前言
關于可(kě)視化(huà)大(dà)屏,好多(duō)人(rén)看到好多(duō)炫酷的(de)大(dà)屏,視覺效果都非常棒,但是具體實現起來(lái)大(dà)家就充滿了(le)疑惑,今天就來(lái)聊一聊可(kě)視化(huà)大(dà)屏的(de)具體實現方法。歡迎大(dà)家溝通(tōng)交流。
大(dà)屏常見的(de)實現方式
WEB
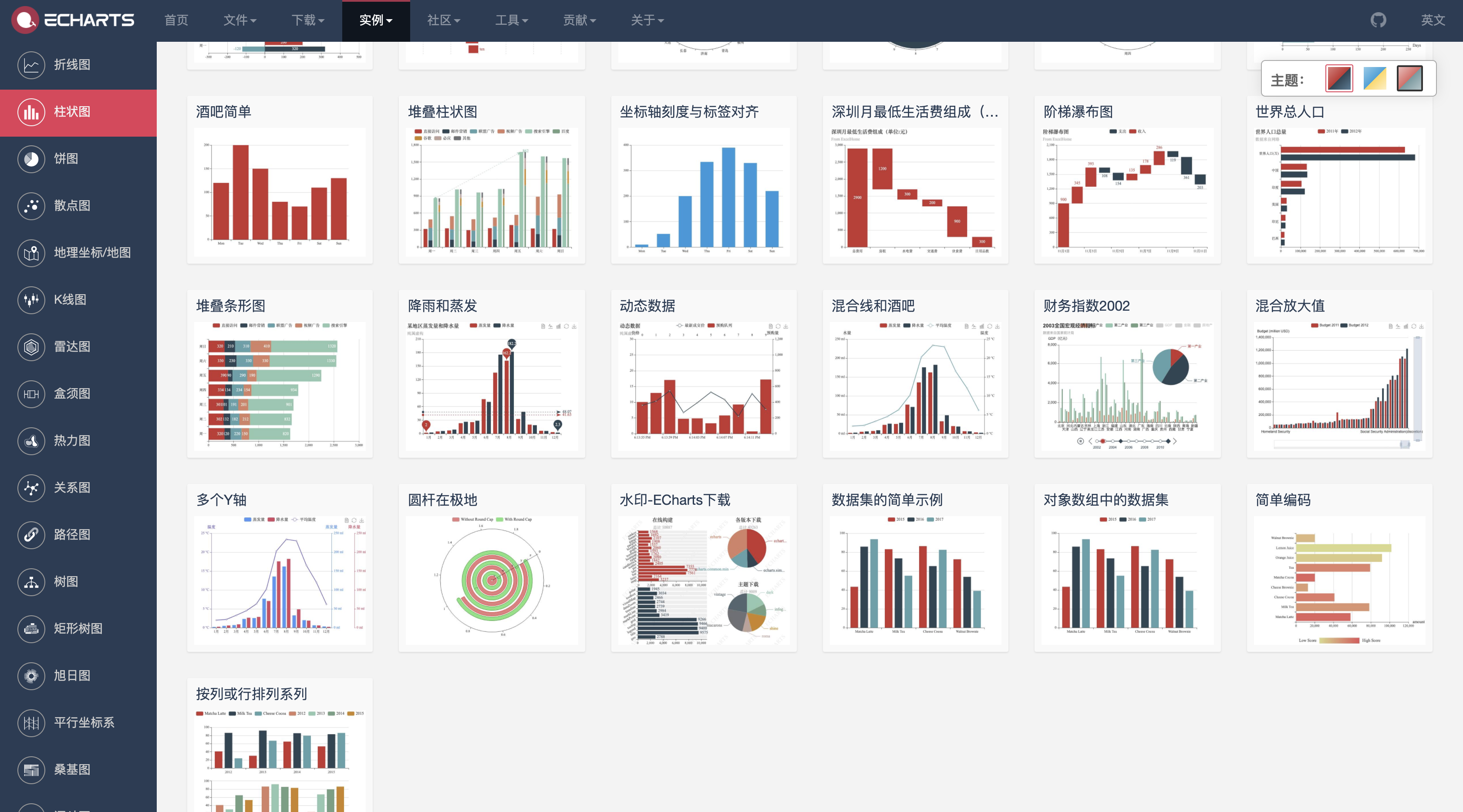
項目中最常用(yòng)的(de)實現方法,第三方的(de)輕量化(huà)圖表控件比較多(duō),最常見的(de)Echarts,來(lái)自Enterprise Charts的(de)縮寫,商業級數據圖表,一個(gè)純Javascript的(de)圖表庫,可(kě)以流暢的(de)運行在PC和(hé)移動設備上,兼容當前絕大(dà)部分(fēn)浏覽器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底層依賴輕量級的(de)Canvas類庫ZRender,提供直觀,生動,可(kě)交互,可(kě)高(gāo)度個(gè)性化(huà)定制的(de)數據可(kě)視化(huà)圖表。創新的(de)拖拽重計算(suàn)、數據視圖、值域漫遊等特性大(dà)大(dà)增強了(le)用(yòng)戶體驗,賦予了(le)用(yòng)戶對(duì)數據進行挖掘、整合的(de)能力。支持折線圖(區(qū)域圖)、柱狀圖(條狀圖)、散點圖(氣泡圖)、K線圖、餅圖(環形圖)、雷達圖(填充雷達圖)、和(hé)弦圖、力導向布局圖、地圖、儀表盤、漏鬥圖、事件河(hé)流圖等12類圖表,同時(shí)提供标題,詳情氣泡、圖例、值域、數據區(qū)域、時(shí)間軸、工具箱等7個(gè)可(kě)交互組件,支持多(duō)圖表、組件的(de)聯動和(hé)混搭展現。

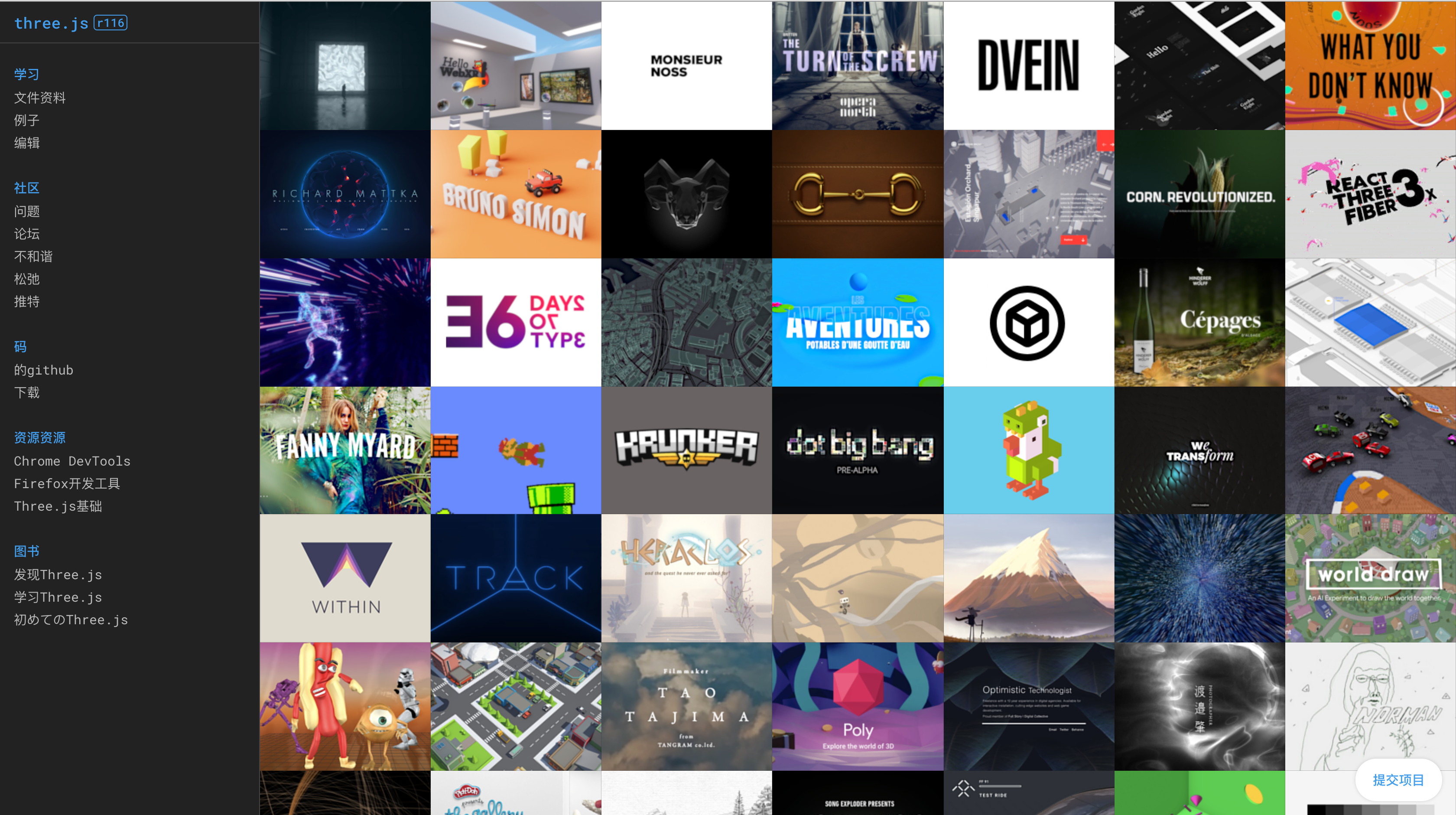
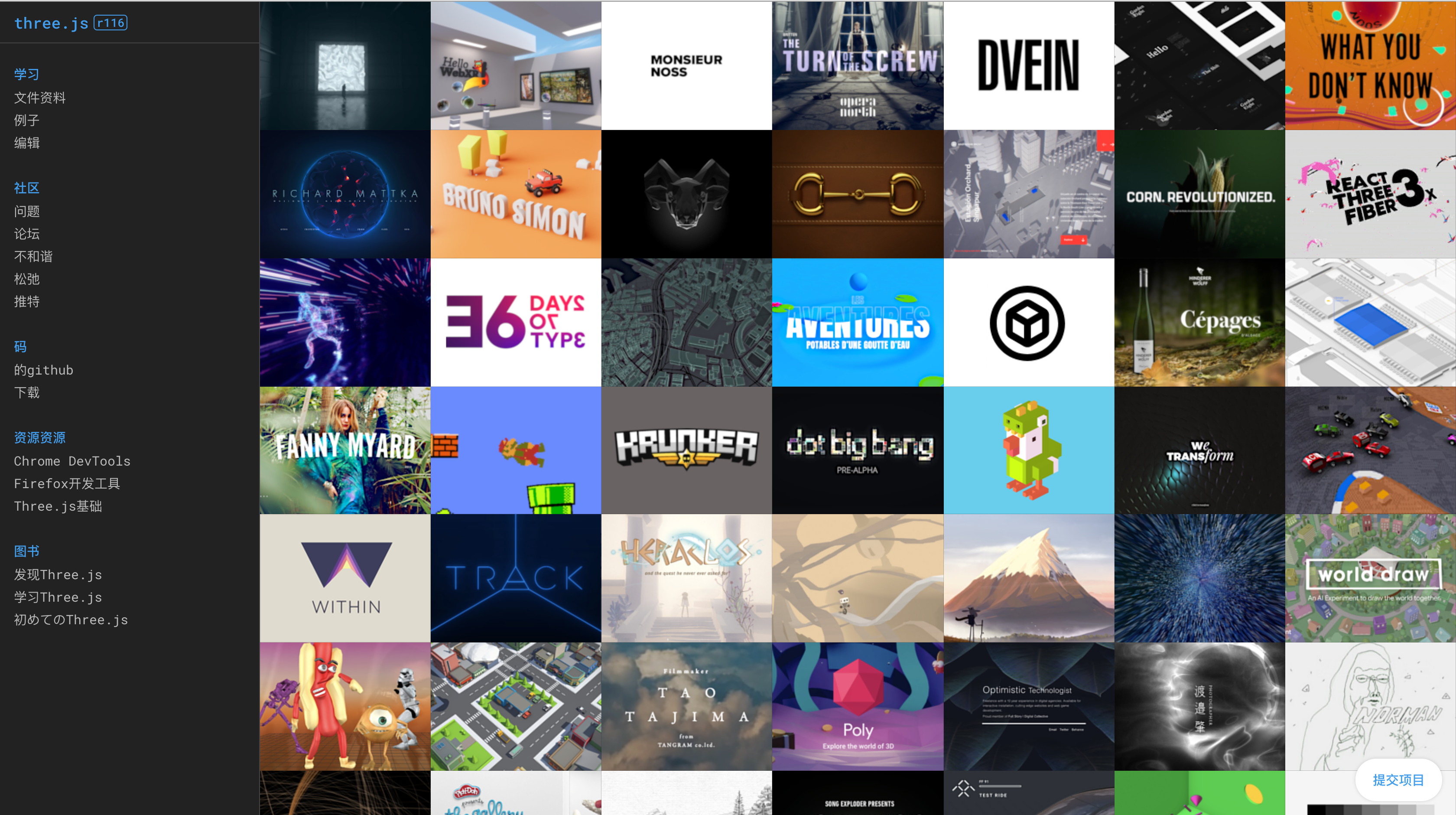
圖片源自https://threejs.org/截圖
threesjs(Three.js 是一款運行在浏覽器中的(de) 3D 引擎,你可(kě)以用(yòng)它創建各種三維場(chǎng)景,包括了(le)攝影(yǐng)機、光(guāng)影(yǐng)、材質等各種對(duì)象。)threejs.org 網站上有好多(duō)demo案例大(dà)家有時(shí)間可(kě)以研究下(xià)。
U3D

Unity 3D的(de)簡稱是由Unity Technologies開發的(de)一個(gè)讓玩家輕松創建諸如三維視頻(pín)遊戲、建築可(kě)視化(huà)、實時(shí)三維動畫(huà)等類型互動内容的(de)多(duō)平台的(de)綜合型遊戲開發工具,是一個(gè)全面整合的(de)專業遊戲引擎。Unity類似于Director,Blender game engine, Virtools 或 Torque Game Builder等利用(yòng)交互的(de)圖型化(huà)開發環境爲首要方式的(de)軟件。其編輯器可(kě)運行在Windows、Linux(目前僅支持Ubuntu和(hé)Centos發行版)、Mac OS X下(xià),可(kě)發布遊戲至Windows、Mac、Wii、iPhone、WebGL(需要HTML5)、Windows phone 8和(hé)Android平台。也(yě)可(kě)以利用(yòng)Unity web player插件發布網頁遊戲,支持Mac和(hé)Windows的(de)網頁浏覽。它的(de)網頁播放器也(yě)被Mac 所支持。
UE4


Unreal Engine4的(de)簡稱,是由遊戲開發者制作并供遊戲開發者使用(yòng)的(de)一整套遊戲開發工具。UE4不僅涉及主機遊戲、PC遊戲、手遊等遊戲方面,還(hái)涉及高(gāo)精度模拟,戰略演練,工況模拟,可(kě)視化(huà)與設計表現,無人(rén)機巡航等諸多(duō)領域。

前段時(shí)間發布了(le)虛幻5的(de)宣傳片刷爆朋友圈,近幾年UE4也(yě)在可(kě)視化(huà)中的(de)運用(yòng)也(yě)逐漸多(duō)了(le)起來(lái)。
VENTUZ

entuz專注于高(gāo)端視聽(tīng)内容的(de)制作,包括交互展示和(hé)大(dà)型活動、視頻(pín)牆、廣播電視在線包裝及演播室舞台及燈光(guāng)控制等領域。Ventuz十分(fēn)穩定、功能強大(dà)、流程簡單,可(kě)以很容易的(de)集成到複雜(zá)的(de)硬件和(hé)軟件系統中。同樣ventuz也(yě)是可(kě)交互的(de),不過ventuz不支持mac系統,有點小遺憾,網上一些資源素材都是英文的(de),感覺學習(xí)成本挺高(gāo)沒有深入研究,就大(dà)概做(zuò)下(xià)講解下(xià)有這(zhè)個(gè)工具。
項目用(yòng)什(shén)麽開發工具很大(dà)程度決定了(le)設計方法方式,各種工具自有不同的(de)優劣勢,像web輕量化(huà)圖表控件多(duō),效果相比u3d會弱很多(duō)。u3d對(duì)三維支持好,粒子等效果有優勢。U3D、UE4、ventuz都是對(duì)于偏三維的(de)效果有很好的(de)支持,效果上都能做(zuò)出比較驚豔的(de)場(chǎng)景效果,了(le)解這(zhè)些工具的(de)大(dà)緻實現效果可(kě)爲以後做(zuò)設計産生事半功倍的(de)效果。
地圖常見的(de)實現方法
關于地圖一般分(fēn)爲2d地圖和(hé)3d地圖不同的(de)效果實現的(de)方法也(yě)不同。

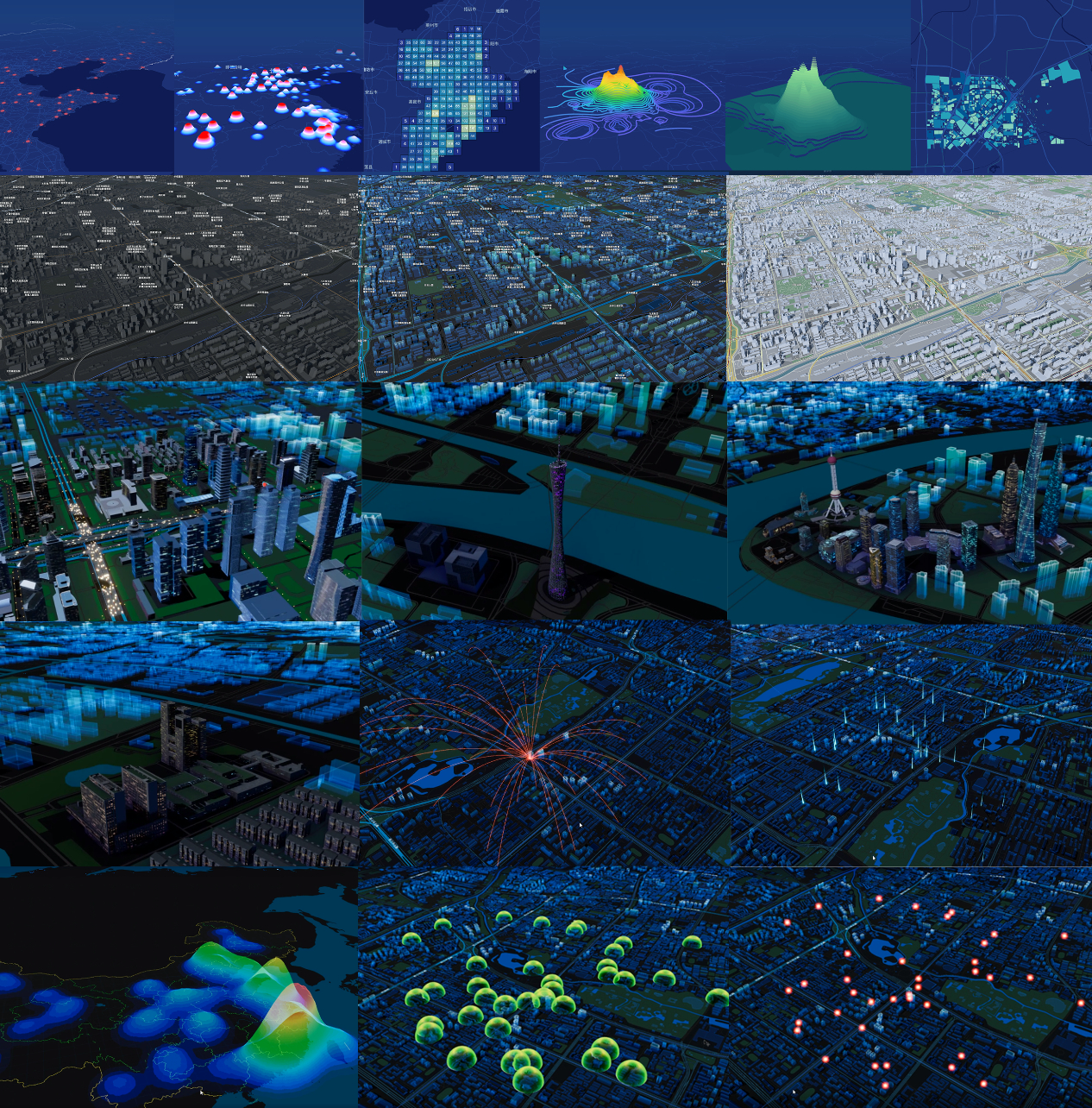
圖片來(lái)源于“雷爾可(kě)視化(huà)”如侵權删
2D地圖
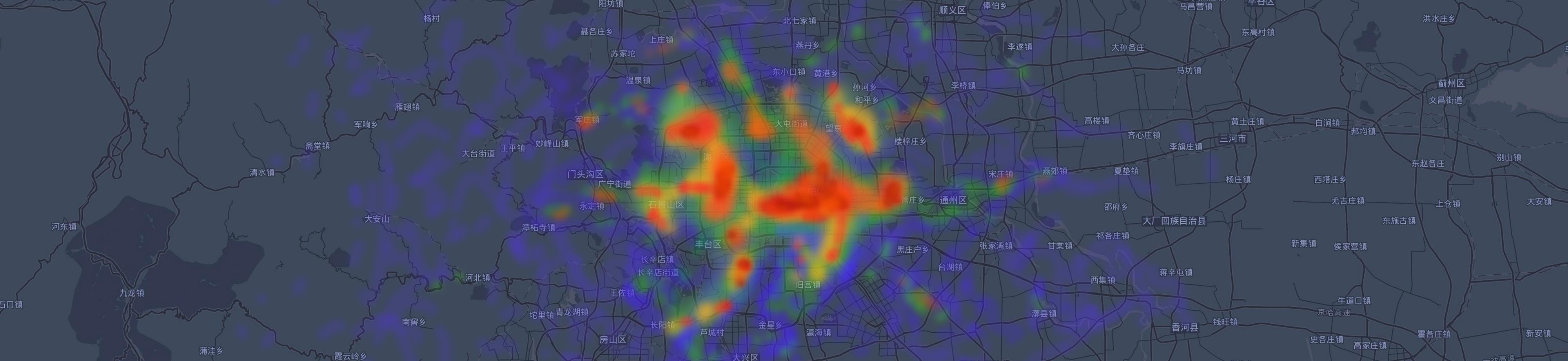
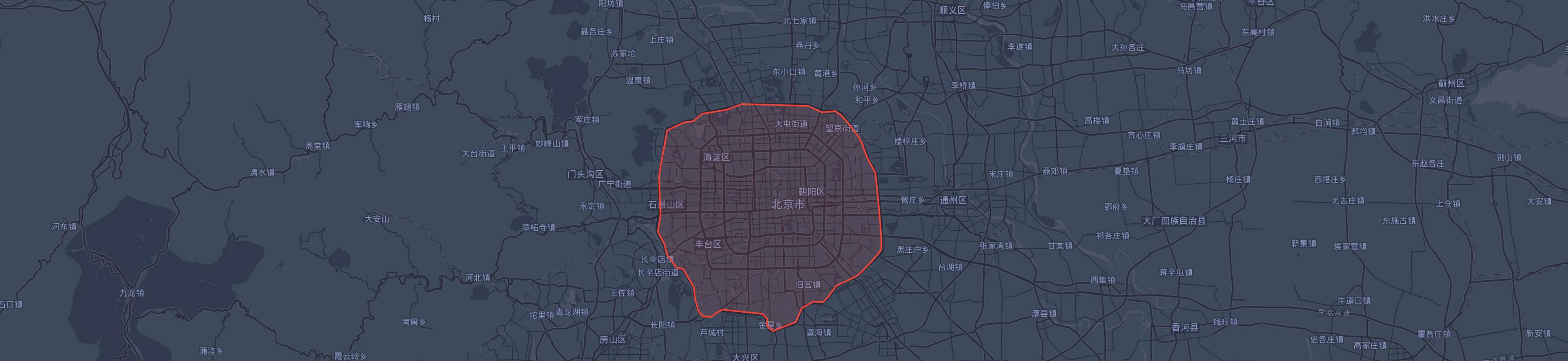
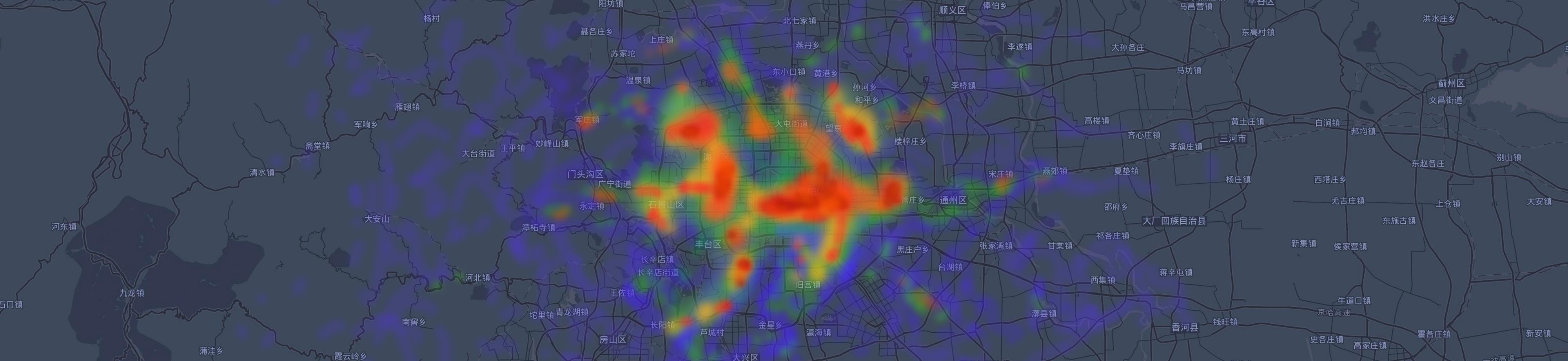
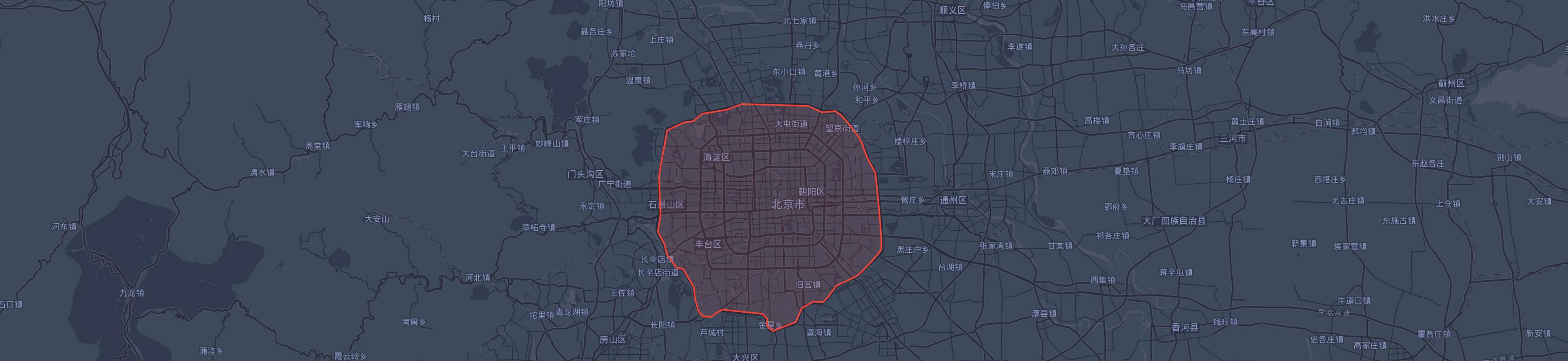
下(xià)面是普通(tōng)2d地圖的(de)截圖可(kě)以任意縮放下(xià)鑽,基于json技術實現的(de)。一般都是去對(duì)接三方平台,如百度地圖、高(gāo)德地圖、騰訊地圖、谷歌(gē)地圖等。




圖片來(lái)自百度開放平台
2D地圖效果上可(kě)以實現在地圖上進行點、線、面、區(qū)域、熱(rè)力等效果随意配置。

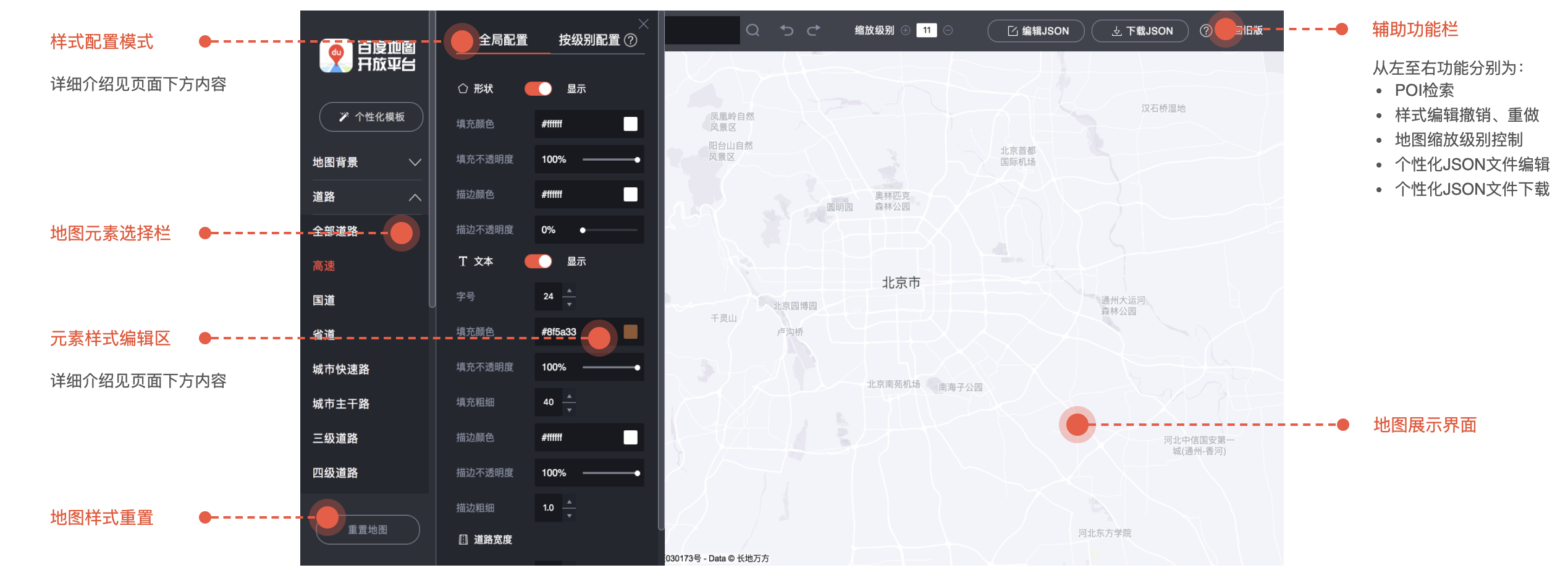
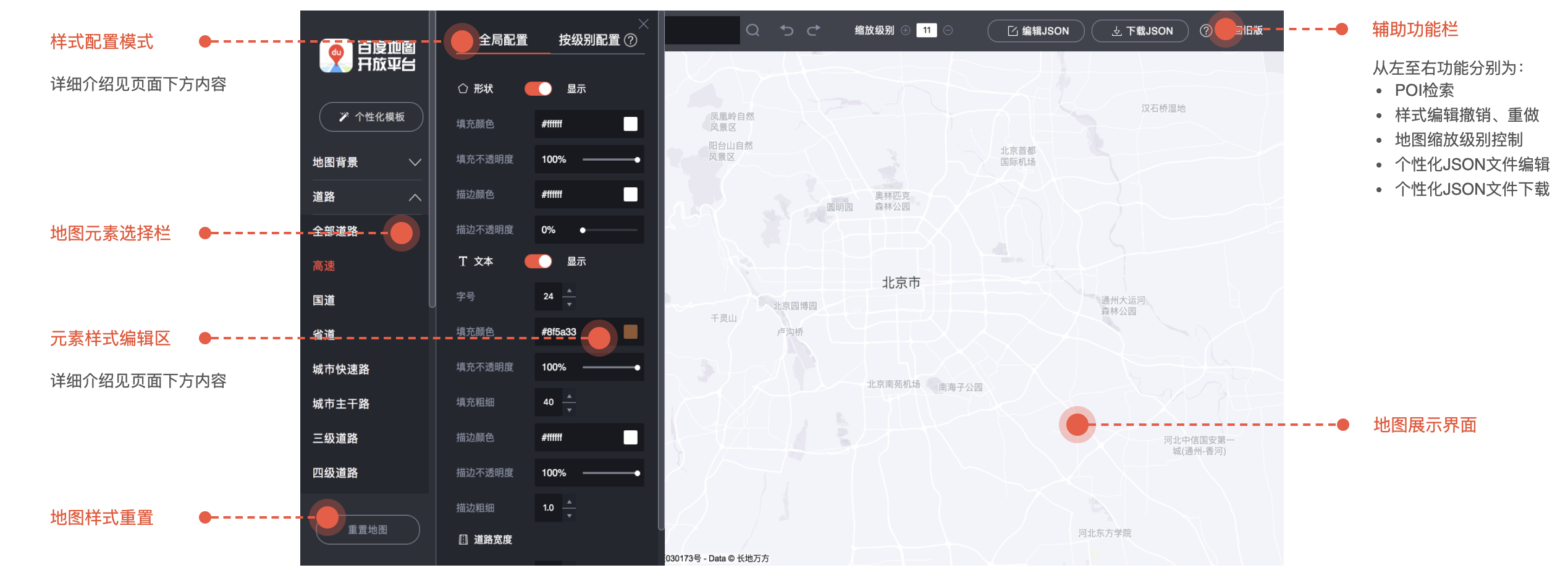
圖片是百度地圖的(de)開放平台模闆(百度地圖、高(gāo)德地圖、騰訊地圖、谷歌(gē)地圖等都有自己的(de)地圖開放平台)。他(tā)裏面有大(dà)量的(de)配色樣式模闆,可(kě)以随意調整,大(dà)家有時(shí)間可(kě)以研究下(xià)。
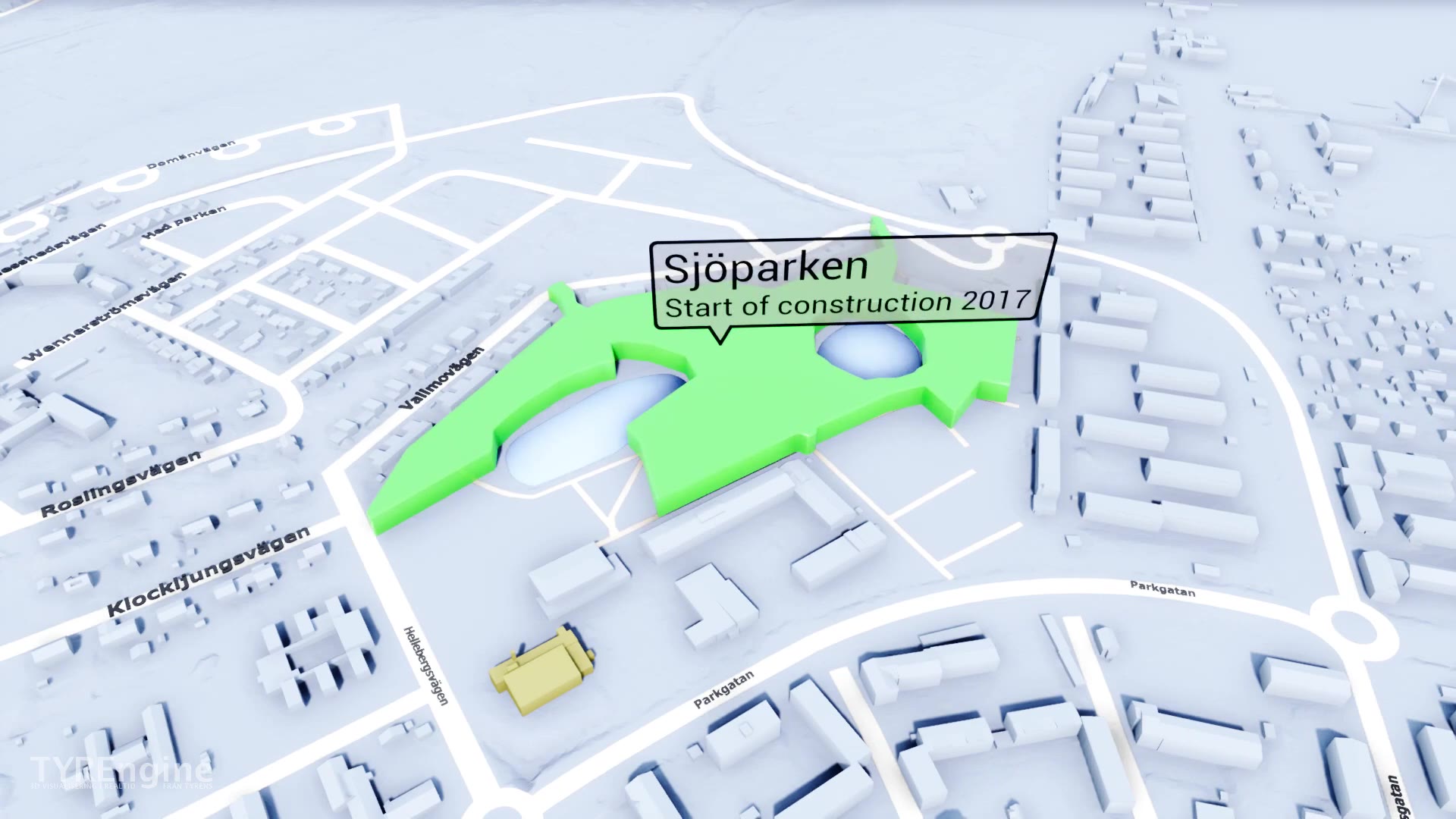
3D地圖
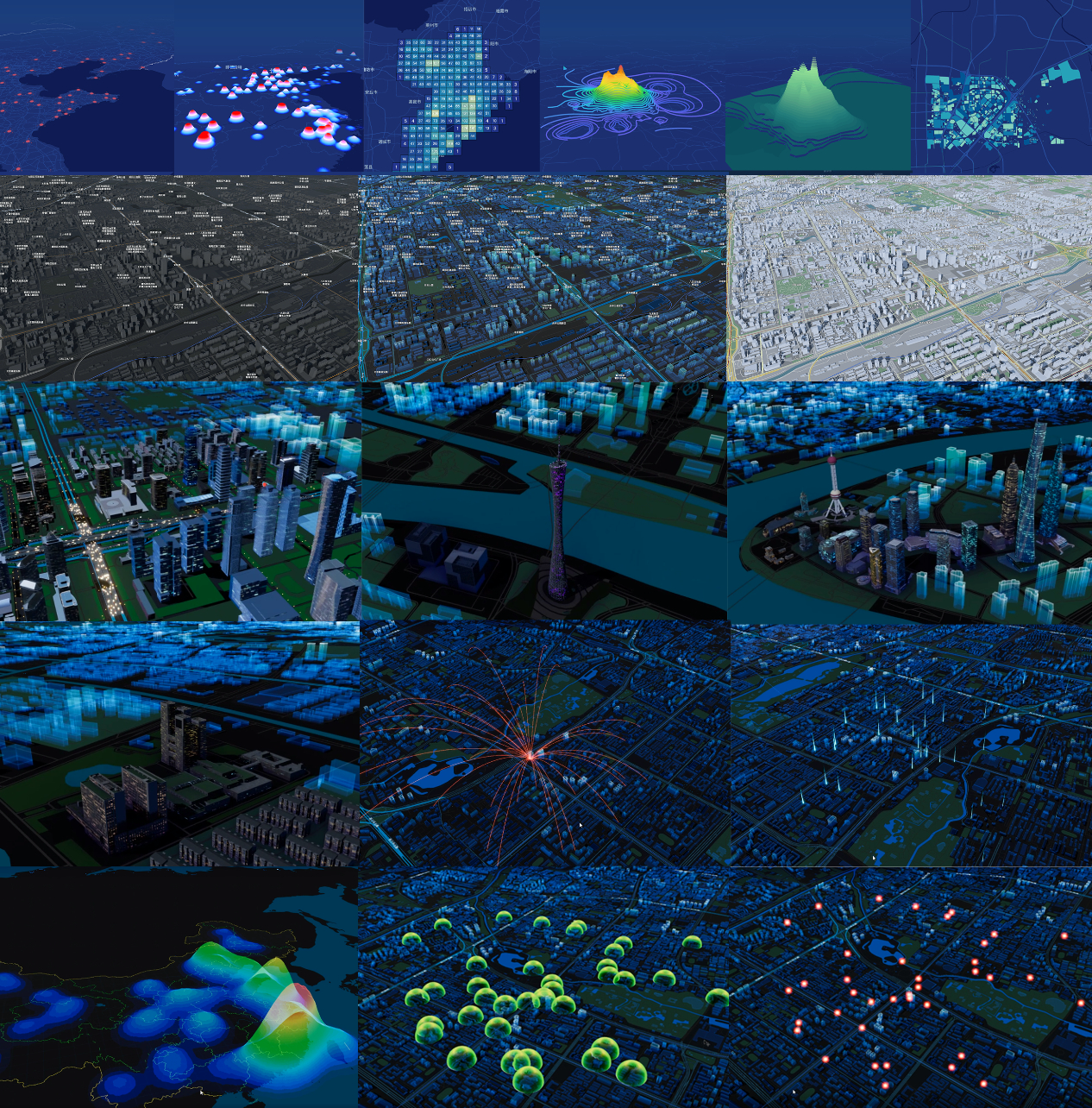
3d地圖大(dà)緻分(fēn)爲3d地球、3d地圖、智慧城(chéng)市、智慧工廠等各種3d建模的(de)效果。

圖片已獲得(de)作者聶永真授權作品鏈接(https://www.zcool.com.cn/work/ZMzY4NjM2NDA=.html)
3D地球的(de)話(huà)一般是需要建模加貼圖實現的(de),可(kě)以在c4d中做(zuò)球體然後貼圖,對(duì)接到開發的(de)話(huà)隻需要提供地圖貼圖就可(kě)以了(le)。貼圖的(de)話(huà)進行調色處理(lǐ),有的(de)會采用(yòng)凹凸貼圖實現球體凹凸不平的(de)效果。

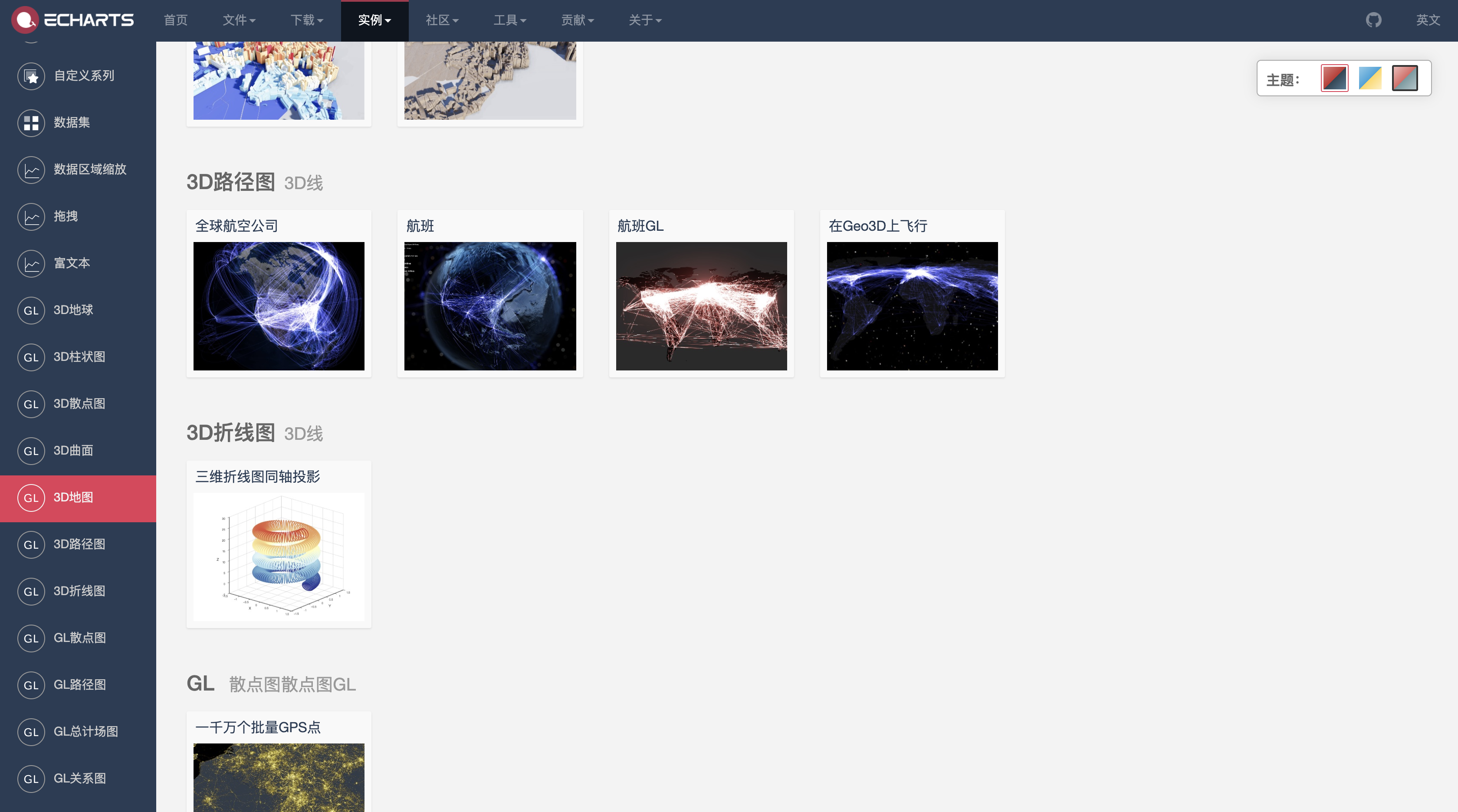
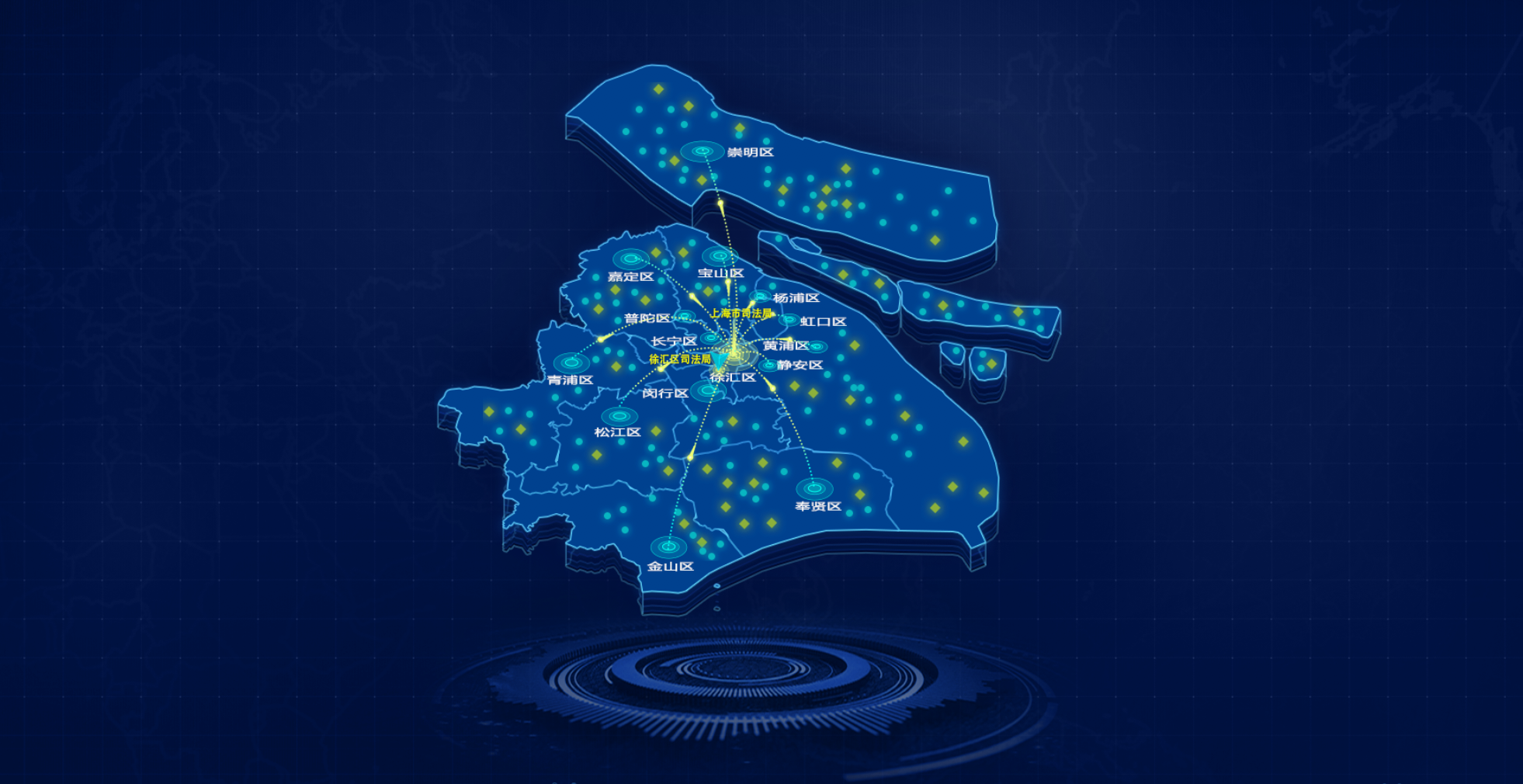
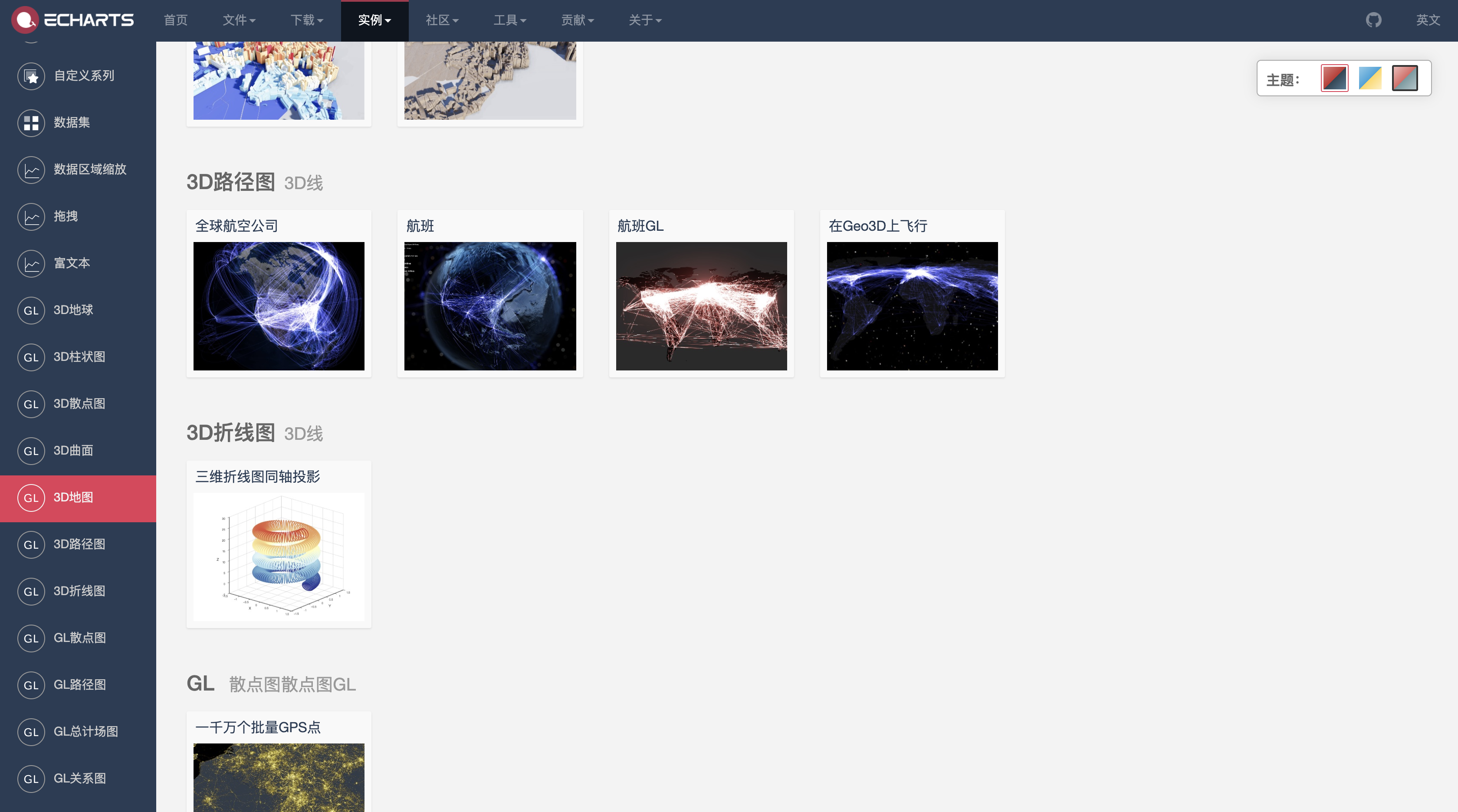
關于地球的(de)實現方法Echarts組件庫裏有一些官方示例(如圖),可(kě)以在官方示例的(de)基礎上進行調整,不過缺點就是粒子飛(fēi)線的(de)效果會打些折扣,上圖的(de)地球是采用(yòng)U3D工具開發實現的(de),在粒子飛(fēi)線效果上都有很好的(de)支持。地圖是要打通(tōng)數據的(de),顔色色塊根據數據量區(qū)分(fēn)的(de),點擊會下(xià)鑽到具體的(de)省份地區(qū)。需要前端調用(yòng)外部地圖接口,要做(zuò)到滿意的(de)效果用(yòng)3D自建地圖結合H5反複調試,最終實現。

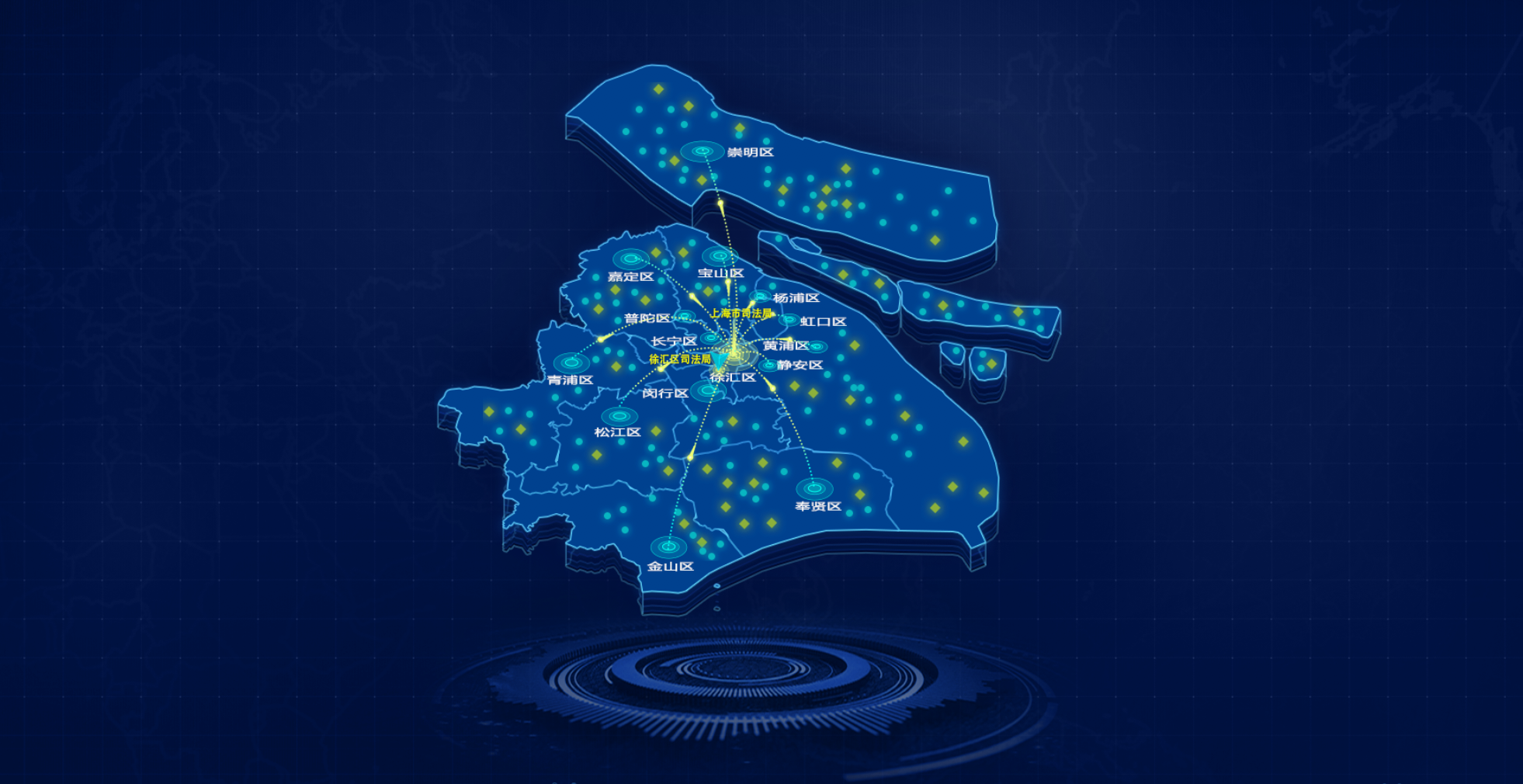
上圖地圖立體效果圖也(yě)可(kě)以通(tōng)過三方組件庫的(de)實現的(de),缺點是前端可(kě)配置的(de)項目少,好多(duō)效果都不支持。現在好多(duō)公司都多(duō)多(duō)少少會有一些大(dà)屏的(de)需求,但是公司前端不是專業做(zuò)大(dà)屏數據的(de),他(tā)們大(dà)部分(fēn)都會直接套用(yòng)三方現有的(de)組件庫去實現,在實現效果上會大(dà)打折扣。

圖片已獲得(de)作者聶永真授權作品鏈接(https://www.zcool.com.cn/work/ZMzY4NjM2NDA=.html)
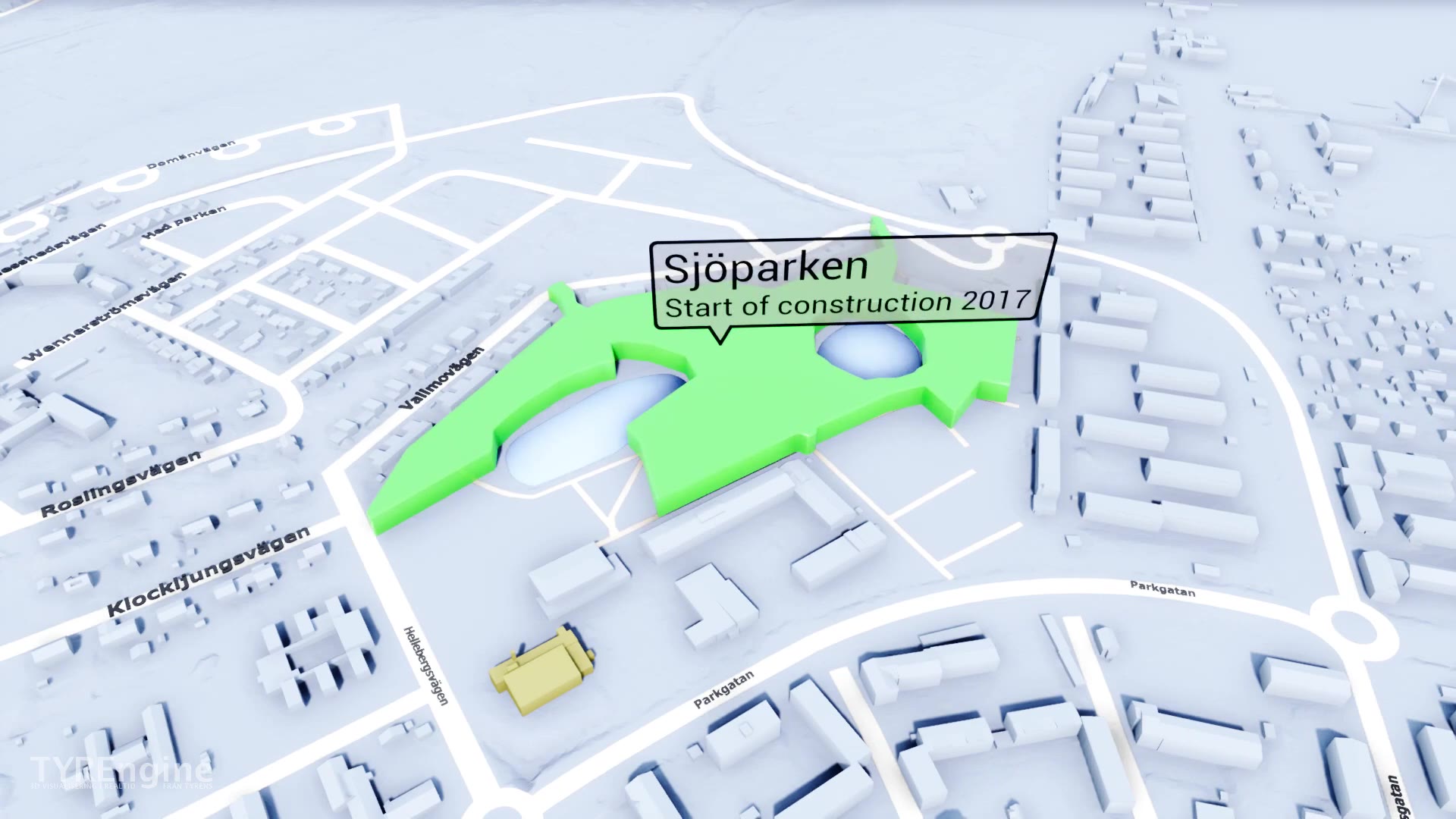
智慧城(chéng)市像這(zhè)種城(chéng)市的(de)3d模型我們可(kě)以直接從google、高(gāo)德地圖購(gòu)買,它們本質上是立體空間裏的(de)數據,開發可(kě)以通(tōng)過這(zhè)些數據将它實體化(huà),設計師也(yě)可(kě)以導出開發提供的(de)模型,在三維軟件中作爲底層建築模型,不需要單獨去建模。在現有模型基礎上再進行一些效果的(de)處理(lǐ),比如走光(guāng)、光(guāng)線上升、車流、飛(fēi)線等。具體實現也(yě)是采用(yòng)U3D去實現的(de),前文也(yě)說了(le)U3d對(duì)粒子飛(fēi)線這(zhè)些效果的(de)支持性比較好。所以這(zhè)種效果大(dà)多(duō)都會采用(yòng)U3D去做(zuò)(不是唯一ue4、ventuz同樣能實現這(zhè)種效果)。
其實不管是web也(yě)好u3d、Ue4、ventuz也(yě)好都隻是一種實現的(de)工具,最重要的(de)還(hái)是設計思路。以上實現方法作者也(yě)是了(le)解一些皮毛,這(zhè)裏就大(dà)概了(le)解下(xià)知道一些效果用(yòng)什(shén)麽工具可(kě)以實現出來(lái)就好,沒必要去深究死磕。我們的(de)重點還(hái)是要回歸到做(zuò)好設計,去更好的(de)服務于業務。
拆解下(xià)一些對(duì)接開發的(de)方法
很多(duō)剛接觸可(kě)視化(huà)的(de)朋友最關心的(de)問題自己效果出來(lái)了(le)咋讓開發實現呢(ne)?很讓人(rén)頭疼。其實可(kě)視化(huà)大(dà)屏的(de)對(duì)接實現跟普通(tōng)網頁ui界面交付是一樣的(de)道理(lǐ),切圖+标注。
标注
現在好多(duō)三方軟件可(kě)以自動生成标注(藍湖、像素大(dà)廚等)。需要注意的(de)是,如果大(dà)屏頁面需要在不同比例的(de)終端展示,這(zhè)就牽扯适配問題了(le),那麽此時(shí)的(de)标注與開發可(kě)以使用(yòng)rem作爲基本單位來(lái)實現,這(zhè)樣實現的(de)大(dà)屏頁面在後期會有更好的(de)擴展性與适應性,這(zhè)塊三方工具都可(kě)以随意轉換單位的(de),大(dà)家了(le)解就好。
切圖
對(duì)于切圖這(zhè)塊需要注意的(de)是要區(qū)分(fēn)界面效果,哪些是可(kě)以直接給參數代碼實現的(de)、哪些效果是需要給切圖的(de)。我一般會把它區(qū)分(fēn)爲有數據效果圖表 基于組件庫拓展、無數據 ae做(zuò)動效輸出json。一般開發用(yòng)代碼寫不出的(de)樣式或動效,都需要設計師切圖作支持:比如數據容器的(de)邊框、小的(de)動效、頁面整體大(dà)背景、部分(fēn)圖标等純視覺展示的(de)。牽扯到數據接口的(de)就需要開發區(qū)自己代碼實現了(le)。總之就是在實現過程中溝通(tōng)很重要,随時(shí)跟開發溝通(tōng)進度及效果,做(zuò)設計前也(yě)需要去考慮開發實現的(de),一些不确定能不能實現的(de)效果,一定要在做(zuò)之前跟開發區(qū)溝通(tōng)解決方法。推薦一款ae神器Bodymovin 把在AE上做(zuò)好的(de)動畫(huà)導出爲json文件,直接給到開發,可(kě)以幫助提高(gāo)實現動效效率,同時(shí)提高(gāo)動效質量,網上有好多(duō)視頻(pín)教程這(zhè)塊就不在一一闡述了(le)。

公衆号回複 “ae插件”
bodymovie插件下(xià)載地址:https://github.com/bigxixi/bodymovin_cn
bodymovin需要這(zhè)個(gè)安裝器才能安裝 推薦zxp安裝器下(xià)載地址https://zxpinstaller.com/
下(xià)面是官方支持的(de)ae效果說明(míng):
- 插件支持預合成,形狀層次,固态層,圖片,空對(duì)象以及文字樣式。
- 支持遮罩和(hé)反向遮罩。也(yě)許别的(de)模式也(yě)會支持,但是導緻性能造成巨大(dà)影(yǐng)響。
- 支持形狀雙層的(de)形狀,矩形,橢圓和(hé)三角形。
- 支持部分(fēn)表達式。更多(duō)介紹可(kě)以查看這(zhè)裏(英文)
- 不支持:圖像序列,視頻(pín)和(hé)音(yīn)頻(pín)(也(yě)許未來(lái)會支持)。
- 不要擴展軸向!不知爲何爲何,擴展軸向會破壞導出的(de)數據,所以不要做(zuò)這(zhè)個(gè)操作。
Bodymovin工具在AE中有些預設效果和(hé)透視功能是不支持的(de),可(kě)以把動畫(huà)渲染成視頻(pín),把格式轉換爲ogg或者webm網頁視頻(pín)格式,網頁格式視頻(pín)加載是非常快(kuài)的(de),之後把文件給開發就可(kě)以了(le)。注意Bodymovin導出json給開發的(de)文件中需要有完整視頻(pín)參考,開發可(kě)以通(tōng)過完整視頻(pín)查看位置和(hé)效果,同時(shí)如果出現 json 導出錯誤的(de)情況,開發可(kě)以查看,遇到不一樣的(de)地方可(kě)以詢問設計師。開發完成後需要走查,看是否與你預期一緻。
總結
本文大(dà)概講了(le)下(xià)web、U3d、Ue4、ventuz等一些可(kě)視化(huà)的(de)實現工具,以及地圖的(de)一些實現方法,關于數據可(kě)視化(huà)大(dà)家都是摸著(zhe)石頭過河(hé),以上是我在工作中了(le)解的(de)一些跟開發對(duì)接實現的(de)經驗分(fēn)享給大(dà)家,歡迎大(dà)家多(duō)溝通(tōng)交流。
原文鏈接: https://mp.weixin.qq.com/s/dsaoBP5vPFgyQuUrWAhZDA