
老齡人(rén)口的(de)增長(cháng)已經越來(lái)越普遍了(le),到2030年,65歲以上人(rén)口預計将占國内總人(rén)口的(de)20.6%。在世界各地,人(rén)們的(de)壽命越來(lái)越長(cháng),在晚年也(yě)更加活躍。更重要的(de)是,盡管您可(kě)能在過去聽(tīng)說過,老年人(rén)已經不像以前那樣對(duì)互聯網保持警惕了(le)。2019年,皮尤研究所(Pew Research institute)發現,65歲以上的(de)人(rén)中有73%的(de)人(rén)上網。那麽,這(zhè)對(duì)網站設計師意味著(zhe)什(shén)麽呢(ne)?
首先,是時(shí)候從不同的(de)角度來(lái)思考用(yòng)戶體驗了(le)。我們需要停止期望我們的(de)受衆完全是使用(yòng)iphone的(de)千禧一代,也(yě)要開始考慮老年人(rén)的(de)需求。畢竟,爲老年人(rén)設計網站會讓您在未來(lái)有更多(duō)的(de)潛在訪客。
此外,根據國内人(rén)口普查局的(de)數據,65歲以上的(de)人(rén)通(tōng)常是所有年齡段中家庭财富最高(gāo)的(de)人(rén),這(zhè)是一件大(dà)事。
那麽,如何讓用(yòng)戶體驗适應老年人(rén)呢(ne)?
創建對(duì)老年人(rén)友好的(de)網站設計
當涉及到爲老年人(rén)設計網站和(hé)應用(yòng)程序時(shí),您的(de)主要重點需要放在能力上。年齡隻是一個(gè)數字,不同的(de)人(rén)會變老。
這(zhè)就意味著(zhe),一個(gè)70多(duō)歲的(de)人(rén)可(kě)以毫無問題地浏覽Netflix網站來(lái)觀看最新的(de)電視劇,而其他(tā)人(rén)則無法告訴您“流媒體”是什(shén)麽意思。
不要特别擔心年齡問題,想想不同年齡的(de)人(rén)在運動控制、聽(tīng)力、視力甚至設備偏見等方面可(kě)能有不同的(de)要求。
獲得(de)正确的(de)視覺元素
到目前爲止,視力下(xià)降是國内老年人(rén)報告的(de)最常見的(de)殘疾。在70歲以上的(de)人(rén)中,大(dà)約六分(fēn)之一的(de)人(rén)有某種程度的(de)視覺障礙。這(zhè)就是爲什(shén)麽UI設計師在創建正确的(de)網站時(shí)需要仔細考慮視覺可(kě)訪問性。
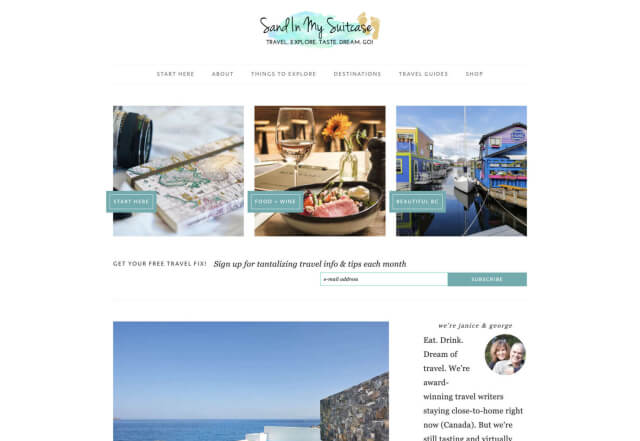
例如,文本和(hé)按鈕的(de)大(dà)小應該始終保持較大(dà)。任何需要閱讀或點擊的(de)内容都需要放大(dà),以确保每個(gè)人(rén)都能清楚地看到信息。例如,在Sandinmysuitcase網站上,您會發現清晰的(de)排版,結合大(dà)按鈕告訴您“從這(zhè)裏開始”,這(zhè)樣您就知道下(xià)一步要做(zuò)什(shén)麽。

請記住,盡可(kě)能使用(yòng)标記清楚的(de)圖标。遠(yuǎn)離您的(de)客戶可(kě)能不理(lǐ)解的(de)東西。“從這(zhè)裏開始”比“提交”更容易閱讀和(hé)理(lǐ)解。
當您想要創造出最佳的(de)視覺效果時(shí),堅持基本的(de)用(yòng)戶體驗設計中的(de)顔色和(hé)對(duì)比度原則也(yě)是值得(de)的(de)。太接近的(de)顔色可(kě)能會在網站上産生很好的(de)柔和(hé)或漸變效果,但它們也(yě)會使内容難以閱讀。
專注于可(kě)用(yòng)性
有些人(rén)過了(le)55歲,運動能力和(hé)協調性就會開始下(xià)降。這(zhè)些變化(huà)使得(de)人(rén)們更難與複雜(zá)的(de)ui交互。電腦(nǎo)上的(de)鼠标和(hé)平闆電腦(nǎo)或智能手機的(de)觸摸屏一樣,對(duì)運動能力下(xià)降的(de)人(rén)來(lái)說可(kě)能是一個(gè)特别的(de)問題。
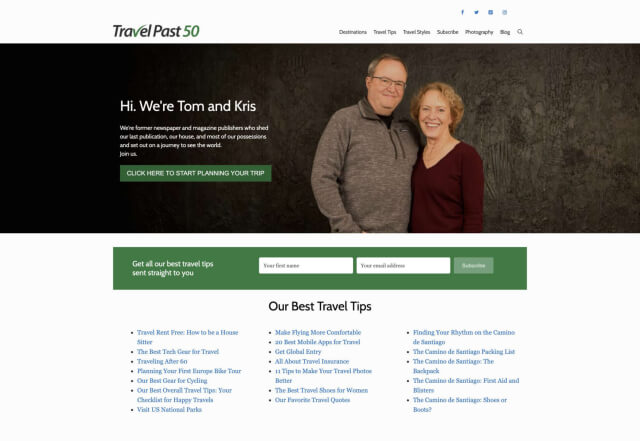
當您緻力于完美(měi)的(de)用(yòng)戶體驗時(shí),考慮一下(xià)如何讓那些難以達到目标的(de)用(yòng)戶盡可(kě)能容易地點擊。例如,在這(zhè)個(gè)面向50歲以上人(rén)群的(de)網站上,您不僅會看到漂亮的(de)大(dà)字體選擇,還(hái)會看到描述性強、易于理(lǐ)解的(de)大(dà)按鈕:“點擊這(zhè)裏開始計劃您的(de)旅行”:

對(duì)于運動能力受損的(de)人(rén)來(lái)說,滾動條也(yě)會帶來(lái)一些問題。正因爲如此,最好把您的(de)設計重點放在折疊上方。确保用(yòng)戶不需要滾動太多(duō)來(lái)找到他(tā)們需要的(de)信息,并保持滾動條在外觀和(hé)感覺方面的(de)簡單。
當您在研究可(kě)用(yòng)性的(de)時(shí)候,請記住盡可(kě)能減少交互是非常重要的(de)。在這(zhè)裏,您可(kě)以通(tōng)過雙擊、滑動和(hé)滾動來(lái)吸引年輕觀衆,而通(tōng)過簡單的(de)一鍵互動來(lái)與老年人(rén)聯系則要容易得(de)多(duō)。用(yòng)戶需要采取的(de)行動越少越好。
提供流暢的(de)導航
在您的(de)網站上從A點導航到B點需要盡可(kě)能的(de)簡單無縫,記住,在您的(de)網站和(hé)應用(yòng)程序上,擁擠的(de)頁面往往會讓您不堪重負——即使是對(duì)較年輕的(de)浏覽器。老年人(rén)通(tōng)常隻是在搜索“必須知道”的(de)信息,所以他(tā)們浏覽網站時(shí)不希望有任何東西擋住他(tā)們的(de)路。
當您在設計您的(de)網站或應用(yòng)程序時(shí),問問自己頁面上的(de)每個(gè)元素是否一定要出現在那裏。如果它不能提供價值,那麽就放棄它。
此外,請記住,老年人(rén)并不總是擁有最好的(de)記憶力和(hé)注意力水(shuǐ)平。這(zhè)意味著(zhe)他(tā)們需要您的(de)導航體驗盡可(kě)能簡單。一次顯示所有内容的(de)基本水(shuǐ)平菜單欄通(tōng)常是個(gè)好主意——即使它們不是很令人(rén)興奮。
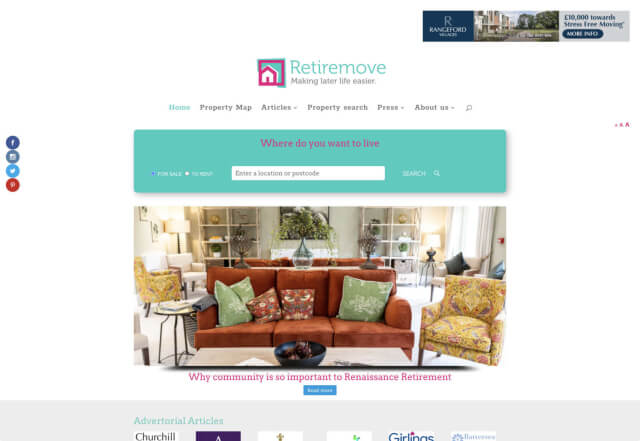
例如,看看這(zhè)個(gè)來(lái)自RetireMove的(de)導航體驗。您需要的(de)一切都位于頁面的(de)頂部,您甚至可(kě)以輸入您的(de)郵政編碼開始:

随著(zhe)年齡的(de)增長(cháng),認知能力有規律地下(xià)降。雖然不是所有的(de)老年人(rén)都在記憶力和(hé)注意力上有問題,但爲可(kě)能處理(lǐ)信息比較慢(màn)的(de)聽(tīng)衆做(zuò)好準備是很重要的(de)。仔細檢查您的(de)浏覽者的(de)注意力是否被同時(shí)轉移到頁面的(de)多(duō)個(gè)部分(fēn)是值得(de)的(de)。
快(kuài)速到達重點
年輕一代迅速将科技融入生活的(de)方方面面,而老年消費者使用(yòng)科技的(de)方式略有不同。這(zhè)些人(rén)不想永遠(yuǎn)在您網站的(de)不同部分(fēn)上浪費時(shí)間。他(tā)們想要盡快(kuài)、盡可(kě)能容易地得(de)到問題的(de)答(dá)案。
複雜(zá)或難以訪問的(de)應用(yòng)程序通(tōng)常會被老年人(rén)立即拒絕,即使您已經提供了(le)我們上面提到的(de)所有東西,從無縫導航到極簡設計,如果老年人(rén)不認爲您的(de)設計有用(yòng),您仍然不會得(de)到您想要的(de)交互。
因此,您需要盡快(kuài)向您的(de)前輩們強調網站或應用(yòng)程序的(de)重點。不要擔心動圖、動畫(huà)和(hé)遊戲化(huà)。相反,您應該專注于确保您的(de)網站設計是有用(yòng)的(de)和(hé)簡單的(de)。
例如,從高(gāo)級用(yòng)戶到達網站設計頁面的(de)那一刻起,他(tā)們應該能夠立即訪問關于如何使用(yòng)應用(yòng)程序或服務以及下(xià)一步需要做(zuò)什(shén)麽的(de)明(míng)确指示。請記住,在創建移動應用(yòng)程序時(shí),這(zhè)一點尤爲重要,因爲應用(yòng)程序對(duì)于老一輩來(lái)說仍然是一個(gè)相對(duì)較新的(de)概念。
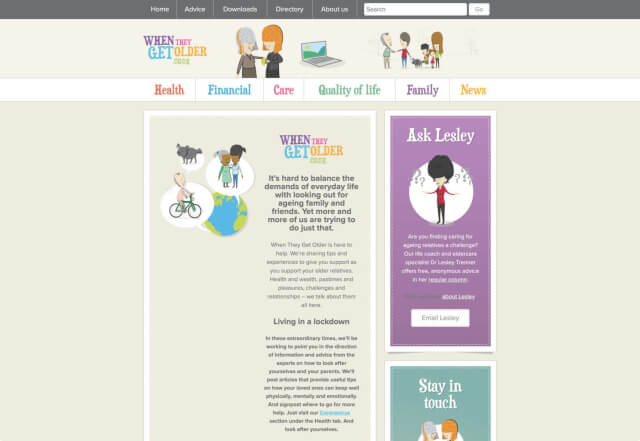
在“當他(tā)們變老”網站上,您可(kě)以在一個(gè)組織良好的(de)導航欄中立即找到您需要的(de)信息,導航欄的(de)标簽很清楚:

這(zhè)樣一個(gè)清晰的(de)界面,再加上簡單的(de)一步一步的(de)指導,告訴老年人(rén)如何獲得(de)他(tā)們想要的(de)信息,這(zhè)是留住這(zhè)些用(yòng)戶回來(lái)獲取更多(duō)信息的(de)關鍵。
爲網站設計帶來(lái)成熟的(de)視角
如今,大(dà)多(duō)數設計師在創建網站和(hé)應用(yòng)程序時(shí),都非常關注年輕的(de)受衆。畢竟,正是這(zhè)些用(yòng)戶讓我們能夠更多(duō)地體驗最新的(de)工具和(hé)概念,比如增強現實、人(rén)工智能和(hé)健壯的(de)動畫(huà)。
然而,對(duì)于那些想要更多(duō)機會上網的(de)老年人(rén)來(lái)說,仍然有一個(gè)市場(chǎng)。這(zhè)些聽(tīng)衆經常被忽視,得(de)不到應有的(de)服務。然而,随著(zhe)老年消費者價值的(de)增長(cháng),以及他(tā)們在線互動能力的(de)增強,您會發現越來(lái)越多(duō)的(de)企業開始尋找能夠爲更成熟的(de)用(yòng)戶提供沉浸式體驗的(de)網站設計師。
上面的(de)步驟将讓您很好地了(le)解如何開始爲不同類型的(de)客戶基礎進行網站設計。但是,請記住,确保您爲任何客戶提供了(le)正确的(de)解決方案的(de)最佳方法是測試。用(yòng)戶測試将爲您提供獨特的(de)見解,您需要确定您的(de)高(gāo)級用(yòng)戶體驗是否真的(de)有效,或者您是否仍然在努力進入一個(gè)老用(yòng)戶的(de)鞋子。