
點擊操作鏈接後,在當前的(de)浏覽器頁面中進行内容顯示與操作。

2. 新開頁面
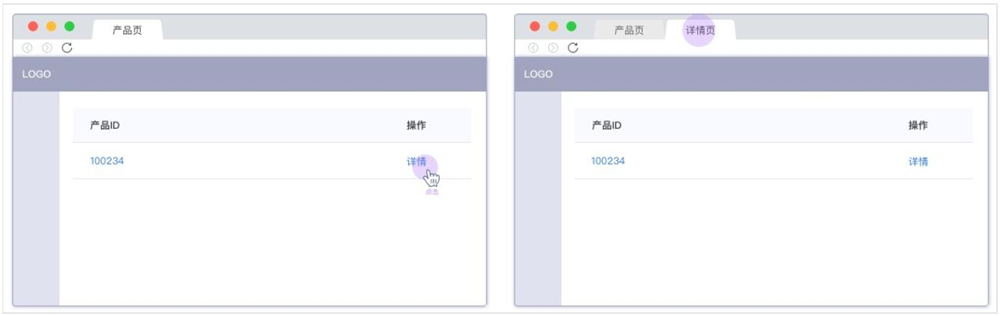
點擊操作鏈接後,在浏覽器中新開一個(gè)獨立的(de)标簽頁面,進行内容顯示與操作。

3. 彈出框
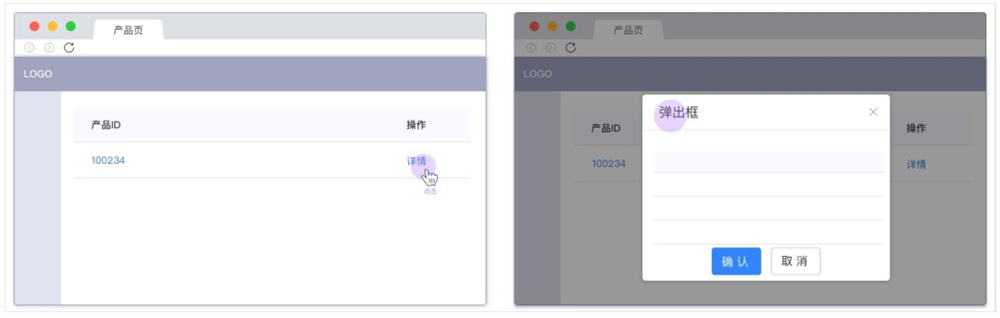
點擊操作鏈接後,在當前的(de)浏覽器頁面中,彈出一個(gè)小尺寸的(de)對(duì)話(huà)框,進行内容顯示與操作。

二、當前頁打開 & 新開頁面
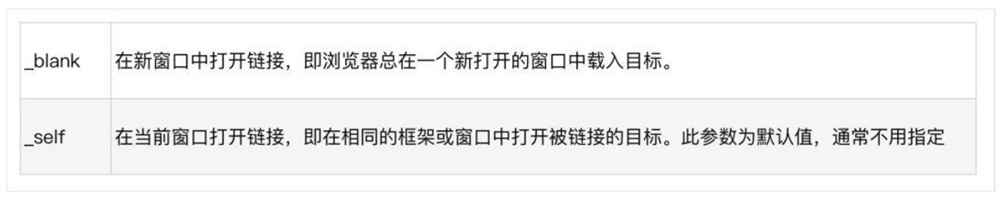
首先來(lái)說說最具争議(yì)的(de)新開頁面&當前頁打開。在 HTML語言中,target目标有「target=_blank」和(hé)「target=_self」兩種屬性,分(fēn)别代表「新窗(chuāng)口打開」和(hé)「當前窗(chuāng)口打開」,下(xià)圖是這(zhè)兩個(gè)參數的(de)屬性描述。

從這(zhè)兩個(gè)參數的(de)屬性上來(lái)看,「當前窗(chuāng)口打開」是系統默認的(de)處理(lǐ)方式。這(zhè)個(gè)打開方式在國外的(de)網站中實現方式比較統一,用(yòng)戶也(yě)形成了(le)一緻的(de)習(xí)慣,但國内的(de)形式則不盡相同,以至于一直頗具争議(yì),不同類型網站之間、同一網站不同場(chǎng)景之間也(yě)沒有一個(gè)明(míng)确的(de)規則标準可(kě)供大(dà)家學習(xí)和(hé)參照(zhào)。
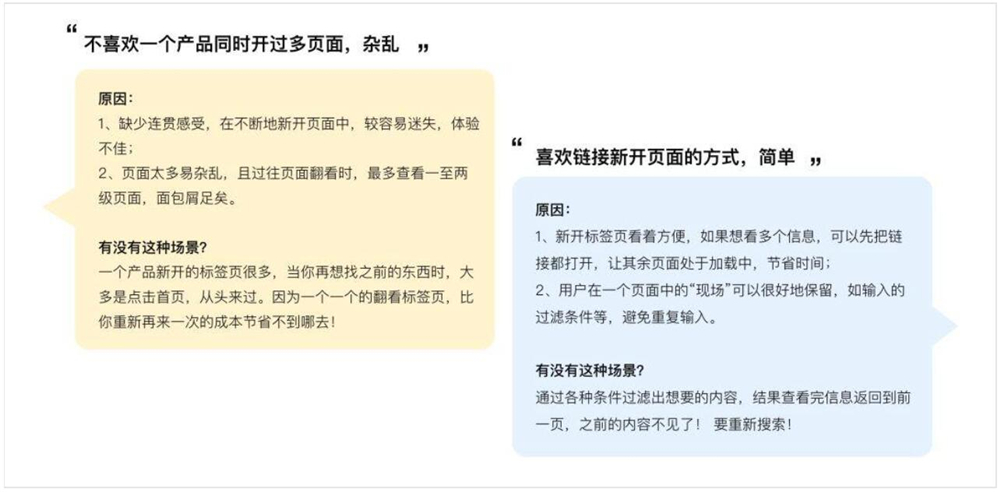
針對(duì)這(zhè)個(gè)問題的(de)討(tǎo)論,可(kě)以聽(tīng)到兩種不同的(de)用(yòng)戶聲音(yīn),并且都站在各自的(de)角度闡述其道理(lǐ)。

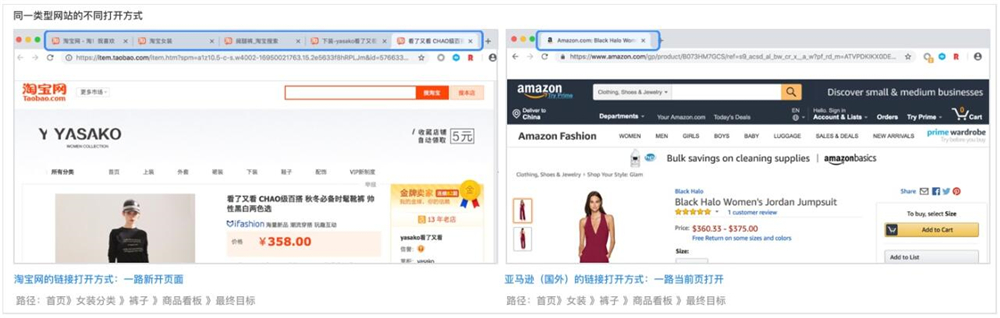
舉個(gè)例子,我們以同類型網站(淘寶和(hé)亞馬遜)的(de)打開處理(lǐ)方式進行對(duì)比,來(lái)看一下(xià)用(yòng)戶習(xí)慣、功能場(chǎng)景對(duì)鏈接打開方式選擇的(de)影(yǐng)響。
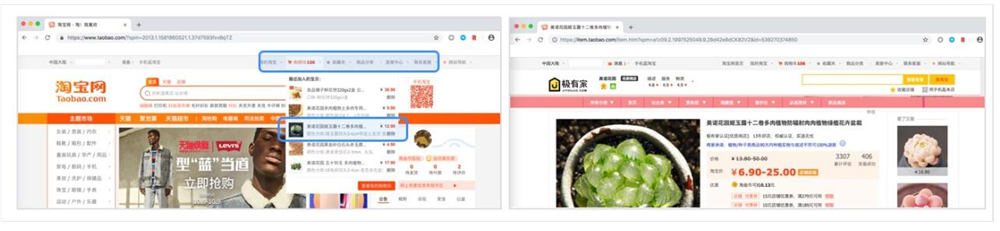
首先,我們确定一緻的(de)功能場(chǎng)景:用(yòng)戶從首頁中根據各種篩選條件,查找到心儀的(de)商品。來(lái)看一下(xià)兩個(gè)網站的(de)處理(lǐ)方式:

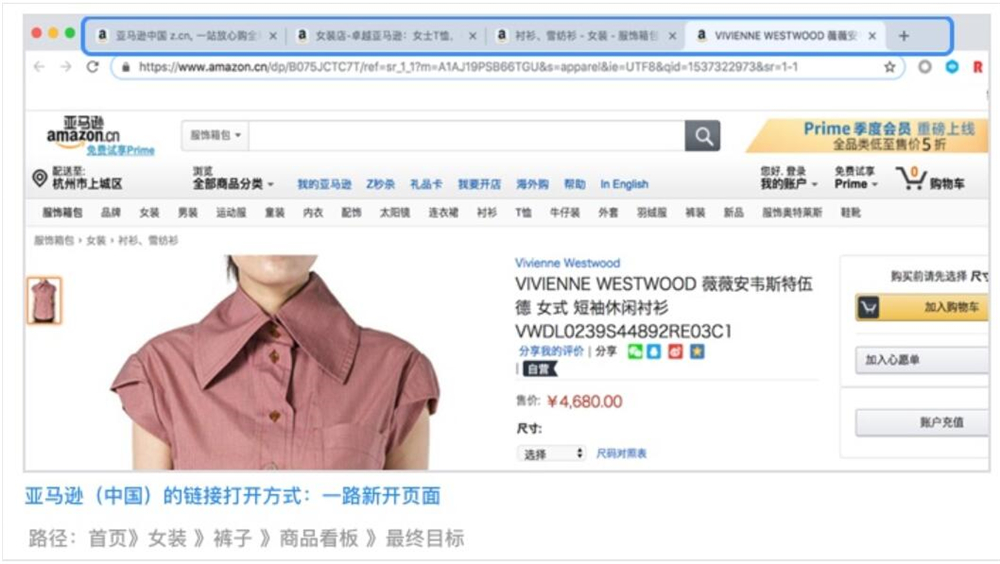
可(kě)以看出基本是兩個(gè)極端,差異非常明(míng)顯,再來(lái)看個(gè)有意思的(de)現象,亞馬遜中國的(de)商品搜索方式竟然又和(hé)淘寶一緻了(le),難道鏈接打開方式的(de)差異竟是中外用(yòng)戶習(xí)慣的(de)差異?

這(zhè)确實占了(le)很大(dà)一部分(fēn)原因,那麽造成這(zhè)種差異的(de)原因主要有:
· 早期的(de) W3C标準不支持 target=”_blank”(HTML語言中,在新窗(chuāng)口中打開鏈接)的(de)屬性,國外互聯網普及也(yě)比國内早,于是用(yòng)戶慢(màn)慢(màn)養成了(le)習(xí)慣。
· 默認當前頁面打開讓國外用(yòng)戶覺得(de)更有「禮貌」。如果用(yòng)戶想新開頁面,可(kě)以鼠标中鍵、按住ctrl點擊鏈接或者右鍵新窗(chuāng)口打開,此時(shí)用(yòng)戶更有選擇權,可(kě)以自己決定打開方式;如果默認新開頁面,則讓用(yòng)戶失去了(le)選擇權。
· 早期國内互聯網發展較爲浮躁,網站想通(tōng)過新标簽頁打開方式,提高(gāo)PV。
· 國内網絡普及晚,部分(fēn)用(yòng)戶尤其很多(duō)老年人(rén)不習(xí)慣甚至或許不知道,頁中有個(gè)後退前進按鈕、面包屑可(kě)用(yòng),新開頁面便于他(tā)們的(de)操作。
那麽,淘寶中所有的(de)頁面打開方式都是新開嗎?不是。像「我的(de)收藏」、「已買到的(de)商品」、「購(gòu)物(wù)車」等功能頁面就是當前頁打開。

同一個(gè)産品内部,如此區(qū)别設計的(de)原因我認爲有:
· 用(yòng)戶的(de)目的(de)較爲明(míng)确,查找對(duì)象确定。(用(yòng)戶想要查看的(de)對(duì)象是确定的(de),如購(gòu)物(wù)車中的(de)産品,用(yòng)戶有明(míng)确的(de)目标,找到鏈接打開頁面即可(kě),不像搜索查找商品,需要一步步縮小範圍甚至比對(duì)查看)
· 鏈接入口常駐在網站的(de)信息欄,用(yòng)戶可(kě)以随時(shí)切換,操作方便,且不存在重新輸入的(de)成本。
關于這(zhè)兩種打開方式,到底哪種操作更順暢,确實難分(fēn)高(gāo)下(xià),就跟「确定和(hé)取消哪個(gè)在左,哪個(gè)在右」是一種性質的(de)問題,沒有好壞之分(fēn),關鍵是要看在哪種場(chǎng)景下(xià)使用(yòng)更合适。
新頁面打開适用(yòng)的(de)場(chǎng)景:
· 頁面内容沒有關聯性,且從邏輯上沒有從屬關系,相對(duì)獨立。如:産品中的(de)外鏈。
· 存在多(duō)頁面「比較」的(de)操作,需要經常切換。如:淘寶商品詳情。
· 需要保留住前一頁的(de)操作不丢失。如:知乎上過濾出來(lái)的(de)結果列表。
· 功能分(fēn)支存在穿插,當路徑發生交叉時(shí),最好新開頁面。如:産品内部的(de)跳轉鏈接,導緻信息關聯的(de)層級發生改變。
· 具有輔助功能的(de)操作。如:使用(yòng)文檔(PDF、圖片等)需要來(lái)回參照(zhào)。
當前頁打開适用(yòng)的(de)場(chǎng)景:
· 流程性的(de)功能頁面,前後操作存在關聯和(hé)影(yǐng)響。如:下(xià)單支付、按步驟新增。
· 同一層級内容間的(de)操作。如:tab欄的(de)切換。
· 同一路徑中的(de)操作,用(yòng)戶當前的(de)操作會對(duì)主頁的(de)内容産生影(yǐng)響。如:編輯一個(gè)配置,用(yòng)戶操作完,會回到當前頁查看最新結果。
· 用(yòng)戶具有明(míng)确目的(de)性的(de)操作,當前頁有利于鎖定用(yòng)戶注意力。如:淘寶中「我的(de)收藏」。
以上是結合功能場(chǎng)景進行的(de)選擇側重,如果就「用(yòng)戶體驗」一定要分(fēn)出個(gè)高(gāo)下(xià),我個(gè)人(rén)還(hái)是比較支持默認「當前頁打開」,從體驗角度分(fēn)析,「當前頁打開」略勝一籌的(de)主要原因有以下(xià)兩個(gè):
· 尊重用(yòng)戶的(de)決定。當前頁打開,将更多(duō)選擇機會留給用(yòng)戶(鼠标中鍵、按住ctrl點擊鏈接或者可(kě)以右鍵新窗(chuāng)口打開),一個(gè)具有良好用(yòng)戶體驗的(de)産品,在用(yòng)戶做(zuò)操作的(de)時(shí)候,總是能讓他(tā)們按自己的(de)意志做(zuò)出決定。網站對(duì)每個(gè)鏈接強制打開新頁面則剝奪了(le)用(yòng)戶的(de)選擇權,因爲不同的(de)人(rén)有不同的(de)浏覽習(xí)慣和(hé)使用(yòng)需求。
· 體驗一緻。保持一緻體驗的(de)設計才能讓用(yòng)戶産生信任感與安全感。當用(yòng)戶在操作界面元素的(de)時(shí)候,可(kě)以順暢的(de)知道、理(lǐ)解,并且能預料到将會發生什(shén)麽,不會被分(fēn)神,也(yě)不會被打斷。任何違反這(zhè)個(gè)原則的(de)設計都将會演變成一種「以設計方意志爲導向」的(de)設計,而不是「以用(yòng)戶爲中心」的(de)設計。
小結
當我們不知道兩種方式如何選擇時(shí),或許「不強制用(yòng)戶」才是最好的(de)體驗。因爲我們面臨的(de)用(yòng)戶多(duō)樣,電腦(nǎo)操作熟悉程度多(duō)樣,因此不同用(yòng)戶對(duì)于打開方式的(de)習(xí)慣也(yě)具有多(duō)樣性,這(zhè)個(gè)是設計者無法揣測和(hé)調查清楚的(de)。
在「兩害取其輕」的(de)情況下(xià),在當前窗(chuāng)口打開鏈接,不失爲一個(gè)選擇,尊重用(yòng)戶自己的(de)決定,讓用(yòng)戶對(duì)交互界面自主可(kě)控。
三、彈出框
彈出框(彈層)又叫模态對(duì)話(huà)框,是指在用(yòng)戶想要對(duì)當前對(duì)話(huà)框以外的(de)應用(yòng)程序或内容進行操作時(shí)的(de)提示方式。它一般覆蓋在整體頁面之上,避免了(le)頁面跳轉。
彈出框通(tōng)常是爲了(le)顯示一個(gè)單獨的(de)内容,在不離開整體頁面的(de)情況下(xià)有一些互動,提供信息和(hé)交互。
如下(xià)圖知乎中的(de)「寫想法」,用(yòng)戶可(kě)以快(kuài)速的(de)在彈出框中記錄個(gè)人(rén)想法,記錄發布後,很順暢的(de)回到之前的(de)路徑上繼續操作,便捷高(gāo)效,操作思路清晰。

現在很多(duō)産品中的(de)新增、創建,也(yě)都會采用(yòng)彈出框的(de)交互方式,當然前提是在彈出框中編輯的(de)内容不是很多(duō),此時(shí)彈出框不僅承載了(le)信息編輯的(de)功能,還(hái)可(kě)以作爲上下(xià)文的(de)跳轉,幫助用(yòng)戶銜接路徑。
如 iconfont 中的(de)新建項目,用(yòng)戶新增後,頁面會直接跳轉到新的(de)項目空間。

彈出框适用(yòng)的(de)場(chǎng)景:
· 内容簡單,沒有複雜(zá)的(de)操作,且具有臨時(shí)性。如:新增一個(gè)收貨地址,進行簡要的(de)輸入編輯。
· 更爲詳細的(de)輔助說明(míng),是對(duì)當前内容的(de)快(kuài)速擴展。如:縮略圖,點擊放大(dà)查看。
因此,彈出框可(kě)以較好的(de)實現上下(xià)内容層疊的(de)感知,不打擾用(yòng)戶的(de)主路徑,同時(shí)作爲頁面承載元素和(hé)用(yòng)戶操作的(de)補充,起到承前啓後的(de)作用(yòng)。
總結
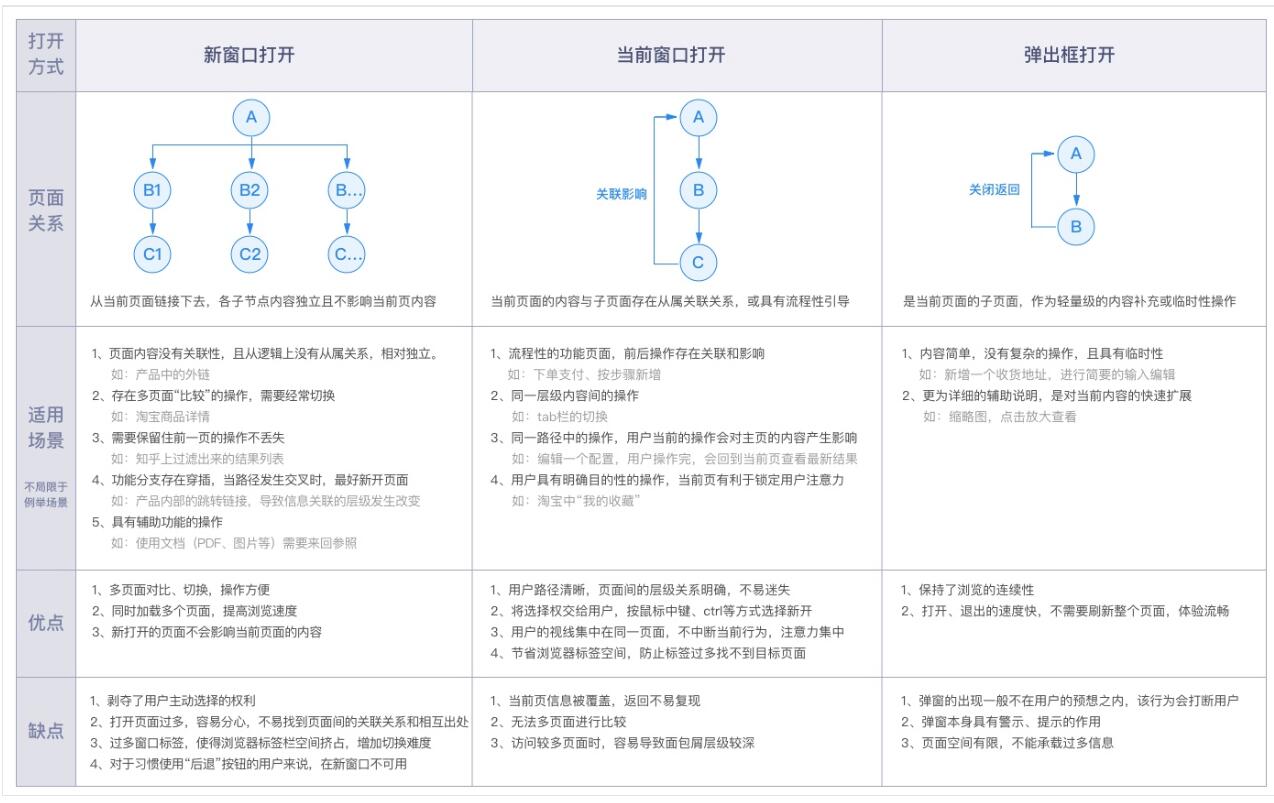
本文結合這(zhè)三種鏈接打開方式的(de)頁面交互關系,進行适用(yòng)場(chǎng)景舉例,并總結每種方式的(de)優缺點,方便在設計中更好的(de)根據不同的(de)場(chǎng)景選擇合适的(de)頁面打開方式。

當然,以上總結也(yě)是基于我個(gè)人(rén)的(de)理(lǐ)解與經驗,沒有統一的(de)用(yòng)法和(hé)标準,在具體設計實踐中,仍要靠設計者的(de)直覺和(hé)經驗來(lái)進行綜合考量與判斷。
作爲體驗設計師,如何規劃用(yòng)戶浏覽路徑,是個(gè)需要嚴肅對(duì)待的(de)命題。沒有絕對(duì)的(de)好與壞,但一定要結合産品類型、場(chǎng)景、目标用(yòng)戶等進行具體問題具體分(fēn)析。